jQuery Mobile (01): Pengantar Aplikasi Web Mobile

jQuery Mobile adalah sebuah framework web berbasis mobile dan merupakan turunan dari jQuery. Dengan bantuan framework jQuery Mobile ini, maka kita bisa membuat halaman-halaman web yang khusus untuk ditampilkan pada perangkat mobile seperti smartphone, tablet dan sebagainya. Meski demikian, halaman web yang dibuat menggunakan jQuery Mobile juga tetap bisa diakses melalui browser versi desktop.
Persiapan

Oke langsung saja, untuk membuat web mobile menggunakan jQuery Mobile diperlukan minimal beberapa file berikut ini:
- jQuery
- jQuery Mobile
- jQuery Mobile CSS
Ketiga file tersebut bisa didownload, kemudian diletakkan dalam folder kerja. Bisa juga menggunakan CDN (Content Delivery Network) yang tersedia secara online. Berikut kode untuk memuat ketiga file di atas menggunakan CDN:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script><script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
Kekurangan dan kesulitan jika menggunakan CDN adalah kita harus selalu terkoneksi internet saat mengerjakan pembuatan web mobile ini. Saya sarankan untuk menggunakan versi offline saja sehingga tidak perlu selalu online saat membuat web.
Untuk versi offline silahkan download melalui link di bagian akhir tulisan ini ya 😎
Persiapan berikutnya adalah emulator perangkat mobile, yang nanti akan terlihat seolah-olah kita sedang menggunakan perangkat mobile. Pada tutorial ini kita akan gunakan plugin atau extension dari browser (dalam hal ini browser yang dipakai adalah Google Chrome) yaitu Ripple Emulator. Silahkan install extension ini di Chrome Anda.
Hal yang juga penting adalah setidaknya Anda sudah paham sedikit tentang HTML, jika belum mengenal HTML, ya kenalan dulu, oke 😀
Struktur atau kerangka dokumen web mobile
Berikut adalah struktur dasar atau kerangka atau bahasa kerennya lagi adalah “template” 😀 dari dokumen atau halaman web mobile yang akan kita gunakan, pastinya juga menggunakan HTML versi 5:
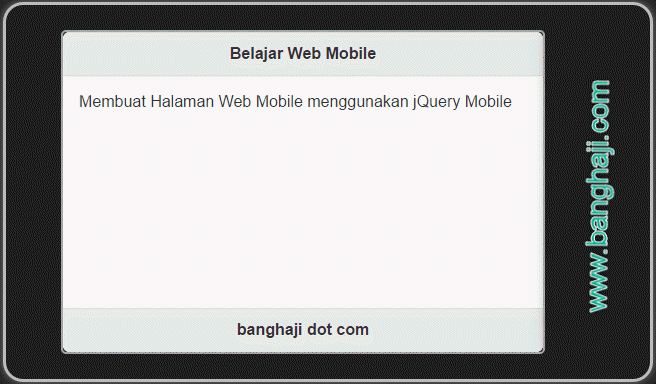
<!DOCTYPE html><html lang="ID"><head> <title>Kerangka Dokumen Halaman jQuery Mobile</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <!-- START Definisikan sebagai Halaman {page} --> <div data-role="page"> <!-- Membuat Header --> <header data-role="header"> <h1>Belajar Web Mobile</h1> </header> <!-- Bagian ISI (Konten web) --> <div data-role="content"> Membuat Halaman Web Mobile menggunakan jQuery Mobile </div> <!-- Membuat Footer --> <footer data-role="footer" data-position="fixed"> <h2>banghaji dot com</h2> </footer> </div> <!-- END --></body></html>Struktur di atas menggunakan jQuery Mobile versi offline. Terdiri dari 3 bagian, yaitu bagian header, content dan footer.
Jika diakses menggunakan Google Chrome dan extension Ripple Emulator hasilnya akan seperti ini.
Download jQuery Mobile
Berikut saya berikan link untuk mendownload jQuery Mobile versi offline, ukurannya sekitar 102KB, silahkan diekstrak, sudah ada contoh file kerangka seperti yang ada di atas.
Mohon laporkan via komentar jika link tersebut mati atau tidak berfungsi agar secepatnya saya perbaiki.
Sekian untuk pengantar aplikasi web mobile, kita lanjutkan pada tulisan berikutnya…

Gabung dalam percakapan