Belajar HTML (20): Membuat Formulir

Assalaamu’alaikum wrwb…
Selamat berjumpa lagi bersama BangHaji DotCom 🙂 Sudah hampir 3 bulan ya saya tidak menulis, maklum, lagi sok sibuk 😎 Oke, sebelumnya saya mau menyampaikan Selamat Idul Fitri, mohon maaf lahir dan batin.
Ya, kita langsung saja. Kali ini kita membahas tentang bagaimana membuat formulir pada halaman HTML. Tentunya kita sudah sangat sering menemukan bahkan berinteraksi dengan yang namanya formulir. Lihat ke bawah saja, maka Anda akan menemukan formulir. Iya, untuk menulis komentar 🙂
Ada beberapa jenis isian yang ada di dalam formulir. Diantaranya inputan teks, pilihan yang bulat-bulat 😆 (nanti kita bahas namanya), ada juga centangan (jangan salah baca, jadi cantengan 😀 ), ada lagi kolom isian yang panjang kali lebar, pilihan yang muncul ke bawah. Dan yang terpenting ada tombol.
Selingan, sebaiknya baca-baca kembali beberapa tulisan berikut agar nanti semakin mudah memahami kode-kode yang akan kita bahas:
Oke, lanjut.
Formulir dengan berbagai isiannya yang bermacam-macam harus diletakkan dalam tag khusus untuk formulir yaitu harus berada dalam <form> dan </form>. Kemudian pada tag tersebut ada beberapa atribut yang mendukung fungsi dari formulir. Diantaranya adalah method="?" yang diisi dengan get atau post, kemudian action="?" yang diisi dengan nama file tujuan pengiriman data-data isian. 2 atribut tadi paling banyak bahkan harus ada saat membuat formulir. Sebetulnya ada 1 lagi yang juga sering digunakan yaitu enctype="multipart/form-data" untuk menangani pengiriman berupa file.
input
Kita mulai dengan inputan ya. Ada banyak sekali jenisnya dan tidak semuanya kita bahas. Nanti dicoba-coba sendiri saja ya 🙂 . Tag yang digunakan adalah <input type="?">. Coba kita lihat, apa saja jenis yang bisa digunakan untuk mengganti tanda tanya (?): text, password, radio, checkbox, hidden, color, file, range, number, email, url, date, time, search dan banyak lagi 😆
Oh iya lupa, ada tambahan atribut di dalam semua tag input agar berfungsi normal saat pengiriman data yaitu atribut name="?". Nah, name ini WAJIB ADA dan WAJIB BERBEDA di antara semua nama untuk elemen isian dalam formulir, kecuali untuk isian yang sejenis. Lalu ada lagi tambahan yang tidak wajib seperti placeholder="?" untuk menjelaskan isiannya apa dan value="?" jika ingin terisi duluan.
Kita coba ya, silakan dibuat sebuah file baru, beri nama 47-html-formulir-input.html. Ayo, masih ingat ga caranya? Silakan berkenalan lagi dengan HTML jika lupa 😉 . Selanjutnya ketik kode berikut ini, kemudian simpan dan coba dijalankan.
