PDO+MySQL (05): Menampilkan Semua Data

Assalaamu’alaikum Wrwb.. Langsung saja ya, bahasan kita kali ini cukup panjang. Sebelumnya kita sudah bahas tentang koneksi database dengan konsep PDO dan MySQL. Selanjutnya kita akan menampilkan data dari database ke dalam halaman web. Tapi sebelum itu…
Konsep mutilasi dan pemanggilan file
Jangan tegang dulu ya membaca kata mutilasi 😉 Karena kita sedang belajar tentang PHP, kita gunakan konsep dinamisnya. Maksudnya, ada beberapa bagian dari halaman web nanti yang bentuknya sama dan tidak seharusnya dibuat berulang-ulang. Konsepnya cukup dibuat 1 saja, nanti akan digunakan secara bersama-sama oleh beberapa halaman lain. Sampai sini apakah sudah mulai nyambung? 😎
Supaya lebih jelas kita buat dulu halaman utama, berisi judul aplikasi dan beberapa link menu yang akan digunakan untuk mengakses data-data dari database termasuk pengolahan datanya. Oke, silakan ketik dulu kode-kode berikut, simpan dengan nama file index.php. Seperti ini kodenya:
<!DOCTYPE html><html><head> <title>Aplikasi Inventaris</title></head><body> <h1><a href="index.php">Aplikasi Inventaris</a></h1> <p> Pengolahan data: [<a href="jenis.php">Jenis</a>] [<a href="ruangan.php">Ruangan</a>] [<a href="barang.php">Barang</a>] [<a href="inventaris.php">Inventaris</a>] </p> <hr> <p>Hai, selamat datang... Anda bisa mengolah data inventaris melalui menu di atas.</p> <hr> <p>© 2020 BangHaji DotCom</p></body></html>
Perlu diketahui ya, file ini diberi nama index.php karena merupakan halaman utama project aplikasi kita. Kenapa namanya index.php? Karena sudah menjadi aturan baku (meskipun masih bisa diatur sendiri dengan nama yang berbeda) bahwa file yang akan diakses secara langsung saat alamat aplikasi web diakses adalah index, baik itu index.php, index.html, index.htm, dan lain-lain.
Silakan diakses alamatnya tanpa menyebutkan nama file, cukup sampai foldernya saja: http://127.0.0.1:4001/app-inventaris, file yang akan diakses secara otomatis adalah index.php.
Nah sekarang kita bahas mutilasi filenya. Perhatikan dulu layout gambar di atas. Kita akan bagi menjadi 3 buah fileya. saya sebutkan saja begini ya, ada bagian atas, bagian isi dan bagian bawah. Bagian atas berisi judul aplikasi dan menu (link) termasuk garis mendatarnya. Kemudian bagian isi, adalah baris kalimat “Hai…..” Selanjutnya yang terakhir bagian bawah adalah garis mendatar sampai yang paling bawah.
Mulai jelas? 😎 Atau masih belum paham? 🙂 Kita lanjut saja dulu…
Mulai mutilasi
Kita mulai dari bagian bawah dulu. Silakan blok kode di atas tadi dari baris 17 sampai 20 kemudian di-cut (pakai kombinasi tombol Control+X). Kemudian buat file baru, dan lakukan paste (kombinasi tombol Control+V) di file baru. Kemudian simpan dengan nama file bawah.php. Kodenya jadi begini untuk file tersebut:
<hr> <p>© 2020 BangHaji DotCom</p></body></html>
Lanjut lagi untuk bagian atas. Silakan di-cut baris 1 sampai dengan 15. kemudian buat file baru dan lakukan paste di file tersebut. Simpan dengan nama atas.php. Kodenya jadi begini untuk file atas.php:
<!DOCTYPE html><html><head> <title>Aplikasi Inventaris</title></head><body> <h1><a href="index.php">Aplikasi Inventaris</a></h1> <p> Pengolahan data: [<a href="jenis.php">Jenis</a>] [<a href="ruangan.php">Ruangan</a>] [<a href="barang.php">Barang</a>] [<a href="inventaris.php">Inventaris</a>] </p> <hr>
Sudah ya. Kita lanjutkan di halaman sebelah oke.
