jQuery Mobile (14): Menampilkan Tabel dengan Column Toggle dan Data-Priority

Salaam ‘alaikum… Kita bahas lagi tentang jQuery Mobile, oke? Oke ga oke tetap kita bahas pokoknya 😆
Tulisan kali ini tidak terkait langsung tulisan lain yang berbau jQuery Mobile. Tetapi ada hubungannya dengan tulisan tentang HTML, yaitu cara untuk membuat tabel. Ya kita akan bahas bagaimana membuat tabel di jQuery Mobile dan memilih kolom apa saja yang akan ditampilkan.
Seperti biasa, silakan save-as dulu salah satu file latihan Anda sebelumnya. Kemudian beri nama dengan jqm_table_responsive.html. Konsepnya adalah kita buat halaman untuk menampilkan data dalam bentuk tabel dulu secara standar. Ayo sesuaikan kodenya sehingga jadi seperti berikut:
<html><head> <title>Table Responsive</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header" data-position="fixed"> <h1>Tabel</h1> </header> <div data-role="content" class="ui-content"> <p>Menampilkan data dalam bentuk tabel</p> <table data-role="table" class="ui-responsive"> <thead> <tr> <th>No.</th> <th>NIM</th> <th>Nama</th> <th>Prodi</th> <th>Angkatan</th> <th>Kelas</th> <th>Dosen PA</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>C13001</td> <td>Maria Murya</td> <td>SI</td> <td>2013</td> <td>A</td> <td>Yosef Hadi</td> </tr> <tr> <td>2</td> <td>C13087</td> <td>Steve Ready</td> <td>TI</td> <td>2013</td> <td>A</td> <td>Kemal Pasha</td> </tr> <tr> <td>3</td> <td>C14099</td> <td>Joni Fransisco</td> <td>TI</td> <td>2014</td> <td>C</td> <td>Kemal Pasha</td> </tr> </tbody> </table> </div> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer></div></body></html>
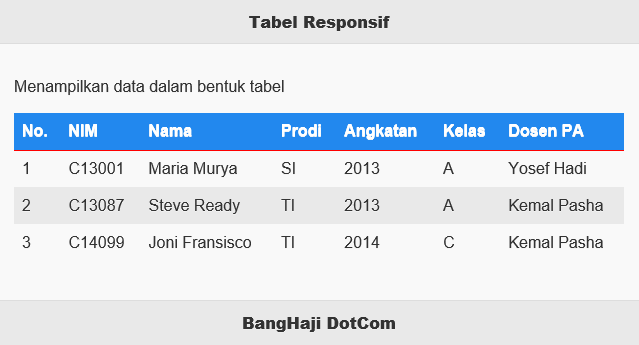
Jika dilihat tampilannya kira-kira seperti gambar di bawah.
Selanjutnya kita tambahkan CSS sedikit agar lebih manis tampilannya 😀 , masukkan kode berikut di atas tag </head> kemudian simpan dan jalankan lagi filenya.
<style> th { border-bottom: 1px solid #FF0000; background: #28e; color: #FFFFFF; } tr:nth-child(even) { background: #e9e9e9; } </style>Seharusnya tampilan tabel sudah lebih cantik, ya kan? Ehemmmm, seperti kamu 😉
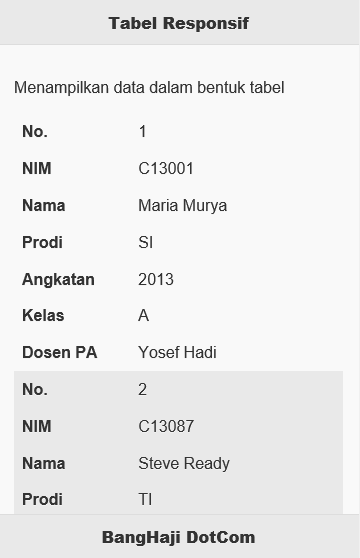
Perhatikan pada kode di tag <table> ada class yang memanggil definis responsif yaitu class="ui-responsive". Gunanya untuk menyesuaikan tampilan jika layarnya kecil. Coba dikecilkan layarnya (putar jadi portrait) atau jika pakai browser bisa diubah ukuran jendela browsernya.
Perhatikan perbedaannya antara gambar kedua dengan gambar ketiga berikut ini.
Lanjut ya.
Column Toggle
Dengan beberapa tambahan atribut, kita bisa buat tampilan kolom dari tabel menjadi flexible, maksudnya bisa dipilih mana yang mau ditampilkan mana yang ingin disembunyikan. Ya udah jangan banyak omong, langsung kita praktekkan saja. Save-as dulu latihan yang tadi menjadi jqm_table_column_toggle.html.
