Belajar HTML (15): Membuat Frame

Halooo saudara-saudari semua, kita lanjutkan seri belajar html level paling dasar. Kita akan bahas tentang Frame, kalau dialih-bahasakan ke Indonesia menjadi bingkai. Maksudnya bagaimana?
Frame biasa digunakan untuk membagi layar browser menjadi beberapa bagian. Setiap bagiannya dapat menjalankan halaman HTML. Prinsip kerja frame ini mirip seperti tabel, tapi tidak sama persis. Pengelolaannya seperti baris dan kolom.
Ada sedikit masalah sebetulnya dengan penggunaan frame ini, dan sesungguhnya frame ini tidak direkomendasikan penggunaannya pada halaman web Anda. Beberapa kekurangan frame antara lain:
- Beberapa perangkat yang layarnya kecil tidak akan bisa mendukung frame karena ukuran layarnya, apalagi jika pembagian framenya cuku besar.
- Kadang-kadang tampilannya akan berbeda-beda tergantung resolusi layar komputer.
- Tombol back pada browser menjadi tidak berfungsi.
- Beberapa browser tidak mendukung frame.
Untuk membuat frame pada halaman web, kita gunakan tag <frameset> yang dipasang di luar tag <body>. Frameset akan mendefinisikan bagaimana membagi jendela browser menjadi beberapa frame. Setiap frame diindikasikan dengan tag <frame> dan sekaligus mendefinisikan halaman HTML yang akan ditampilkan di frame yang terkait.
Bagaiamana contohnya? Langsung saja lihat dan coba latihannya. Sebelumnya lihat dulu strukturnya sebagai berikut:
<frameset> <frame> <frame> <frame></frameset>
Sebelum membuat frame, kita perlu pahami dulu atribut-atribut yang terkait dengan frame ini. Untuk lebih jelasnya, mari kita perhatikan tabel beberapa atribut untuk tag frameset dulu ya.
| Atribut | Keterangan |
|---|---|
| cols | Menentukan berapa jumlah frame dalam bentuk kolom disertai langsung dengan ukuran tiap frame/kolomnya. Ada 4 bentuk definisi ukuran lebar frame:
|
| rows | Atribut ini cara kerjanya sama dengan cols, yang berbeda hanya pada posisi framenya saja yang akan terbentuk dari atas ke bawah atau vertical. Cara mendefinisikan lebar framenya juga sama. Misal rows="10%, 40%, 30%, 20%". |
| border | Untuk mengatur lebar border pada setiap frame dalam satuan piksel, angka integer. Angka 0 (nol) berarti tidak menggunakan border. |
| frameborder | Untuk menampilkan border pemisah frame yang terlihat seperti 3 dimensi. Isinya hanya angka 0 (nol) dan 1 (satu). Jika tidak ingin ada border gunakan angka 0, misal frameborder="0". |
| framespacing | Mendefinisikan jarak antara frame yang satu dengan yang lain. Diisi dengan angka integer, dengan satuan piksel. Misal framespacing="10". |
Sedangkan beberapa atribut untuk tag frame sebagai berikut.