Terus bagaimana dengan sisanya di file index.php? Sisanya hanya 1 baris kan? Nah di sinilah konsep pemanggilan file. Jadi, file atas.php dan file bawah.php akan dipanggil oleh file index.php. Mulai terang ya konsep dinamisnya… Bagian atas dan bawah cukup dibuat 1 saja, tetapi nanti bisa digunakan untuk semua file lain yang memerlukannya tanpa perlu mengetik ulang. Keren…
And then? Bagaimana cara memanggilnya?
Cara memanggil file
Cara panggilnya menggunakan fungsi milik PHP yaitu include, atau include_once. Bisa juga menggunakan fungsi require atau require_once. Pada project kita ini saya hanya menggunakan include_once saja untuk pemanggilan file. Cara penulisannya harus berada di dalam tag PHP <?php dan ?>. Sehingga kode pemanggilannya menjadi seperti ini: <?php include_once "nama_file.php"; ?>
Secara singkat fungsinya seolah-olah kita menempelkan kode yang ada pada file yang dipanggil ke dalam file yang memanggil di posisi file tersebut dipanggil. Jadi, posisi pemanggilan file akan berpengaruh pada hasil tampilannya. Karena akan diletakkan pada posisi pemanggilnya.
Oke, sekarang ubah file index.php yang tersisa 1 baris menjadi seperti di bawah ini, kemudian simpan. Setelah itu coba dijalankan atau refresh saja halaman tampilannya. Seharusnya hasilnya sama tidak ada perubahan, itu artinya mutilasi dan pemanggilan berhasil…
<?php include_once "atas.php"; ?><p>Hai, selamat datang... Anda bisa mengolah data inventaris melalui menu di atas.</p><?php include_once "bawah.php"; ?>
Oke, selesai ya bahasan tentang mutilasi dan pemanggilan file. Kita lanjut untuk membahas tentang bagaimana menampilkan data dari database.
Halaman inventaris
Baiklah, silakan langsung lakukan save-as file index.php tadi menjadi inventaris.php. Perhatikan penamaan filenya ya, kita wajib mengikuti aturan yang sudah dibuat saat membahas konsep dan alur kerja aplikasi. Setelah di-save-as, ubah kodenya sehingga menjadi begini:
<?php include_once "atas.php"; ?><h2>Daftar Inventaris</h2><p>[<a href="inventaris_add.php">Tambah</a>]</p><table border="1"> <thead> <tr> <th>Nama Ruangan</th> <th>Status Ruangan</th> <th>Jenis Barang</th> <th>Nama Barang</th> <th>Jumlah Barang</th> <th>Keterangan</th> <th>Aksi</th> </tr> </thead> <tbody> <tr> <td>Nama Ruangan</td> <td>Status Ruangan</td> <td>Jenis Barang</td> <td>Nama Barang</td> <td>Jumlah Barang</td> <td>Keterangan</td> <td>Edit - Hapus</td> </tr> </tbody></table><?php include_once "bawah.php"; ?>
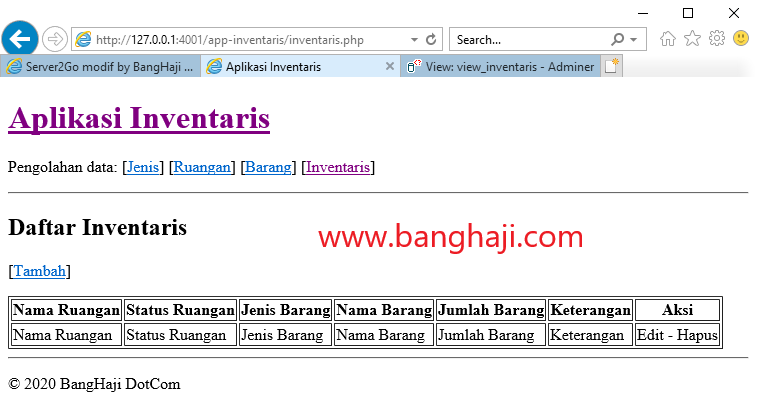
Perhatikan bahwa pemanggilan file atas.php dan bawah.php tetap dimasukkan ya, jangan dihapus. Sekarang silakan coba di-klik link inventaris yang ada di halaman index. Hasilnya akan ditampilkan halaman inventaris berikut.
