jQuery Mobile (15): Membuat Formulir

Halo semuanya, kita kembali membahas tentang jQuery Mobile ya setelah sekitar 6 bulan lalu saya bahas tentang Menampilkan Tabel dengan Column Toggle dan Data-Priority. Membahas tentang formulir ini sangat berkaitan dengan tulisan saya yang lain yaitu di Seri Belajar HTML, bagaimana cara membuat formulir. Bahasan tersebut sampai dibuat dalam 2 tulisan bersambung, membuat formulir lanjutan 😀 .
Okeh, kita ngapain ini? 😆
Silakan buka dulu file kerangkanya dulu kemudian save-as menjadi jqm_formulir_input.html. Cari kodenya di pengantar ya. Selanjutnya nanti kita edit kodenya. Kita bahas teorinya dulu ya.
Kerangka
Sama seperti formulir di HTML, kita perlu tag <form> dan </form>. Semua elemen formulir harus diletakkan di antara keduanya. Untuk penjelasan tentang atribut yang ada di dalam tag form silakan baca tulisan saya yang lain, karena sama saja. Demikian juga untuk method dan action, sama.
Elemen Isian
Baiklah kita mulai yang pertama tentang inputan atau isian. Kita akan bahas input dengan tipe text, search, radio, checkbox, range dan textarea.
Input dengan tipe text bisa dibuat seperti ini: <input type="text" name="text">. Hasilnya berupa kolom isian 1 baris. Kemudian untuk isian yang lebih panjang dan bisa beberapa baris digunakan textarea, kodenya begini: <textarea cols="40" rows="5" name="textarea"></textarea>. Terus, pastinya kita pernah menemukan isian yang ada gambar/ikon kaca pembesar, ya kan? Nah itu menggunakan tipe search. Kodenya: <input type="search" name="search" placeholder="cari di sini...">.
Kemudian untuk isian angka tertentu yang kita batasi nilainya, misal dari 0-100, kita gunakan tipe range. Contoh: <input type="range" name="range" value="20" min="0" max="100" data-highlight="true">. Nanti hasilnya akan ditampilkan sebuah slider yang bisa digeser dari 0-100. Uniknya ada tampilan nilai angka yang kita pilih di sisi sebelah kiri dari slidernya. Lanjut ya. Kalau ingin pergeserannya dengan kelipatan tertentu juga bisa. Silakan ditambahkan atribut dengan format begini: step="angka". Jadi kalau digabung bisa seperti ini: <input type="range" name="range" value="20" min="0" max="100" step="10" data-highlight="true">.
Lanjuuuut maaang… 😀
Gimana kalau maunya ada 2 slider. misal untuk menentukan nilai batas bawah (minimal) dan nilai batas atas (maksimal)? Bisa, dengan tipe range juga. Tetapi kodenya agak berbeda sedikit ya, seperti ini:
<div data-role="rangeslider"> <input type="range" name="range-min" min="0" max="10" value="3"> <input type="range" name="range-max" min="0" max="10" value="7"></div>
Sekarang teori untuk checkbox, perhatikan ya itu jangan salah baca 😆 😆 😆 . Bentuknya berupa inputan tanda centang yang bisa dipilih beberapa atau semuanya. Kita bahas yang centang tunggal dulu. Begini kodenya:
<label for="checkbox-tunggal">Saya setuju dengan syarat dan ketentuan yang berlaku</label><input type="checkbox" name="checkbox" id="checkbox-tunggal">
Itu centang tunggal lho, sekarang multicentang, weh bahasanya 😎 . Perhatikan formatnya:
<div data-role="controlgroup"> <input type="checkbox" name="checkbox-1" id="checkbox-1" checked="checked"> <label for="checkbox-1">Mie Ayam</label> <input type="checkbox" name="checkbox-2" id="checkbox-2"> <label for="checkbox-2">Bakso Beranak</label> <input type="checkbox" name="checkbox-3" id="checkbox-3"> <label for="checkbox-3">Soto Banjar</label> <input type="checkbox" name="checkbox-4" id="checkbox-4"> <label for="checkbox-4">Rawon</label></div>
Ke halaman sebelah yuks… 😉
Yang berikutnya inputan tipe radio, bukan stasiun radio FM apalagi radio online ya… 😆 . Konsepnya mirip dengan checkbox, bedanya adalah hanya bisa dipilih 1 saja. Kalau checkbok kan bisa banyak pilihan, sedangkan radio hanya bisa 1 saja, ingat 1 saja, ngomong apa coba? 😉 Seperti apa kodenya? Nih, perhatikan:
<div data-role="controlgroup"> <input type="radio" name="radio" id="radio-1" value="L" checked="checked"> <label for="radio-1">Laki-laki</label> <input type="radio" name="radio" id="radio-2" value="P"> <label for="radio-2">Perempuan</label></div>
Simpel kan kodenya? Sekarang kita gabung semuanya dari yang pertama tetapi dengan isi yang berbeda, oke. Bagian akhirnya ditambahkan tombol, silakan baca lagi bahasan kita tentang button menggunakan jQuery Mobile. Silakan buka file jqm_formulir_input.html kemudian sesuaikan kodenya menjadi seperti berikut ini, kemudian simpan dan jalankan. Perhatikan per huruf ya supaya jangan ada yang salah aau ketinggalan.
