Belajar HTML (21): Membuat Formulir - Lanjutan

Haloo… Masih membahas tentang cara membuat formulir ya. Ada beberapa hal yang harus saya tambahkan penjelasannya, karena di tulisan sebelumnya belum sempat dibahas padahal cukup penting.
Ada atribut yang bisa ditambahkan pada semua jenis formulir baik itu input, select, textarea dan fungsinya sangat penting. Tidak ada value pada atribut ini, cukup dituliskan nama atributnya saja. Nah kegunaan dari atribut ini di antaranya adalah:
- required. Untuk memalidasi isian dari formulir apakah sudah terisi/terpilih atau belum. Jika tidak diisi/dipilih maka formulir tidak akan bisa dikirim. Bentuk penulisannya begini:
<input type="text" required>. Contohnya lihat bagaimana agar isian form wajib diisi. - disabled. Gunanya untuk “mematikan” (ngeri banget istilahnya 🙂 ) atau menonaktifkan formulir. Elemen atau jenis apa saja yang diberi atribut ini tidak akan bisa diapa-apakan, bahkan diklik pun tidak ada reaksi. Misalnya:
<input type="checkbox" disabled>. - readonly. Kalau yang ini masih bisa diklik, tetapi isiannya tidak bisa diubah. Contohnya:
<textarea name="alamat" readonly>Palangka Raya, Kalimantan Tengah</textarea>. - autofocus. Adapun yang ini sebaiknya digunakan hanya untuk 1 objek saja dalam sebuah formulir. Biasanya pada isian yang paling atas atau isian yang pertama. Fungsinya untuk memindahkan kursor (ngeri ga apa itu kursor 😆 ) ke elemen atau objek tersebut. Misalnya:
<input type="password" autofocus>, maka saat halaman ini diakses kursornya langsung berada di dalam kotak isian.
Semua atribut di atas bisa digabung dalam 1 jenis formulir lho 😎
Supaya lebih jelas, silakan coba latihan berikut ini. Simpan kode dengan nama file 53-html-formulir-atribut-umum.html.
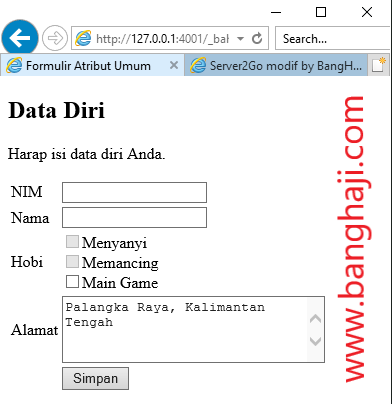
<!DOCTYPE html><html><head> <title>Formulir Atribut Umum</title></head><body> <h2>Data Diri</h2> <p>Harap isi data diri Anda.</p> <form> <table> <tr> <td>NIM</td> <td><input type="text" name="nim" required></td> </tr> <tr> <td>Nama</td> <td><input type="text" name="nama" autofocus></td> </tr> <tr> <td>Hobi</td> <td> <input type="checkbox" name="hobi[]" value="Menyanyi" disabled>Menyanyi<br> <input type="checkbox" name="hobi[]" value="Memancing" disabled>Memancing<br> <input type="checkbox" name="hobi[]" value="Main Game">Main Game<br> </td> </tr> <tr> <td>Alamat</td> <td> <textarea name="alamat" cols="30" rows="4" readonly>Palangka Raya, Kalimantan Tengah</textarea> </td> </tr> <tr> <td></td> <td> <input type="submit" name="simpan" value="Simpan"> </td> </tr> </table> </form></body></html>
Coba dijalankan dan dilihat di mana kursornya berada? coba juga mengubah alamatnya bisa atau tidak? 😉
Gambarannya seperti ini.
Kita lanjutkan di halaman sebelah.
Ada lagi atribut yang sifatnya khusus pada jenis-jenis formulir tertentu, simak ya. Saya masukkan ke dalam bentuk tabel saja penjelasannya, yang penting diperhatikan adalah penggunaannya pada objek atau elemen apa.
Saya ingatkan, perhatikan objek atau elemen yang terkait dengan atributnya, oke 😎
| Atribut | Value | Keterangan | Jenis/ Objek |
|---|---|---|---|
| autocomplete | On/Off | Mengaktifkan fungsi auto complete | input text |
| checked | – | Membuat objek terpilih atau tercentang duluan saat halaman diakses | input radio dan input checkbox |
| selected | – | Membuat objek pilihan sudah terpilih salah satunya | select option |
| min | angka | Menentukan nilai terendah | input number dan input range |
| max | angka | Menentukan nilai tertinggi | input number dan input range |
| maxlength | angka | Menentukan jumlah maksimal karakter yang bisa diketik | input text |
| size | angka | Menentukan lebar kolom isian (satuan karakter) | input text |
| name | bebas, tanpa spasi, harus beda | Memberikan nama pada objek/elemen formulir (sudah dibahas pada tulisan sebelumnya) | semua |
| placeholder | bebas | Memberikan keterangan singkat tentang data yg harus diisikan di objek tersebut | input text |
Tidak semuanya juga saya masukkan di dalam tabel di atas ya, saya pilihkan yang penting saja. Baiklah, selanjutnya silakan dipraktekkan latihan ke 54 ini. Latihan ini adalah gabungan dari semua atribut yang ada di dalam tabel di atas.
