Belajar HTML (14): Membuat Definition Lists

Pada tulisan saya sebelum-sebelumnya sudah dibahas tentang cara membuat daftar, baik berurutan ataupun tidak berurutan. Kali ini kita masih membahas tentang tampilan dalam bentuk daftar tetapi dengan format yang berbeda.
Format ini dinamakan dengan Definition Lists, yang didukung baik oleh HTML maupun XHTML di mana daftarnya akan ditampilkan seperti daftar dalam sebuah kamus atau ensiklopedia. Definition Lists ini memang sangat cocok digunakan ketika menampilkan glosari, daftar istilah dan sejenisnya.
Oke langsung saja kita bahas tag apa yang digunakan untuk menampilkan Definition Lists ini. Ada 3 tag yang digunakan yaitu <dl>, <dt> dan <dd>. Adapun strukturnya adalah sebagai berikut:
<dl> <dt><b>Istilah</b></dt> <dd>Pengertian atau penjelasan dari istilah</dd></dl>
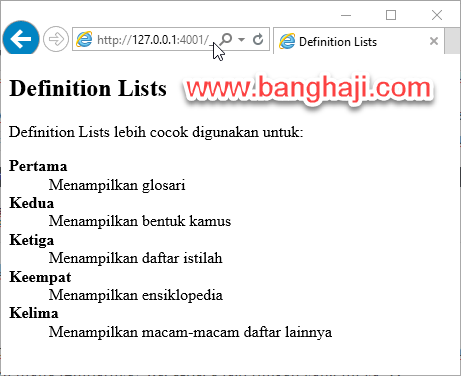
Perhatikan gambar berikut sebagai contoh hasilnya.
Sekarang buka editor Anda dan mulai ketik latihan berikut ini, jangan lupa simpan dalam folder kerja kita seperti biasa dengan nama file 34-html-definition-list.html. Lupa di mana tempatnya? Baca-baca lagi tulisan perkenalan dengan HTML ya 😀
<!DOCTYPE html><html><head> <title>Definition Lists</title></head><body> <h2>Definition Lists</h2> <p>Definition Lists lebih cocok digunakan untuk:</p> <dl> <dt><b>Pertama</b></dt> <dd>Menampilkan glosari</dd> <dt><b>Kedua</b></dt> <dd>Menampilkan bentuk kamus</dd> <dt><b>Ketiga</b></dt> <dd>Menampilkan daftar istilah</dd> <dt><b>Keempat</b></dt> <dd>Menampilkan ensiklopedia</dd> <dt><b>Kelima</b></dt> <dd>Menampilkan macam-macam daftar lainnya</dd> </dl></body></html>
Baiklah demikian dulu tutorial kali ini, sampai jumpa pada tulisan berikutnya. Ketinggalan pembahasan? Jangan khawatir, silakan lihat apa saja yang sudah kita bahas pada Seri Belajar HTML ini.

Gabung dalam percakapan