jQuery Mobile (16): Membuat Panel Menu

Halo… Masih membahas tentang fasilitas dan fitur yang diberikan oleh jQuery Mobile dalam memudahkan pengembangan halaman web berbasis mobile. Kita akan belajar membuat panel menu yang biasanya muncul di bagian kiri dari halaman web saat tombol menu diklik.
Agak susah ya menjelaskannya kalau tidak langsung melihat bagaimana gambarannya. Kita buat saja dulu kerangka kodenya. Silakan copas dulu dari file template yang sudah dijelaskan pada pengantar aplikasi berbasis web mobile, lalu ubah dan jadikan kodenya seperti ini. Ditambahkan tombol untuk membuka panel menu. Tentang tombol ini silakan baca lagi tentang cara membuat button. Simpan dulu kode ini dengan nama jqm_panel_menu.html.
<!DOCTYPE html><html lang="ID"><head> <title>Panel Menu jQuery Mobile</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header" data-position="fixed"> <h1>Panel Menu</h1> </header> <div data-role="content"> <p>Membuat Panel Menu pada halaman web mobile menggunakan jQuery Mobile.</p> <p>Ada 3 macam panel yang disediakan yaitu <b>Overlay</b>, <b>Reveal</b> dan <b>Push</b>.</p> <p>Silakan klik tombol untuk melihat bagaimana panel ditampilkan.</p> <a href="#panel-overlay" class="ui-btn ui-btn-inline">Overlay</a> <a href="#panel-reveal" class="ui-btn ui-btn-inline">Reveal</a> <a href="#panel-push" class="ui-btn ui-btn-inline">Push</a> </div> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer> </div></body></html>
Perhatikan dulu penjelasan berikut ya.
Baris 15 ada tambahan atribut data-position="fixed" meskipun tidak wajib alias disesuaikan dengan kebutuhan. Pada contoh ini kita pakai agar kalau nanti isi halaman web mobile ini panjang maka saat halaman di-scroll bagian header tetap di posisinya dab tidak ikut ter-scroll. Clear ya.
Adapun baris 23-25 adalah tombol (button) yang akan digunakan sebagai pemicu agar panel bisa ditampilkan.
Kita lanjutkan dengan macam-macam panel dan membuat agar button berfungsi saat diklik.
Oke lanjut dengan menambahkan kode berikut ini di bawah bagian footer dan masih dalam data-role="page". Perhatikan baik-baik id yang ada pada masing-masing panel. Nama id harus sesuai dengan link yang ada di masing-masing tombol. Ketik kode berikut:
<div data-role="panel" data-position="left" data-display="overlay" data-theme="b" id="panel-overlay"> <p>Panel Overlay, ditampilkan dari sebelah kiri.</p></div><div data-role="panel" data-position="right" data-display="reveal" data-theme="a" id="panel-reveal"> <p>Panel Reveal, ditampilkan dari sebelah kanan.</p></div><div data-role="panel" data-position="right" data-display="push" data-theme="a" id="panel-push"> <p>Panel Push, ditampilkan dari sebelah kanan.</p></div>
Dari ketiga grup kode di atas ada yang berbeda, yaitu atribut data-theme. Demikian juga dengan data-position yang akan menjadi sumber asal tampilnya panel. Untuk id agar jadi perhatian, harus sesuai dengan nama yang dipanggil dalam link tombol. Simpan file tersebut, masih dengan nama file yang sama.
Macam-macam Panel
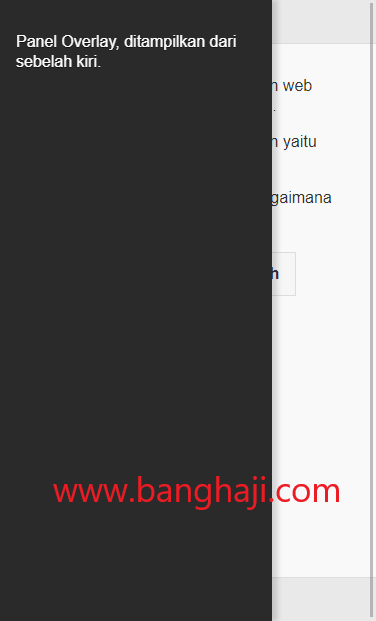
Silakan coba jalankan file tadi dan klik masing-masing tombolnya 1 per 1. Perhatikan perbedaan tampilan dari panelnya seperti apa. Anda harus bisa membedakan cara tampil dari panel-panel tersebut. Ada yang tampilnya secara overlay, ada juga yang tampil dengan reveal dan berbentuk push.
Berikut contoh tampilnya panel. Sekali lagi yang perlu diperhatikan adalah bagaimana cara tampilnya panel ya, bukan setelah tampilnya.
Konten yang ada di dalam masing-masing bagian panel itu bisa diubah sesuai keperluan. Misalnya, ada yang meletakkan menu biasanya di panel kiri. Ada juga yang meletakkan formulir login di panel kanan. Demikian seterusnya sesuai keinginan.
Pengembangan Selanjutnya
Oke, supaya kelihatan benar-benar menjadi panel menu, kita buat menu beneran 😀 .
Anda harusnya masih ingat bahwa kita pernah membahas tentang bagaimana membuat daftar menggunakan listview. Nah, contoh tersebut bisa kita masukkan ke dalam panel agar benar-benar mirip menu 😆 . Kita mulai ya pengembangannya.
Silakan save-as dulu file yang tadi menjadi jqm_panel_menu_beneran.html. Nama filenya agak gimana ya 😎 😆 . Ya sudah, kita lanjut dulu. Ubah atau ganti kode pada 3 bagian panel tadi menjadi seperti ini. Untuk yang listview saya ambil dari tulisan cara membuat daftar menggunakan litsview ya, ditambah bagian atasnya dengan tombol untuk menutup dan menyembunyikan panel.