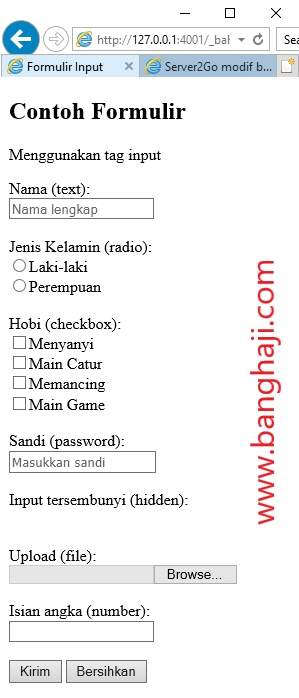
<!DOCTYPE html><html><head> <title>Formulir Input</title></head><body> <h2>Contoh Formulir</h2> <p>Menggunakan tag input</p> <form> Nama (text):<br> <input type="text" name="nama" placeholder="Nama lengkap"><br><br> Jenis Kelamin (radio):<br> <input type="radio" name="jenis" value="L">Laki-laki<br> <input type="radio" name="jenis" value="P">Perempuan<br><br> Hobi (checkbox):<br> <input type="checkbox" name="hobi[]" value="Menyanyi">Menyanyi<br> <input type="checkbox" name="hobi[]" value="Main Catur">Main Catur<br> <input type="checkbox" name="hobi[]" value="Memancing">Memancing<br> <input type="checkbox" name="hobi[]" value="Main Game">Main Game<br><br> Sandi (password):<br> <input type="password" name="password" placeholder="Masukkan sandi"><br><br> Input tersembunyi (hidden):<br> <input type="hidden" name="tidak_ada" value="ini input hidden"><br><br> Upload (file):<br> <input type="file" name="dokumen"><br><br> Isian angka (number):<br> <input type="number" name="angka"><br><br> <input type="submit" name="kirim" value="Kirim"> <input type="reset" name="reset" value="Bersihkan"> </form></body></html>
Setelah dijalankan hasilnya kira-kira seperti ini ya.
Silakan diisi dan dipilih-pilih, tekan tombolnya 😎
Ayo kita lanjutkan, lihat halaman sebelah ya 😀
Sudah dicoba ya latihan 47, kita lanjutkan dengan jenis pilihan.
select
Jenis ini biasanya digunakan untuk menampilkan pilihan yang banyak, lebih dari 2 dan hanya bisa dipilih salah satu. Tag yang digunakan adalah <select> dan <option>. Untuk strukturnya adalah seperti contoh berikut ini.
<select name="prodi"> <option value="">pilih</option> <option value="MI">Manajemen Informatika</option> <option value="SI">Sistem Informasi</option> <option value="TI">Teknik Informatika</option></select>
Isi dari atribut value pada tag option akan dikirimkan jika tombol diklik. Jika tidak ada isinya, seperti option yang pertama maka tidak ada kiriman dari jenis ini.
Oke langsung saja dicoba latihan ke 48, simpan latihan ini dengan nama file 48-html-formulir-select.html.
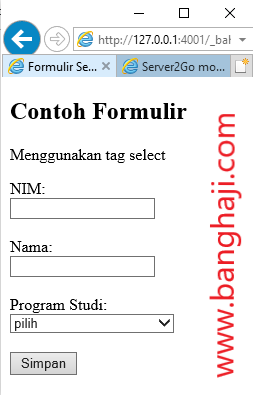
<!DOCTYPE html><html><head> <title>Formulir Select</title></head><body> <h2>Contoh Formulir</h2> <p>Menggunakan tag select</p> <form> NIM:<br> <input type="text" name="nim"><br><br> Nama:<br> <input type="text" name="nama"><br><br> Program Studi:<br> <select name="prodi"> <option value="">pilih</option> <option value="MI">Manajemen Informatika</option> <option value="SI">Sistem Informasi</option> <option value="TI">Teknik Informatika</option> </select> <br><br> <input type="submit" name="simpan" value="Simpan"> </form></body></html>
Hasilnya ketika dijalankan seperti gambar di bawah ini.
Apakah sama dengan yang Anda jalankan?
textarea
Kita lanjutkan lagi dengan isian formulir yang bentuknya panjang kali lebar. Pasti pernah kan mengisi formulir alamat? Nah ini adalah jenis textarea dengan tag <textarea></textarea>. Adapun isiannya akan berada di antara tag pembuka dan penutupnya.