Kita lihat bahwa bagian atas dan bawah tetap sama ya dengan halaman index. Itulah fungsinya dinamisasi halaman 😎 😎 😎
Memanggil koneksi database
Sebelum menampilkan data ke dalam halaman inventaris, kita perlu memanggil file yang berisi koneksi database. Kita tahu bahwa fungsi koneksi kita letakkan di dalam file fungsi.php. Masih ingat? Baca lagi koneksi database. Iya kan? Nah, sekarang tambah kode untuk memanggil file fungsi.php di atas include_once file atas.php, sehingga pemanggilan file atas menjadi begini:
<?php include_once "fungsi.php"; include_once "atas.php"; ?>
Siap untuk menampilkan data? Mari kita tampilkan. Ke halaman sebelah ya…
Setelah dipanggil file koneksinya, maka kita bisa mengolah data yang ada di dalam database. Apakah ingin menambah, mengubah, menghapus data. Bahasan kita adalah menampilkan semua data yang ada dalam tabel inventaris, sesuai judul artikel ini ya.
Oh iya, pada halaman inventaris kita lihat pada bagian tabel ada 2 baris yang isinya sama ya. Untuk baris tabel paling atas adalah heading untuk tabelnya atau jusul kolom tabel. Sedangkan baris kedua, ini bagian isi yang akan kita gunakan secara dinamis. Jadi semua data inventaris akan ditampilkan berupa baris-baris data yang berasal dari database. Atau ringkasnya, baris kedua tabel tersebut akan diulang-ulang untuk menampilkan data sebanyak data yang ada dalam tabel.
Kodenya bagaimana? Sebentar dulu, saya akan sampaikan dulu konsepnya. Data yang ditampilkan ini adalah data inventaris. Sumber datanya bukan dari tabel inventaris ya, tetapi dari view_inventaris. Kenapa demikian? Karena pada view tersebut sudah terkumpul semua data yang kita perlukan dan merupakan gabungan dari beberapa tabel sekaligus.
Oke seperti sudah tidak sabar ya. Sisipkan kode berikut ini di file inventaris.php, yaitu tepat di bawah tag <tbody>. Kodenya seperti di bawah ini.
<?php$q=$dbConn->prepare("SELECT * FROM view_inventaris");$q->execute();while($r=$q->fetch(PDO::FETCH_OBJ)) {?>Kemudian segera masukkan juga kode berikut tepat di bagian atas dari tag </tbody>.
<?php}?>
Hayooo bingung ga…? Perhatikan di mana harus meletakkan kode-kodenya. Silakan disimpan dulu. kemudian di-refresh saja halaman inventarisnya. Hasilnya akan terlihat jumlah barisnya akan bertambah menjadi 2, padahal sebelumnya hanya 1 baris saja di bawah judul kolom 😎 Iya kan? 😆
Jika tampilnya seperti itu maka pembacaan data berhasil dilakukan. Artinya ada 2 data yang terdapat di dalam view_inventaris. Jika tampilannya tidak seperti itu berarti ada yang salah. Boleh jadi juga anda belum mengisi datanya. Silakan baca-baca lagi ya tulisan tentang database dan relasi ini secara cermat dan langsung dicoba.