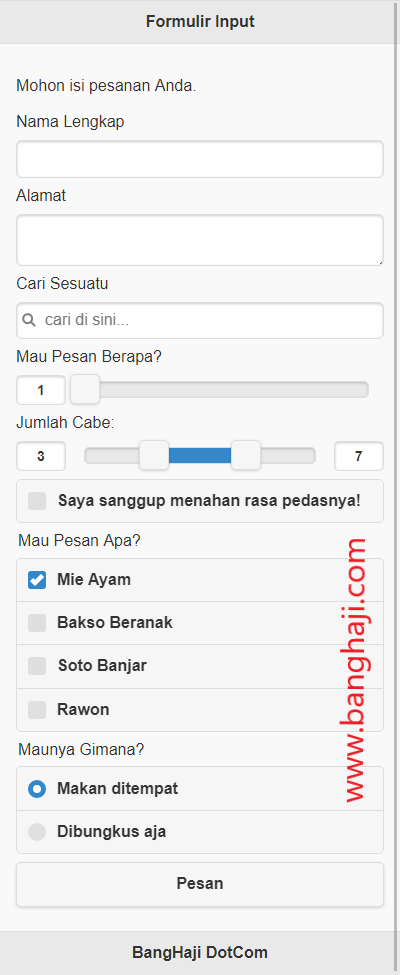
<!DOCTYPE html><html lang="ID"><head> <title>Formulir jQuery Mobile</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <!-- START Definisikan sebagai Halaman {page} --> <div data-role="page"> <!-- Membuat Header --> <header data-role="header"> <h1>Formulir Input</h1> </header> <!-- Bagian ISI (Konten web) --> <div data-role="content"> <p>Mohon isi pesanan Anda.</p> <form> <label>Nama Lengkap</label> <input type="text" name="nama"> <label>Alamat</label> <textarea cols="40" rows="5" name="alamat"></textarea> <label>Cari Sesuatu</label> <input type="search" name="cari" placeholder="cari di sini..."> <label>Mau Pesan Berapa?</label> <input type="range" name="berapa" value="1" min="1" max="5" step="1" data-highlight="true"> <div data-role="rangeslider"> <label>Jumlah Cabe:</label> <input type="range" name="cabe-min" min="0" max="10" value="3"> <label>Jumlah Cabe:</label> <input type="range" name="cabe-max" min="0" max="10" value="7"> </div> <label for="setuju">Saya sanggup menahan rasa pedasnya!</label> <input type="checkbox" name="setuju" id="setuju"> <div data-role="controlgroup"> <legend>Mau Pesan Apa?</legend> <input type="checkbox" name="pesanan-1" id="pesanan-1" checked="checked"> <label for="pesanan-1">Mie Ayam</label> <input type="checkbox" name="pesanan-2" id="pesanan-2"> <label for="pesanan-2">Bakso Beranak</label> <input type="checkbox" name="pesanan-3" id="pesanan-3"> <label for="pesanan-3">Soto Banjar</label> <input type="checkbox" name="pesanan-4" id="pesanan-4"> <label for="pesanan-4">Rawon</label> </div> <div data-role="controlgroup"> <legend>Maunya Gimana?</legend> <input type="radio" name="gimana" id="gimana-1" value="M" checked="checked"> <label for="gimana-1">Makan ditempat</label> <input type="radio" name="giamna" id="gimana-2" value="B"> <label for="gimana-2">Dibungkus aja</label> </div> <button class="ui-shadow ui-btn ui-corner-all">Pesan</button> </form> </div> <!-- Membuat Footer --> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer> </div> <!-- END --></body></html>Setelah dijalankan hasilnya kira-kira seperti ini, gimana? 🙂 🙂 🙂 Lihat di sebelah 😆
Begini nih tampilannya, keren ga?