Pada tag textarea ini ada 2 atribut penting yang sering digunakan yaitu cols="?" dan rows="?". Atribut cols berfungsi untuk menentukan lebar kolom isian, diisi dengan angka integer. Sedangkan atribut rows digunakan untuk mengatur tinggi kolom isian (jumlah baris yang ditampilkan), harus diisi angka integer juga. Penting diketahui saat membuat textarea ini adalah harus disambung dan jangan ada jeda atau spasi di antara tag pembuka dan penutupnya. Adapun isian awalnya, harus diletakkan langsung di antara keduanya tanpa ada enter dan spasi.
Bingung ga? Kita coba aja ya 😉 Silakan ketik kode berikut, simpan dengan nama file 49-html-formulir-textarea.html.
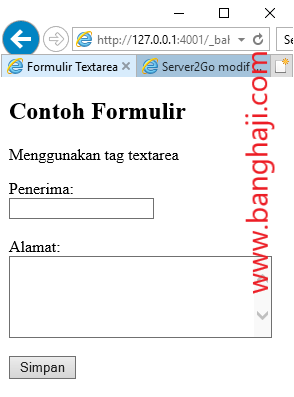
<!DOCTYPE html><html><head> <title>Formulir Textarea</title></head><body> <h2>Contoh Formulir</h2> <p>Menggunakan tag textarea</p> <form> Penerima:<br> <input type="text" name="penerima"><br><br> Alamat:<br> <textarea name="alamat" cols="30" rows="5"></textarea> <br><br> <input type="submit" name="simpan" value="Simpan"> </form></body></html>
Lanjut pak Eko… eh salah ya 😀 😀 😆
Bagaimana hasilnya? Punya saya begini.
Saya ulangi ya, bahwa isiannya harus berada langsung di antara tag pembuka dan penutupnya. Maka apabila ingin ada isinya lebih dulu, tidak menggunakan atribut value, karena di textarea tidak ada atribut tersebut. Terus? Ya langsung saja dimasukkan. Lihat contohnya seperti ini: <textarea name="komentar">Halo, ini adalah komentar dari BangHaji DotCom</textarea>. Jelas ya…
Terus bahas apa lagi ya?
Oh iya, kita ubah sedikit tampilannya.
fieldset
Yang ini ga usah dijelaskan, tetapi kita langsung praktekkan saja. Caranya adalah meletakkan kode formulirnya (isiannya) di dalam tag fieldset dan legend. Gambarannya seperti ini.
<form> <fieldset> <legend>Data Penerima</legend> ... formulir ... </fieldset></form>
Nih, dicoba latihan 49 tadi di save-as saja menjadi 50-html-formulir-fieldset.html, kemudian perhatikan dan perbaiki sedikit kodenya menjadi seperti ini. Simpan dan jalankan.
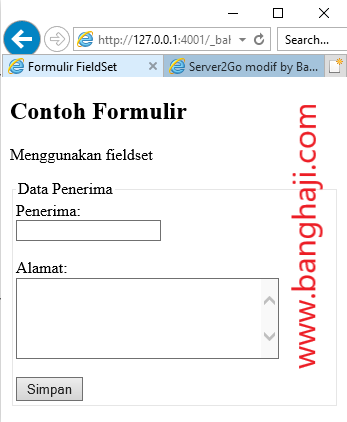
<!DOCTYPE html><html><head> <title>Formulir FieldSet</title></head><body> <h2>Contoh Formulir</h2> <p>Menggunakan fieldset</p> <form> <fieldset> <legend>Data Penerima</legend> Penerima:<br> <input type="text" name="penerima"><br><br> Alamat:<br> <textarea name="alamat" cols="30" rows="5"></textarea> <br><br> <input type="submit" name="simpan" value="Simpan"> </fieldset> </form></body></html>
Lumayan baguslah hasilnya 😎 Lihat ga?
Lanjut lagi ga nih? Sedikit lagi ya. Buka halaman berikutnya.