| Atribut | Keterangan |
|---|---|
| src | Digunakan untuk menempatkan nama file yang akan dimuat atau ditampilkan pada frame tersebut. Sumber filenya bisa dari mana saja. Misal yang sederhana frame src="frame1.html". |
| name | Membuat indikasi dan pembeda setiap frame sekaligus untuk menentukan di frame mana file akan dimuat. Ini berkaitan juga nanti dengan target dan link yang akan kita bahas pada bagian akhir tulisan ini. Yang pasti nama frame harus berbeda, jangan ada yang sama. Contohnya frame name="frame10". |
| frameborder | Ini sama dengan yang ada di frameset, jika ini digunakan maka pengaturan yang di frameset akan ditimpa oleh yang di frame ini. |
| marginwidth | Untuk mendefinisikan spasi atau jarak kanan dan kiri dari border dan konten. Satuannya adalah piksel, misal marginwidth="25". |
| marginheight | Mirip seperti di atas, ini untuk jarak atas dan bawah dari border dan konten. |
| noresize | Secara default lebar frame dapat diubah oleh pengguna dengan cara mengklik dan menarik border. Kita bisa mencegah perubahan itu dengan menambahkan noresize="noresize". |
| scrolling | Ini untuk mengatur keberadaan scrollbar agar halaman dalam frame bisa digeser. Ada 3 pilihan yaitu yes, no dan auto. Jika dipilih yes maka scrollbar akan muncul terus walaupun isi halamannya lebih kecil dari frame, sebaliknya jika dipilih no maka scrollbar tidak akan ditampilkan walaupun kontennya lebih besar dari frame. Sedangkan auto akan tampil hanya jika konten memiliki tampilan lebih besar dari ukuran frame. Ini pilihan yang paling baik, scrolling="auto". |
Oke, kita mulai praktek ya 😎
Frame Horizontal
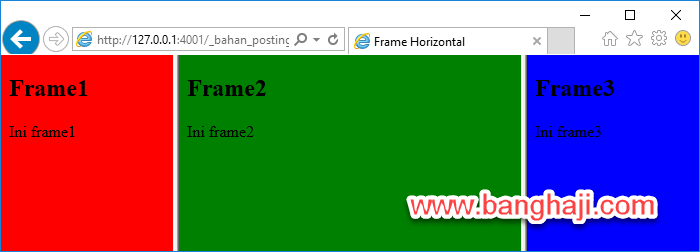
Frame horizontal akan membentuk pembagian secara mendatar ke arah kanan. Untuk membentuk frame horizontal digunakan atribut cols pada tag frameset. Ayo dicoba latihan berikut ini.
Halaman utama berisi frameset, simpan dengan nama file 35-html-frame-horizontal.html
<!DOCTYPE html><html><head> <title>Frame Horizontal</title></head><frameset cols="25%, 50%, 25%"> <frame name="frame1" src="frame1.html"> <frame name="frame2" src="frame2.html"> <frame name="frame3" src="frame3.html"></frameset></html>
Selanjutnya secara berturut-turut, buat file halaman baru untuk frame1, frame2 dan frame3.
Halaman frame1, simpan dengan nama file frame1.html
<!DOCTYPE html><html><head> <title>Frame1</title></head><body bgcolor="red"> <h2>Frame1</h2> <p>Ini frame1</p></body></html>
Halaman frame2, simpan dengan nama file frame2.html
<!DOCTYPE html><html><head> <title>Frame2</title></head><body bgcolor="green"> <h2>Frame2</h2> <p>Ini frame2</p></body></html>
Halaman frame3, simpan dengan nama file frame3.html
<!DOCTYPE html><html><head> <title>Frame3</title></head><body bgcolor="blue"> <h2>Frame3</h2> <p>Ini frame3</p></body></html>
Silakan dijalankan, hasilnya punya saya seperti gambar berikut.
Selanjutnya kita buat contoh vertical.
Frame Vertical
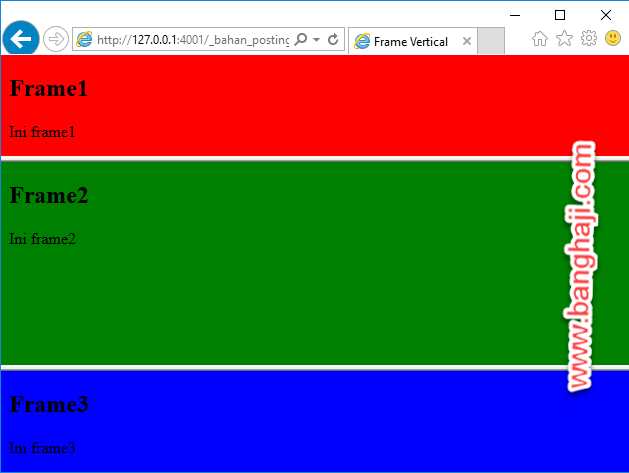
Frame vertical akan membentuk pembagian secara bertumpuk dari atas ke bawah. Untuk membentuk frame vertical digunakan atribut rows pada tag frameset. Lanjutkan dengan latihan berikut ini.
Halaman utama berisi frameset, simpan dengan nama file 36-html-frame-vertical.html
<!DOCTYPE html><html><head> <title>Frame Vertical</title></head><frameset rows="25%, 50%, 25%"> <frame name="frame1" src="frame1.html"> <frame name="frame2" src="frame2.html"> <frame name="frame3" src="frame3.html"></frameset></html>
Untuk halaman frame menggunakan file yang sudah ada di atas. Hasilnya setelah dijalankan seperti ini.