Yessss… Sekarang kita tampilkan datanya. Masing-masing kolom dalam tabel di halaman inventaris akan kita isi dengan data dari view. Siap ya… Silakan ubah dan sesuaikan kodenya menjadi berikut, sekaligus kita buat link untuk edit dan hapus datanya:
<tr> <td><?php echo $r->ruangan_nama; ?></td> <td><?php echo $r->ruangan_status; ?></td> <td><?php echo $r->jenis_nama; ?></td> <td><?php echo $r->barang_nama; ?></td> <td><?php echo $r->inventaris_qty; ?></td> <td><?php echo $r->barang_keterangan; ?></td> <td> <a href="inventaris_edit.php?inventaris_id=<?php echo $r->inventaris_id; ?>">Edit</a> <a href="inventaris_delete.php?inventaris_id=<?php echo $r->inventaris_id; ?>">Hapus</a> </td></tr>
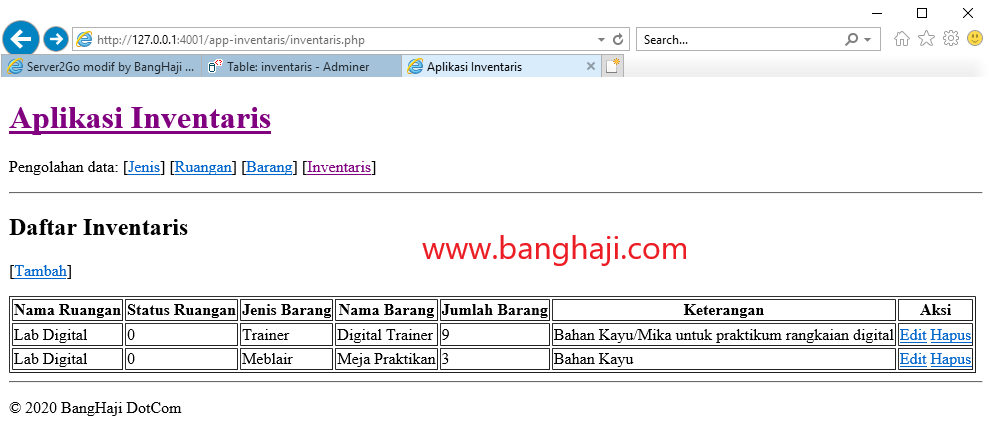
Oke hasilnya silakan di-refresh tampilannya… Punya saya seperti berikut ini.
Naaaah… Begitu hasilnya. Kita review dulu sebelum kita lanjutkan. Pada halaman inventaris ini ada link untuk tambah data inventaris yang menuju ke file inventaris_add.php (belum dibuat), kemudian ada link untuk edit yang menuju ke file inventaris_edit.php (belum dibuat juga) dan link untu menghapus yang menuju ke file inventaris_delete.php (juga belum dibuat). Penamaan file sesuai dengan konsep dan alur kerja yang sudah dibuat.
Begiiiituu…. 😎 😎
Oke, pindah ke sebelah ya, kita lihat kode lengkapnya secara keseluruhan dan saya jelaskan kode-kodenya.
Bagaimana kode lengkapnya? Perhatikan ya…
<?php include_once "fungsi.php"; include_once "atas.php"; ?><h2>Daftar Inventaris</h2><p>[<a href="inventaris_add.php">Tambah</a>]</p><table border="1"> <thead> <tr> <th>Nama Ruangan</th> <th>Status Ruangan</th> <th>Jenis Barang</th> <th>Nama Barang</th> <th>Jumlah Barang</th> <th>Keterangan</th> <th>Aksi</th> </tr> </thead> <tbody><?php$q=$dbConn->prepare("SELECT * FROM view_inventaris");$q->execute();while($r=$q->fetch(PDO::FETCH_OBJ)) {?> <tr> <td><?php echo $r->ruangan_nama; ?></td> <td><?php echo $r->ruangan_status; ?></td> <td><?php echo $r->jenis_nama; ?></td> <td><?php echo $r->barang_nama; ?></td> <td><?php echo $r->inventaris_qty; ?></td> <td><?php echo $r->barang_keterangan; ?></td> <td> <a href="inventaris_edit.php?inventaris_id=<?php echo $r->inventaris_id; ?>">Edit</a> <a href="inventaris_delete.php?inventaris_id=<?php echo $r->inventaris_id; ?>">Hapus</a> </td> </tr><?php}?> </tbody></table><?php include_once "bawah.php"; ?>Begini penjelasannya.
