jQuery Mobile (06): Membuat Button

Sebelumnya kita sudah bahas dan berikan contoh tentang bagaimana cara membuat popup window, di mana pemicu atau triggernya adalah sebuah link. Kita juga sudah bahas konsep dari popup itu sendiri yang mana bisa berupa single page atau multiple page. Tulisan kali ini akan membahas tentang bagaimana cara membuat button atau tombol menggunakan jQuery Mobile.
Untuk membuat button pada jQuery Mobile, bisa dilakukan dengan 3 cara. Yaitu menggunakan tag <input> atau <button> dan bisa juga menggunakan tag <a>. Jika menggunakan <button> atau <a> maka perlu ditambahkan atribut CSS class="ui-btn".
Cara pembuatan Button
Perhatikan 3 contoh berikut:
Tag input: <input type="button" value="Tombol 1">
Tag button: <button class="ui-btn">Tombol 2</button>
Tag a: <a href="#link" class="ui-btn">Tombol 3</a>
Untuk melihat bagaimana tampilannya, silahkan ketik kode untuk latihan berikut ini, simpan dengan nama file jqm_button.html. Kemudian akses menggunakan browser + Ripple Emulator dan lihat tampilannya.
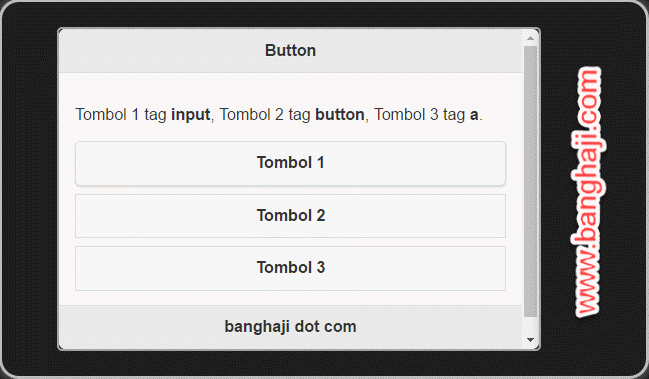
<!DOCTYPE html><html lang="ID"><head> <title>Membuat Button</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <div data-role="page"> <header data-role="header"> <h1>Button</h1> </header> <div data-role="content"> <p>Tombol 1 tag <b>input</b>, Tombol 2 tag <b>button</b>, Tombol 3 tag <b>a</b>.</p> <p> <input type="button" value="Tombol 1"> <button class="ui-btn">Tombol 2</button> <a href="#link" class="ui-btn">Tombol 3</a> </p> </div> <footer data-role="footer" data-position="fixed"> <h2>banghaji dot com</h2> </footer> </div></body></html>
Hasilnya seperti ini.
Contoh di atas adalah untuk button normal, setiap button akan memenuhi lebar layar dari kiri hingga ke kanan. Untuk membuat button yang lebarnya sesuai dengan lebar kata, itu disebut dengan inline button.
Inline Button
Perlu diperhatikan bahwa inline button ini tidak berfungsi pada tag input, hanya berfungsi pada tag button dan a. Untuk membuatnya, cukup ditambahkan pada class dengan isi ui-btn-inline pada tag tombol yang digunakan. Misalnya: <a href="#link" class="ui-btn ui-btn-inline">Tombol 3</a>.
Contohnya, silahkan save as file latihan sebelumnya (tentang button) menjadi jqm_button_inline.html, setelah itu sesuaikan isinya dengan kode berikut ini.