<div data-role="panel" data-position="left" data-display="overlay" data-theme="b" id="panel-overlay"> <ul data-role="listview" data-inset="false"> <li data-icon="delete"><a href="#" data-rel="close">Tutup</a></li> <li data-role="list-divider">Menu Utama</li> <li><a href="https://www.banghaji.com/category/adminer/">Adminer</a></li> <li><a href="https://www.banghaji.com/category/android-studio/">Android Studio</a></li> <li><a href="https://www.banghaji.com/category/css/">CSS</a></li> <li><a href="https://www.banghaji.com/category/html/">HTML</a></li> <li><a href="https://www.banghaji.com/category/tutorial/">Tutorial</a></li> <li><a href="https://www.banghaji.com/category/database/">Database</a></li> <li><a href="https://www.banghaji.com/category/domain-hosting/">Domain & Hosting</a></li> <li><a href="https://www.banghaji.com/category/jquery-mobile/">jQuery Mobile</a></li> <li><a href="https://www.banghaji.com/category/kode-praktis/">Kode Praktis</a></li> <li><a href="https://www.banghaji.com/category/video/">Video</a></li> </ul> </div><div data-role="panel" data-position="right" data-display="reveal" data-theme="a" id="panel-reveal"> <form class="userform"> <h2>Login</h2> <label for="name">Akun:</label> <input type="text" name="name" data-clear-btn="true" data-mini="true"> <label for="password">Sandi:</label> <input type="password" name="password" data-clear-btn="true" autocomplete="off" data-mini="true"> <div class="ui-grid-a"> <div class="ui-block-a"><a href="#" data-rel="close" class="ui-btn ui-shadow ui-corner-all ui-btn-b ui-mini">Batal</a></div> <div class="ui-block-b"><a href="#" data-rel="close" class="ui-btn ui-shadow ui-corner-all ui-btn-a ui-mini">Login</a></div> </div> </form></div><div data-role="panel" data-position="right" data-display="push" data-theme="a" id="panel-push"> <ul data-role="listview" data-icon="false"> <li data-icon="delete"><a href="#" data-rel="close">Tutup</a></li> <li data-role="list-divider">Share sekarang!</li> <li><a href="#">Twitter</a></li> <li><a href="#">Facebook</a></li> <li><a href="#">Google +</a></li> <li><a href="#">Instagram</a></li> </ul></div>
Perhatikan dan pelajari kode-kode di atas.
Sebelum dicoba, ubah dulu teks yang ada di masing-masing tombol secara berurutan menjadi Menu, Login dan Share. Baiklah sekarang silakan dicoba jalankan dan klik dulu tombolnya tadi kemudian lihat hasilnya. Keren ga? 😉
Gambarnya di halaman sebelah, oke 😎
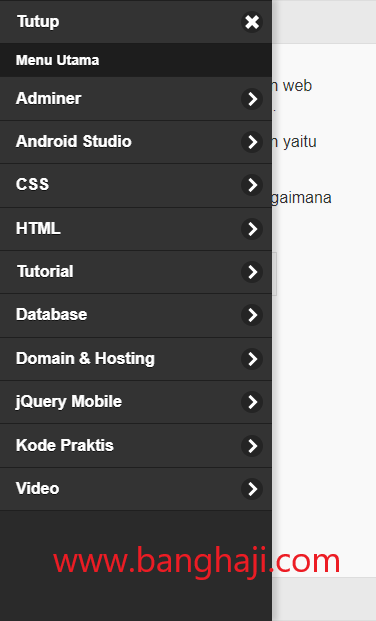
Mantap… Beginilah tampilan panel ketika tombol Menu diklik. Ini dia.
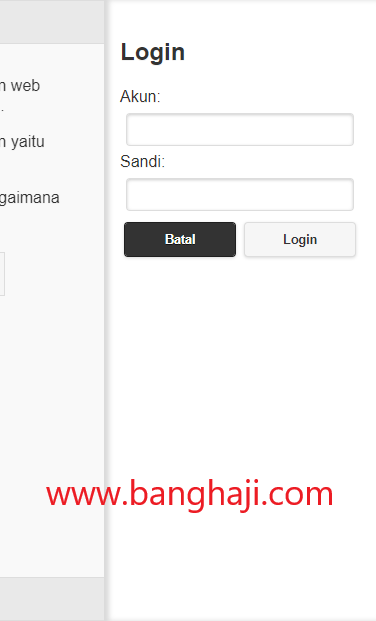
Yang ini tampilan panel saat tombol Login diklik. Perhatikan.
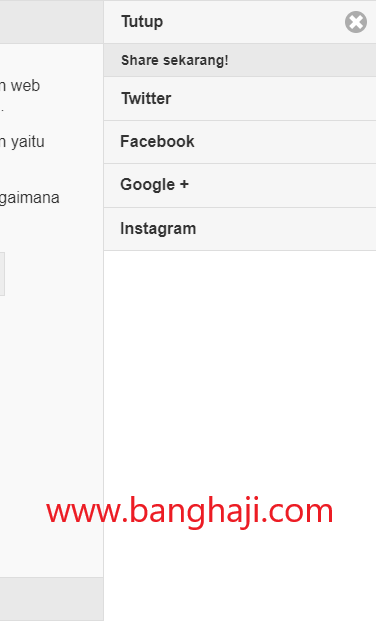
Terakhir, tampilan panel waktu tombol Share yang diklik.
Sudah dulu ya, silakan dikembangkan lagi dengan bentuk-bentuk yang lain. Jik lupa bisa dibaca lagi Seri Belajar jQuery Mobile. Sampai jumpa lagi lain waktu ya… Salaam…





Gabung dalam percakapan