- Baris 2 dan 3 sudah tahu kan untuk apa? 🙂
- Baris 21, digunakan untuk persiapan pengambilan data. Perhatikan variabel objeknya bernama
$dbConnyang merupakan koneksi (lihat lagi file fungsi.php). sedangkanprepare()adalah fungsi yang ada dalam PDO untuk menyiapkan pencarian data. Nah perintah pencarian disimpan dulu di dalam variabel$q. - Baris 22, dilakukan eksekusi pencarian yang perintahnya sudah tersimpan di dalam variabel
$q. - Baris 23 adalah salah satu bentuk looping atau perulangan untuk “mengurai” data yang berhasil diperoleh dalam pencarian. Perintah
while()menjadi loopingnya, diakhiri pada baris 38. di dalamnya ada perintah$r=$q->fetch(PDO::FETCH_OBJ). Jadi ceritanya hasil eksekusi yang ada di variabel$qdiurai par baris data dan dimasukkan ke variabel$r. - Baris 26 sampai 31 adalah menampilkan isi datanya per baris berdasarkan nama kolom tabel (field). Digunakan perintah
echountuk menampilkannya.
- Baris 33 dan 34 juga sama sebenarnya, hanya saja langsung disambungkan ke salam link untuk mengedit dan menghapus.
- Baris 38 merupakan penutup looping milik
whileyang ada di baris 23. - Baris 42, sudah jelas juga ya 😆
Oke, kembali ke baris 21, di dalam fungsi prepare() ada perintah SQL. Penjelasn singkatnya silakan baca dan coba bagaimana menjalankan perintah SQL.
Tampilkan data barang, ruangan dan jenis barang
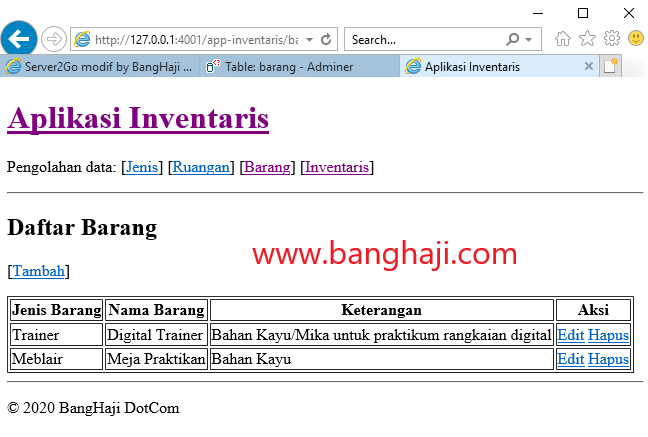
Untuk halaman barang dulu deh. Silakan save-as file inventaris.php menjadi barang.php. Selanjutnya modifikasi kodenya sesuai dengan keperluan data barang. Data yang ditampilkan berasal dari view_barang. Kode untuk halaman barang menjadi seperti ini. Perhatikan baik-baik.
<?php include_once "fungsi.php"; include_once "atas.php"; ?><h2>Daftar Barang</h2><p>[<a href="barang_add.php">Tambah</a>]</p><table border="1"> <thead> <tr> <th>Jenis Barang</th> <th>Nama Barang</th> <th>Keterangan</th> <th>Aksi</th> </tr> </thead> <tbody><?php$q=$dbConn->prepare("SELECT * FROM view_barang");$q->execute();while($r=$q->fetch(PDO::FETCH_OBJ)) {?> <tr> <td><?php echo $r->jenis_nama; ?></td> <td><?php echo $r->barang_nama; ?></td> <td><?php echo $r->barang_keterangan; ?></td> <td> <a href="barang_edit.php?barang_id=<?php echo $r->barang_id; ?>">Edit</a> <a href="barang_delete.php?barang_id=<?php echo $r->barang_id; ?>">Hapus</a> </td> </tr><?php}?> </tbody></table><?php include_once "bawah.php"; ?>Hasil tampilan halaman barang seperti di bawah.