Selanjutnya, apakah bisa kedua model frame itu digabung? 😀
Frame campuran
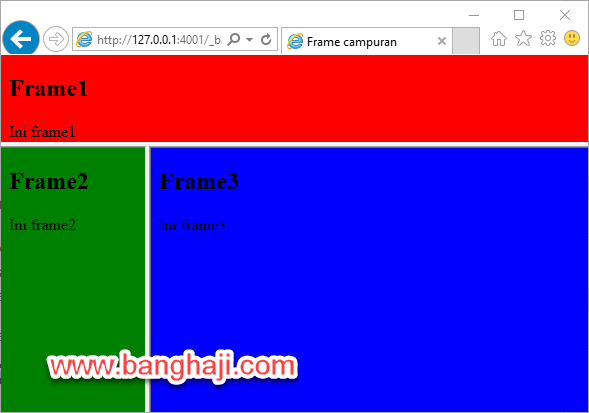
Menjawab pertanyaan di atas, bisa. Silakan coba latihan ini, modifikasi saja dari latihan horizontal atau vertical. Simpan dengan nama file 37-html-frame-campuran.html. Setelah selesai langsung saja dicoba jalankan dan lihat hasilnya.
<!DOCTYPE html><html><head> <title>Frame campuran</title></head><frameset rows="25%, *"> <frame name="frame1" src="frame1.html" scrolling="no" noresize="noresize"> <frameset cols="25%, *"> <frame name="frame2" src="frame2.html"> <frame name="frame3" src="frame3.html" scrolling="auto"> </frameset> <noframes> <body> Maaf, browser Anda tidak mendukung penggunaan frame. </body> </noframes></frameset></html>
Frame tidak didukung oleh browser
Beberapa browser tidak mendukung penggunaan frame pada halaman web. Oleh karenanya kita harus memberikan keterangan yang akan ditampilkan agar diketahui bahwa browsernya tidak mendukung frame. Caranya dengan menambahkan tag noframes dan body di dalam tag frameset.
Kodenya adalah sebagai berikut:
<noframes> <body> Maaf, browser Anda tidak mendukung penggunaan frame. </body></noframes>
Langsung saja ubah file latihan sebelumnya, misalnya untuk yang horizontal. Ubah kodenya menjadi seperti di bawah ini, kemudian simpan. Perhatikan letak kodenya ya 😎
<!DOCTYPE html><html><head> <title>Frame Horizontal</title></head><frameset cols="25%, 50%, 25%"> <frame name="frame1" src="frame1.html"> <frame name="frame2" src="frame2.html"> <frame name="frame3" src="frame3.html"> <noframes> <body> Maaf, browser Anda tidak mendukung penggunaan frame. </body> </noframes></frameset></html>
Hasilnya, jika browser tidak mendukung akan ditampilkan tulisan “Maaf, browser Anda tidak mendukung penggunaan frame.”
Link dalam frame
Kalau kita perhatikan latihan frame campuran, sebenarnya kita sudah bisa menerapkan sebuah halaman web yang utuh. Konsepnya misal seperti ini; frame atas untuk judul web kita, frame kiri sebagai tempat menu dan frame kanan sebagai tempat konten. Wah menarik kan? Mari kita coba buat implementasinya.
Silakan save-as file latihan 37, kemudian ubah kodenya sehingga menjadi seperti ini, lalu simpan dengan nama file 38-html-frame-link.html.
<!DOCTYPE html><html><head> <title>Frame Link</title></head><frameset rows="70, *" border="0"> <frame name="judul" src="38-atas.html" scrolling="no" noresize="noresize"> <frameset cols="200, *"> <frame name="menu" src="38-menu.html"> <frame name="konten" src="38-selamat.html" scrolling="auto"> </frameset> <noframes> <body> Maaf, browser Anda tidak mendukung penggunaan frame. </body> </noframes></frameset></html>
Kita akan membuatkan file-file lainnya, ada 4 file lagi yang akan dibuat yaitu 38-atas.html, 38-menu.html, 38-selamat.html dan 38-biodata.html. Anda mungkin perlu membaca-baca lagi tulisan saya sebelumnya tentang:
- Membuat daftar tidak berurutan
- Membuat link antar halaman web, bagian target link
- Membuat definition list
Oke, untuk halaman 38-atas.html dulu, ketik kode berikut:
<!DOCTYPE html><html><head> <title>Atas</title></head><body bgcolor="#77AAFF"> <h1>BangHaji DotCom</h1></body></html>
Dilanjutkan dengan 38-menu.html seperti ini.