Simpan dengan nama file 54-html-formulir-atribut-khusus.html.
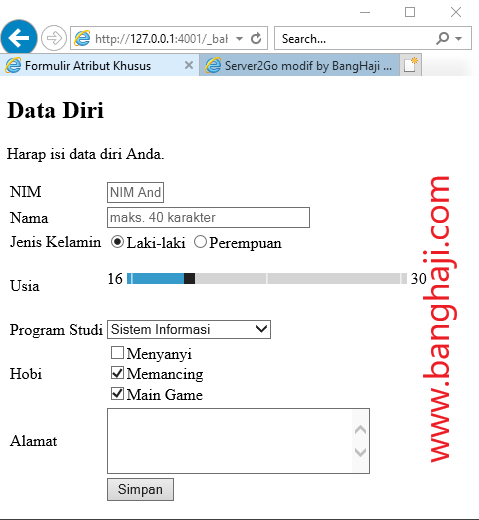
<!DOCTYPE html><html><head> <title>Formulir Atribut Khusus</title></head><body> <h2>Data Diri</h2> <p>Harap isi data diri Anda.</p> <form> <table> <tr> <td>NIM</td> <td><input type="text" name="nim" maxlength="11" size="5" placeholder="NIM Anda"></td> </tr> <tr> <td>Nama</td> <td><input type="text" name="nama" size="30" placeholder="maks. 40 karakter" maxlength="40"></td> </tr> <tr> <td>Jenis Kelamin</td> <td> <input type="radio" value="L" name="jenis_kelamin" checked>Laki-laki <input type="radio" value="P" name="jenis_kelamin">Perempuan </td> </tr> <tr> <td>Usia</td> <td> 16 <input type="range" name="usia" min="16" max="30"> 30 </td> </tr> <tr> <td>Program Studi</td> <td> <select name="prodi"> <option value="">pilih</option> <option value="MI">Manajemen Informatika</option> <option value="SI" selected>Sistem Informasi</option> <option value="TI">Teknik Informatika</option> </select> </td> </tr> <tr> <td>Hobi</td> <td> <input type="checkbox" name="hobi[]" value="Menyanyi">Menyanyi<br> <input type="checkbox" name="hobi[]" value="Memancing" checked>Memancing<br> <input type="checkbox" name="hobi[]" value="Main Game" checked>Main Game<br> </td> </tr> <tr> <td>Alamat</td> <td> <textarea name="alamat" cols="30" rows="4"></textarea> </td> </tr> <tr> <td></td> <td> <input type="submit" name="simpan" value="Simpan"> </td> </tr> </table> </form></body></html>
Hasilnya jadi begini.
Nah ini dia. Coba perhatikan, ada objek yang lebarnya berbeda kan? Terus ada juga yang sudah terpilih atau tercentang lebih dahulu. Silakan diisi nama dengan karakter yang melebihi 40, apakah bisa? Jangan lupa coba digeser-geser itu pilihan usia 😎
Selesaaaai…
Apa lagi ya? Udah aja kali ya?
Oh iya 1 lagi, tentang tag <form>. Saya pernah jelaskan tentang atribut method dan action ya kan?
Bahas action dulu. Isi atau valuenya adalah nama file yang akan digunakan untuk menangkap dan memroses kiriman data dari formulir saat pengguna menekan tombol kirim atau simpan (submit). Jika action tidak diset nama filenya, maka formulir secara otomatis akan mengirimkan isian data ke dirinya sendiri (file itu sendiri).
Nah ini tergantung penggunaannya nanti, tergantung juga dari role atau aturan yang akan kita inginkan. Misalnya begini ya, kalau untuk kiriman data login pakai file itu sendiri (action tidak diset) sedangkan kiriman data untuk penyimpanan atau pengeditan menggunakan file lain sebagai actionnya. Tidak kita buat latihannya ya, nanti saya bikin tutarial PHP saja sehingga action bisa kita gunakan. Tunggu ya 😀
Lanjut, method digunakan sebagai bentuk atau metode pengiriman data yang diinputkan pada formulir tersebut. Pilihannya ada 2 yaitu post atau get. Perbedaan sederhananya begini, jika menggunakan post, maka kiriman akan disembunyikan dan tidak terbaca pada URL. Tetapi kalau menggunakan get maka nama dan isian objek akan tampil di URL. Misalnya seperti ini penggunaan get yang akan tampil pada URL: file_tujuan.php?username=123&sandi=rahasia.
Dari sini kita harus bisa dan wajib bijak menggunakan pilihan post atau get. Jangan sampai terjadi penggunaan get pada saat menangani login ke dalam sistem karena orang bisa membaca isian yang dimasukkan oleh pengguna 🙁 . Secara umum, post digunakan untuk kiriman yang tujuannya menyimpan dan mengubah data. Sedangkan get digunakan untuk menghapus dan mengakses halaman edit data.
Oke, cukup.
Demikian penjelasan tambahan tentang cara membuat formulir. Bahasan ini sangat penting untuk dipahami lebih dalam. Saya rencanakan untuk membuat tulisan tentang tutorial pemrograman web dengan bahasa skrip PHP (PDO + MySQL tentunya), dan akan memuat formulir juga untuk melakukan penambahan dan pengeditan data.
Oke, sampai jumpa lagi, nantikan tulisan saya berikutnya. Salaam…


Gabung dalam percakapan