Kita lanjut lagi…
Elemen pilihan
Untuk pilihan kita gunakan tag select ya. Jadi semua pilihan nanti akan berada di dalam <select> dan </select>. Baiklah yang pertama kita buat seperti toggle (bukan togel) On-Off, pernah lihat kan ya? Begini caranya:
<select name="tampil" data-role="slider"> <option value="off">Ya</option> <option value="on">Tdk</option></select>
Lalu untuk pilihan biasa, apa adanya, mirip seperti tampilan yang versi HTML, kita coba kode seperti ini:
<select name="layanan"> <option>--beri nilai pelayanan--</option> <option value="4">Sangat Baik</option> <option value="3">Baik</option> <option value="2">Cukup</option> <option value="1">Kurang</option> <option value="0">Sangat Kurang</option></select>
Nah supaya aga sedikit bagus tampilan pilihannya, bisa kita pakai cara berikut:
<select name="rasa" data-native-menu="false"> <option>--beri nilai rasa--</option> <option value="4">Sedap bangets</option> <option value="3">Sedap</option> <option value="2">Biasa aja</option> <option value="1">Kacau</option> <option value="0">Apa-apaan ini</option></select>
Terus digabung semuanya jadi begini, di halaman sebelah ya 😆 😎
Silakan save-as dulu latihan sebelumnya tadi menjadi jqm_formulir_select.html dan ubah kodenya:
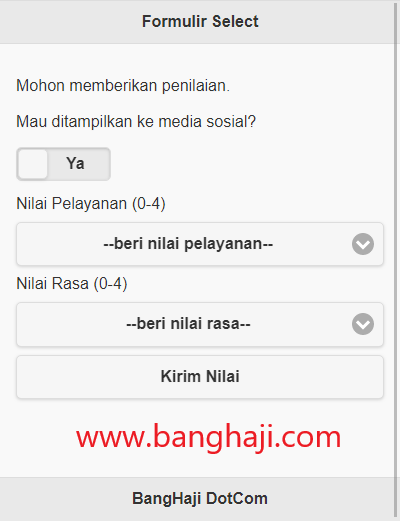
<!DOCTYPE html><html lang="ID"><head> <title>Formulir jQuery Mobile</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <!-- START Definisikan sebagai Halaman {page} --> <div data-role="page"> <!-- Membuat Header --> <header data-role="header"> <h1>Formulir Select</h1> </header> <!-- Bagian ISI (Konten web) --> <div data-role="content"> <p>Mohon memberikan penilaian.</p> <form> <label>Mau ditampilkan ke media sosial?</label> <select name="tampil" data-role="slider"> <option value="off">Ya</option> <option value="on">Tdk</option> </select> <label class="select">Nilai Pelayanan (0-4)</label> <select name="layanan"> <option>--beri nilai pelayanan--</option> <option value="4">Sangat Baik</option> <option value="3">Baik</option> <option value="2">Cukup</option> <option value="1">Kurang</option> <option value="0">Sangat Kurang</option> </select> <label class="select">Nilai Rasa (0-4)</label> <select name="rasa" data-native-menu="false"> <option>--beri nilai rasa--</option> <option value="4">Sedap bangets</option> <option value="3">Sedap</option> <option value="2">Biasa aja</option> <option value="1">Kacau</option> <option value="0">Apa-apaan ini</option> </select> <button class="ui-shadow ui-btn ui-corner-all">Kirim Nilai</button> </form> </div> <!-- Membuat Footer --> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer> </div> <!-- END --></body></html>Jalankan filenya dan lihat hasilnya. Wuuuuiiiiihhhhh…
Keren kan formulir yang disediakan oleh jQuery Mobile? Nanti silakan dikembangkan lagi dengan bentuk-bentuk yang lain. Atau lebih bagus jika dibuat real, misal untuk desain dan rancangan proyek apa gitu.
Oke, sekian dulu ya, kalau ada kesempatan akan saya bahas lagi tentang Seri Belajar jQuery Mobile ini terutama dikaitkan dengan membuat proyek aplikasi berbasis web mobile.
Terima kasih, sampai ketemu lagi… Salaam…


Gabung dalam percakapan