Belajar HTML (09): Membuat Link

Okeee… Setelah sebelumnya kita membuat tabel, selanjutnya kita bahas tentang bagaimana membuat link atau tautan dalam halaman web.
Apa itu link?
Link adalah tautan yang sering juga disebut dengan hyperlink. Gunanya sebagai sarana untuk melompat atau mengakses halaman web yang lain, baik secara internal atau eksternal. Biasanya secara umum link akan berupa sebuah objek baik itu teks atau gambar di mana ketika diletakkan kursor mouse di atasnya maka kursor akan berubah menjadi gambar telunjuk.
Ciri umum dari link yang berbentuk teks adalah warnanya biru, ada garis bawah, kursor mouse akan mejadi telunjuk jika diletakkan di atas link. Selain itu jika link pernak diklik warnanya akan berubah menjadi ungu.
Link tidak selalu berupa teks, tetapi bisa juga berupa gambar atau objek-objek lain dalam halaman. tetapi konsepnya tetap sama yaitu untuk melompat atau mengakses halaman lain.
Tag a
Untuk bisa menggunakan atau membuat link, kita perlu menggunakan tag <a> dan </a> pada halaman HTML. Adapun atribut yang digunakan adalah href="tujuan". Lengkapnya adalah <a href="tujuan">klik di sini</a>. Tujuan diisi dengan nama file halaman web lain yang akan dibuka.
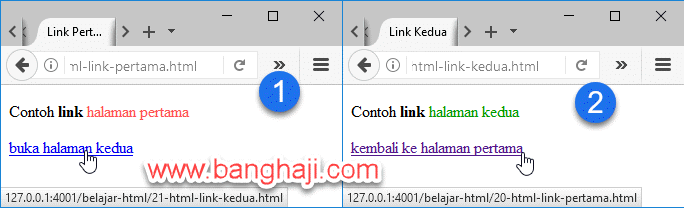
Untuk lebih jelasnya, silahkan ketik kode berikut untuk halaman pertama, simpan dengan nama file 20-html-link-pertama.html.
<!DOCTYPE html><html><head> <title>Link Pertama</title></head><body> <p>Contoh <b>link</b> <font color="#ff5555">halaman pertama</font></p> <a href="21-html-link-kedua.html">buka halaman kedua<a></body></html>
Kemudian silahkan ketik dan simpan kode untuk halaman kedua dengan nama file 21-html-link-kedua.html.
<!DOCTYPE html><html><head> <title>Link Kedua</title></head><body> <p>Contoh <b>link</b> <font color="#009900">halaman kedua</font></p> <a href="20-html-link-pertama.html">kembali ke halaman pertama<a></body></html>
Selanjutnya silahkan diakses halaman pertama, lalu klik link berupa teks “buka halaman kedua” dan lihat hasilnya. Coba juga untuk kembali ke halaman pertama.
Link Internal
Disebut juga link lokal, maksudnya adalah halaman yang akan dibuka atau diakses berada pada lokasi host/server yang sama. Contoh di atas adalah link lokal atau internal.
Ada 1 lagi contoh link lokal. Kalau sebelumnya link lokal tetapi membuka halaman lain, kali ini kita akan coba buat link lokal tetapi tidak membuka halaman lain. Maksudnya? Link lokal ini akan membuka bagian tertentu dari halaman itu sendiri, tidak membuka halaman lain.
Untuk membuatnya perlu ditambahkan tag penanda untuk bagian yang akan dibuka pada halaman tersebut. Misalnya ada bagian atas, tengah dan bawah. Setiap bagian tadi perlu diberi penanda menggunakan atribut name="nama_bagian", di mana nama_bagian nanti diisi bebas, sebagai contoh kita beri nama atas, tengah dan bawah. Kemudian untuk mengakses bagian-bagian tersebut, pada tujuan link langsung menggunakan nama_bagian didahului tanda pagar (#). Contohnya #bawah. Penulisan penandanya seperti ini <a name="bawah"></a> tanpa teks.
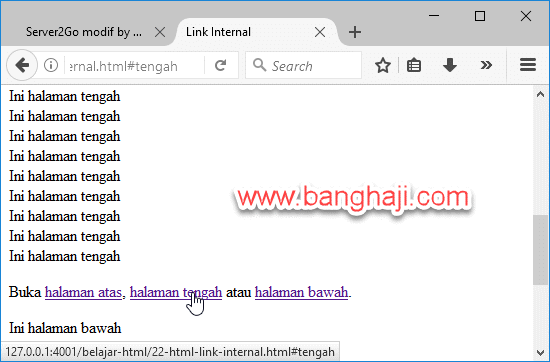
Supaya lebih mudah, silahkan ketik dan jalankan kode berikut, jangan lupa simpan dengan nama file 22-html-link-internal.html.