Sesuaikan dulu <title> dan teks di bagian <h1> menjadi Table Toggle Columns.
Selanjutnya tambahkan atribut ini data-mode="columntoggle" dan atribut ini data-column-btn-text="On/Off Column" pada tag <table>. Sehingga menjadi begini:
<table data-role="table" class="ui-responsive" data-mode="columntoggle" data-column-btn-text="On/Off Columns">
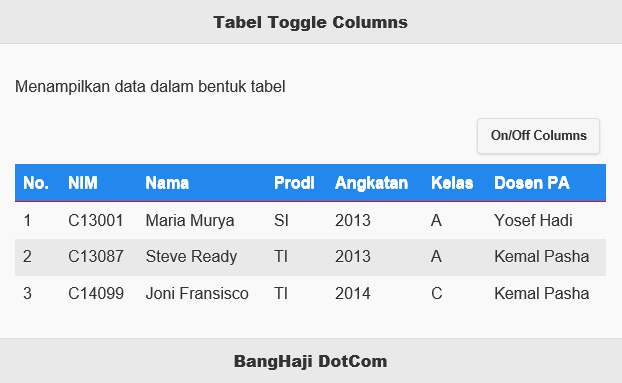
Simpan dulu, terus lihat tampilannya.
Sudah tampil ya tombolnya? Kalau diklik belum ada apa-apanya. Kita lanjut lagi.
Data-Priority
Supaya ada yang ditampilkan dan column toggle berfungsi, perlu ditambahkan atribut data-priority pada masing-masing judul kolom dari tabel. Letakkan atribut ini di dalam tag <th>, contohnya <th data-priority="angka">. Ingat, pasang disemua kolom yang ingin dijadikan pilihan dalam toggle button. Jika ada kolom yang tidak ingin dihilangkan dari tampilan, jangan masukkan atribut ini ya.
Value angka pada atribut data-priority ini berfungsi sebagai level prioritas mana yang akan dipertahankan jika ternyata layar terlalu kecil. Maksudnya, kolom yang prioritasnya rendah akan disembunyikan otomatis jika layar yang mengakses kecil.
Semakin kecil nilai angka, maka prioritasnya semakin tinggi, artinya akan menjadi yang sangat dipertahankan keberadaannya. Bingung ya? Kita coba saja ya 😀 Tambahkan atribut seperti di bawah ini pada kode Anda, yaitu pada bagian <thead> sehingga jadi begini kodenya:
<thead> <tr> <th data-priority="1">No.</th> <th>NIM</th> <th data-priority="2">Nama</th> <th data-priority="3">Prodi</th> <th data-priority="6">Angkatan</th> <th data-priority="4">Kelas</th> <th data-priority="5">Dosen PA</th> </tr></thead>
Simpan dan coba jalankan filenya. Coba dulu membesarkan dan mengecilkan ukuran layar (jendela browser) perhatikan mana kolom yang hilang dan mana yang tampil? Ayo diperhatikan lagi 😎 Dicoba sendiri ya…
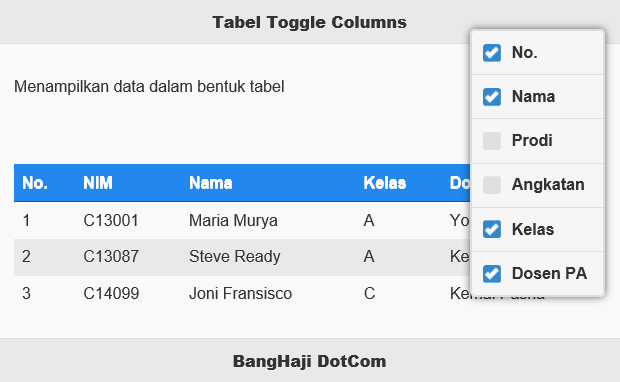
Kalau sudah paham, sekarang klik tombol toggle, ada tampilan tanda centang ka ya? Jika ada tanda centangnya berarti kolom itu ditampilkan, demikian sebaliknya. Lihat gambar tampilan punya saya:
Bagaimana? Ada pertanyaan? Silakan tulis di bagian komentar ya. Saya cukupkan dulu bahasan kita, silakan terus dicoba dan dikembangkan lagi. Ketemu di tutorial yang lain ya… Salam…





Gabung dalam percakapan