<!DOCTYPE html><html><head> <title>Menu</title></head><body bgcolor="#eeeeee"> <h3 align="center">Menu</h3> <ul> <li><a href="38-selamat.html" target="konten">Selamat Datang</a></li> <li><a href="38-biodata.html" target="konten">Biodata</a></li> </ul></body></html>
Perhatikan pada link, target ditujukan ke konten, artinya jika link itu diklik, maka file yang dimaksud pada href akan terbuka di frame bernama konten.
Lanjut lagi, halaman 38-selamat.html.
<!DOCTYPE html><html><head> <title>Selamat Datang</title></head><body> <h2>Selamat Datang</h2> <p>Halo, berjumla lagi dengan <b>BangHaji DotCom</b> di latihan ke-38, membahas tentang link di dalam frame dan bagaimana menentukan target/lokasi menampilkan halaman.</p></body></html>
Dan terakhir, 38-biodata.html.
<!DOCTYPE html><html><head> <title>Biodata</title></head><body> <h2>Biodata</h2> <p>Salam kenal, berikut biodata saya:</p> <dl> <dt><b>Nama</b></dt> <dd>Muhammad Erfan</dd> <dt><b>Perusahaan</b></dt> <dd>BangHaji DotCom</dd> <dt><b>Laman</b></dt> <dd>www.banghaji.com</dd> <dt><b>Lokasi</b></dt> <dd>Palangka Raya, Kalimantan Tengah</dd> </dl></body></html>
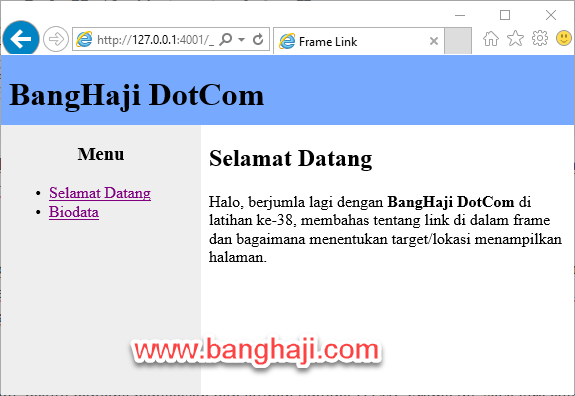
Oke, selesai. Silakan coba jalankan file frame-link. Yang pertama ditampilkan pada frame konten adalah file 38-selamat.html seperti gambar ini.
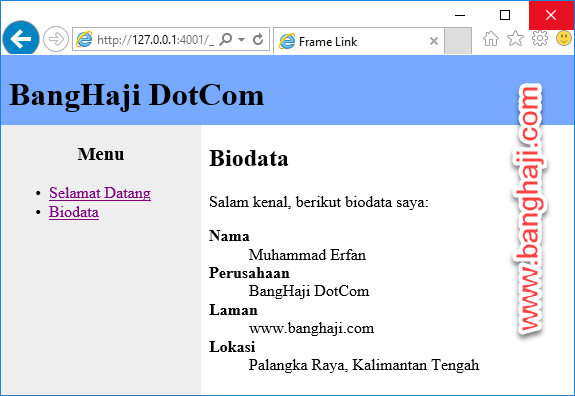
Selanjutnya jika diklik link Biodata pada frame menu, akan ditampilkan halaman file 38-menu.html pada frame konten. Seolah-olah halaman selamat datang diganti dengan halaman biodata. Demikian pula jika link Selamat Datang diklik, seperti mengganti halaman biodata, dan seterusnya.
Nah, demikian tadi, begitu panjang penjelasan dan latihan tentang HTML Frame ini. saya kira cukup dulu bahasan kita, silakan Anda kembangkan lagi ya. Sampai jumpa di Seri Belajar HTML lainnya.





Gabung dalam percakapan