<!DOCTYPE html><html><head> <title>Link Internal</title></head><body> <p>Contoh <b>link</b> <font color="#2288ee">internal</font></p> <p>Link akan berfungsi pada halaman ini saja dengan bagian yang berbeda</p> <p>Buka <a href="#atas">halaman atas<a>, <a href="#tengah">halaman tengah<a> atau <a href="#bawah">halaman bawah<a>.</p> <a name="atas"></a> Ini halaman atas<br> Ini halaman atas<br> Ini halaman atas<br> Ini halaman atas<br> Ini halaman atas<br> Ini halaman atas<br> Ini halaman atas<br> Ini halaman atas<br> Ini halaman atas<br> <p>Buka <a href="#atas">halaman atas<a>, <a href="#tengah">halaman tengah<a> atau <a href="#bawah">halaman bawah<a>.</p> <a name="tengah"></a> Ini halaman tengah<br> Ini halaman tengah<br> Ini halaman tengah<br> Ini halaman tengah<br> Ini halaman tengah<br> Ini halaman tengah<br> Ini halaman tengah<br> Ini halaman tengah<br> Ini halaman tengah<br> <p>Buka <a href="#atas">halaman atas<a>, <a href="#tengah">halaman tengah<a> atau <a href="#bawah">halaman bawah<a>.</p> <a name="bawah"></a> Ini halaman bawah<br> Ini halaman bawah<br> Ini halaman bawah<br> Ini halaman bawah<br> Ini halaman bawah<br> Ini halaman bawah<br> Ini halaman bawah<br> Ini halaman bawah<br> Ini halaman bawah<br> <p>Buka <a href="#atas">halaman atas<a>, <a href="#tengah">halaman tengah<a>.</p> </body></html>
Coba jalankan dan lihat bagaimana cara kerjanya 😎
Target
Target? Ya target, maksudnya adalah menentukan di mana tujuan link itu akan dibuka. Atribut yang digunakan adalah target="targetnya". Ada beberapa target untuk membuka link tujuan ini, yaitu:
- _blank, membuka link di jendela baru atau tab baru
- _self, membuka link pada jendela atau tab yang sama (secara default ini adalah yang akan digunakan jika target tidak ditentukan)
- _parent, membuka link di frame utama (kalau menggunakan frame)
- _top, membuka link bagian paling atas dari halaman
- nama_frame, membuka link pada frame yang ditentukan sesuai nama_frame
Contoh untuk target _blank, silahkan edit kode latihan 20-html-link-pertama.html sebelumnya, tambahkan target="_blank", kemudian simpan dengan nama file 23-html-link-target.html, ingat ya, di edit dan di save-as menjadi file baru. Supaya lebih jelas ketik aja semuanya 😀
<!DOCTYPE html><html><head> <title>Link Pertama</title></head><body> <p>Contoh <b>link</b> <font color="#ff5555">halaman pertama</font></p> <a href="21-html-link-kedua.html" target="_blank">buka halaman kedua<a></body></html>
Hasilnya silahkan dilihat sendiri ya 😀
Link Eksternal
Link eksternal sama dengan link biasa, bedanya hanya pada tujuannya. Jika tujuannya keluar dari host/server yang berbeda maka disebut dengan link eksternal. Umumnya link eksternal ini dipadukan dengan target _blank, tetapi tidak selalu begitu 😀
Contohnya tinggal Anda ganti saja link tujuan menjadi alamat website lain atau blog lain, misalnya http://www.amazinglight.info. Jadi linknya kira-kira seperti ini <a href="http://www.amazinglight.info" target="_blank">buka AmazingLight.info</a>. Silahkan modifikasi kode-kode di atas untuk mencoba link eksternal ini.
Warna Link
Iya, di atas sudah disebutkan warna dasar dari link, lebih jelasnya seperti ini:
- Warna biru untuk link yang belum pernah diklik;
- Warna ungu untuk link yang sudah pernah diklik;
- Warna merah untuk link yang sedang diklik.
Oke, cukup dulu untuk bahasan tentang membuat link, sampai jumpa pada tutorial HTML lainnya.


Gabung dalam percakapan