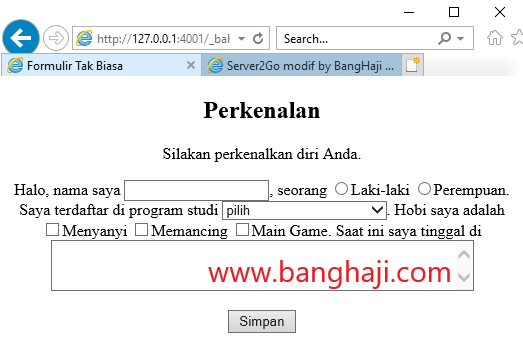
Kepikiran ga kalau bikin formulir tapi bentuknya tidak baku. Biasanya kan tertata rapi, labelnya sebelah kiri dan isiannya sebelah kanan. Coba kalau sekali-kali buat seperti orang memperkenalkan diri. Saya punya gambarannya, lihat ya, seperti ini.
Mau mencoba? Seperti ini kodenya. Jangan lupa simpan dengan nama file 51-html-formulir-tak-biasa.html.
<!DOCTYPE html><html><head> <title>Formulir Tak Biasa</title></head><body> <center> <h2>Perkenalan</h2> <p>Silakan perkenalkan diri Anda.</p> <form> <p>Halo, nama saya <input type="text" name="nama">, seorang <input type="radio" value="L" name="jenis_kelamin">Laki-laki <input type="radio" value="P" name="jenis_kelamin">Perempuan. Saya terdaftar di program studi <select name="prodi"> <option value="">pilih</option> <option value="MI">Manajemen Informatika</option> <option value="SI">Sistem Informasi</option> <option value="TI">Teknik Informatika</option> </select>. Hobi saya adalah <input type="checkbox" name="hobi[]" value="Menyanyi">Menyanyi <input type="checkbox" name="hobi[]" value="Memancing">Memancing <input type="checkbox" name="hobi[]" value="Main Game">Main Game. Saat ini saya tinggal di<br> <textarea name="alamat" cols="50" rows="3"></textarea> <br><br> <input type="submit" name="simpan" value="Simpan"> </form> </center></body></html>
Kemudian bagian terakhir, desain formulir yang rapi menggunakan bantuan tabel. Gambarannya seperti ini. dilanjutkan kodenya di bawah.
Nama file 52-html-formulir-tabel.html.
<!DOCTYPE html><html><head> <title>Formulir Tabel</title></head><body> <h2>Data Diri</h2> <p>Harap isi data diri Anda.</p> <form> <table> <tr> <td>NIM</td> <td><input type="text" name="nim"></td> </tr> <tr> <td>Nama</td> <td><input type="text" name="nama"></td> </tr> <tr> <td>Jenis Kelamin</td> <td> <input type="radio" value="L" name="jenis_kelamin">Laki-laki <input type="radio" value="P" name="jenis_kelamin">Perempuan </td> </tr> <tr> <td>Program Studi</td> <td> <select name="prodi"> <option value="">pilih</option> <option value="MI">Manajemen Informatika</option> <option value="SI">Sistem Informasi</option> <option value="TI">Teknik Informatika</option> </select> </td> </tr> <tr> <td>Hobi</td> <td> <input type="checkbox" name="hobi[]" value="Menyanyi">Menyanyi<br> <input type="checkbox" name="hobi[]" value="Memancing">Memancing<br> <input type="checkbox" name="hobi[]" value="Main Game">Main Game<br> </td> </tr> <tr> <td>Alamat</td> <td> <textarea name="alamat" cols="30" rows="4"></textarea> </td> </tr> <tr> <td></td> <td> <input type="submit" name="simpan" value="Simpan"> </td> </tr> </table> </form></body></html>
Oke… Saya kira cukup saja ya untuk bahasan tentang membuat formulir. Memang ada beberapa hal tidak kita bahas. Nanti silahkan dikembangkan sendiri. Jangan lupa baca seri belajar HTML lainnya.
Terima kasih, sampai jumpa pada tulisan saya berikutnya. Salaam… 😉






Gabung dalam percakapan