Ketik ya…
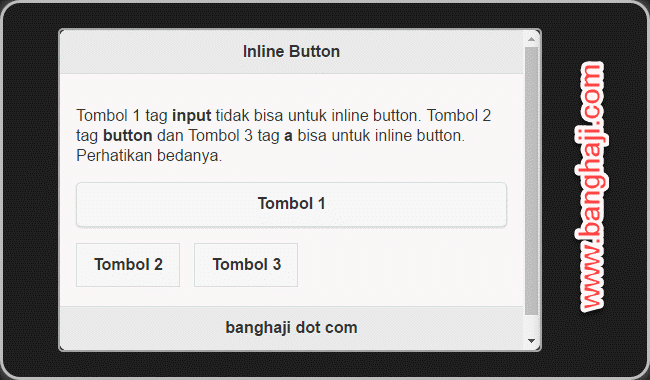
<!DOCTYPE html><html lang="ID"><head> <title>Membuat Inline Button</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <div data-role="page"> <header data-role="header"> <h1>Inline Button</h1> </header> <div data-role="content"> <p>Tombol 1 tag <b>input</b> tidak bisa untuk inline button. Tombol 2 tag <b>button</b> dan Tombol 3 tag <b>a</b> bisa untuk inline button. Perhatikan bedanya.</p> <p> <input type="button" value="Tombol 1"> <button class="ui-btn ui-btn-inline">Tombol 2</button> <a href="#link" class="ui-btn ui-btn-inline">Tombol 3</a> </p> </div> <footer data-role="footer" data-position="fixed"> <h2>banghaji dot com</h2> </footer> </div></body></html>
Jalankan file latihan tersebut, lihat hasilnya.
Grouped Button
Apa itu grouped button? Maksudnya adalah beberapa button atau tombol dijadikan satu atau seakan-akan sebuah button tetapi memiliki bagian dan fungsi tertentu yang berbeda. Untuk membuat grouped button ini perlu menggunakan definisi tag umum dan berisi setidaknya 2 buat atribut khusus. Atribut pertama adalah data-role="controlgroup" yang digunakan bersamaan dengan atribut data-type="posisi". Untuk posisi silahkan dipilih salah satu, horizontal atau vertical.
Contoh, silahkan perhatikan agar lebih mudah paham 😀
<div data-role="controlgroup" data-type="horizontal"> <a href="#" class="ui-btn">Tombol 1</a> <a href="#" class="ui-btn">Tombol 2</a> <a href="#" class="ui-btn">Tombol 3</a></div>
Jika ingin posisi vertical, tinggal ubah bagian data-type.
Untuk melihat hasilnya, silahkan ketik dan coba kode berikut ini, simpan dengan nama file jqm_button_group.html.
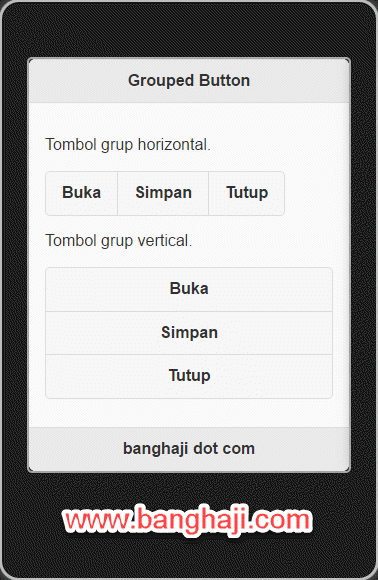
<!DOCTYPE html><html lang="ID"><head> <title>Membuat Grouped Button</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <div data-role="page"> <header data-role="header"> <h1>Grouped Button</h1> </header> <div data-role="content"> <p>Tombol grup horizontal.</p> <div data-role="controlgroup" data-type="horizontal"> <a href="#" class="ui-btn">Buka</a> <a href="#" class="ui-btn">Simpan</a> <a href="#" class="ui-btn">Tutup</a> </div> <p>Tombol grup vertical.</p> <div data-role="controlgroup" data-type="vertical"> <a href="#" class="ui-btn">Buka</a> <a href="#" class="ui-btn">Simpan</a> <a href="#" class="ui-btn">Tutup</a> </div> </div> <footer data-role="footer" data-position="fixed"> <h2>banghaji dot com</h2> </footer> </div></body></html>
Hasilnya kira-kira seperti gambar di bawah ini.
Oke, kita sudah bahas tutorial tentang bagaimana cara membuat button. Silahkan diterapkan misalnya pada perpindahan halaman pada multiple page, atau sekedar ingin menampilkan popup window, atau lainnya. Selamat mencoba.
Sampai jumpa… 😎



Gabung dalam percakapan