Lanjut kode untuk halaman ruangan dan jenis lagi ya… Ke sebelah yuks..
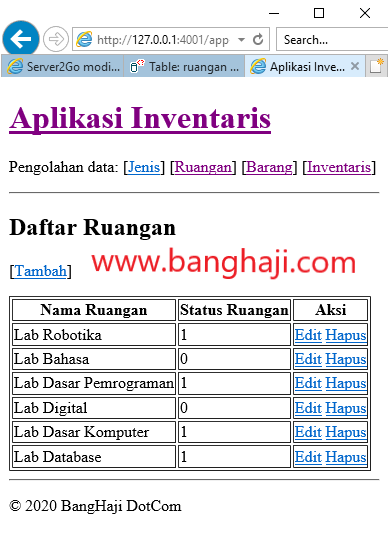
Lagi ya, lakukan save-as dari halaman barang menjadi ruangan.php. Ubah kodenya dan disesuaikan untuk membaca data dari tabel ruangan. Mengapa dari tabel ruangan? Karena data ruangan adalah data master atau data utama yang diperlukan oleh tabel inventaris. Penjelasan detailnya silakan baca tentang relasi lojik.
Oke, langsung saja, kodenya jadi begini ya.
<?php include_once "fungsi.php"; include_once "atas.php"; ?><h2>Daftar Ruangan</h2><p>[<a href="ruangan_add.php">Tambah</a>]</p><table border="1"> <thead> <tr> <th>Nama Ruangan</th> <th>Status Ruangan</th> <th>Aksi</th> </tr> </thead> <tbody><?php$q=$dbConn->prepare("SELECT * FROM ruangan");$q->execute();while($r=$q->fetch(PDO::FETCH_OBJ)) {?> <tr> <td><?php echo $r->ruangan_nama; ?></td> <td><?php echo $r->ruangan_status; ?></td> <td> <a href="ruangan_edit.php?ruangan_id=<?php echo $r->ruangan_id; ?>">Edit</a> <a href="ruangan_delete.php?ruangan_id=<?php echo $r->ruangan_id; ?>">Hapus</a> </td> </tr><?php}?> </tbody></table><?php include_once "bawah.php"; ?>Hasil tampilannya seperti ini dong…
Lanjut halaman jenis. Silakan save-as dari file ruangan.php menjadi jenis.php. Sama dengan ruangan ya, jenis merupakan data master yang diperlukan oleh data barang. Ubah kodenya menjadi sebagai berikut:
<?php include_once "fungsi.php"; include_once "atas.php"; ?><h2>Daftar Jenis</h2><p>[<a href="jenis_add.php">Tambah</a>]</p><table border="1"> <thead> <tr> <th>Nama Jenis</th> <th>Aksi</th> </tr> </thead> <tbody><?php$q=$dbConn->prepare("SELECT * FROM jenis");$q->execute();while($r=$q->fetch(PDO::FETCH_OBJ)) {?> <tr> <td><?php echo $r->jenis_nama; ?></td> <td> <a href="jenis_edit.php?jenis_id=<?php echo $r->jenis_id; ?>">Edit</a> <a href="jenis_delete.php?jenis_id=<?php echo $r->jenis_id; ?>">Hapus</a> </td> </tr><?php}?> </tbody></table><?php include_once "bawah.php"; ?>Tampilan halaman jenis seperti ini.
Selesai…
Panjang banget ya bahasannya. Baiklah silakan diutak-atik kodenya dan lihat bagaimana perubahan yang terjadi. Untuk bahasan bagaimana menghapus dan mengedit data, kita lanjutkan pada tulisan berikutnya ya…
Terima kasih, wassalaamu’alaikum Wrwb..
Sampai jumpa lagi 🙂






Gabung dalam percakapan