jQuery Mobile (10): Membuat Daftar Menggunakan List View

Tulisan terakhir saya tentang jQuery Mobile kira-kira 2 bulan lalu, membahas tentang membuat Photo LightBox. Kita lanjutkan dengan bahasan tentang List View. Gunanya untuk apa? Umumnya untuk menampilkan daftar.
Baiklah kita mulai saja. Untuk membuat List View, kita gunakan tag HTML unordered list untuk membuat daftar tidak berurutan, yaitu tag <ul>. Kemudian ditambahkan atribut dari jQuery Mobile seperti ini: data-role="listview". Agar tampilan memiliki margin kanan dan kiri, tambahkan lagi atribut data-inset="true".
Membuat List View
Secara umum contoh penerapannya seperti ini, perhatikan ya karena setelah ini kita langsung coba contohnya secara lengkap. Ingat, kode ini diletakkan di dalam content.
<ul data-role="listview" data-inset="true"> <li>Ini adalah</li> <li>contoh daftar</li> <li>menggunakan</li> <li>List View</li></ul>
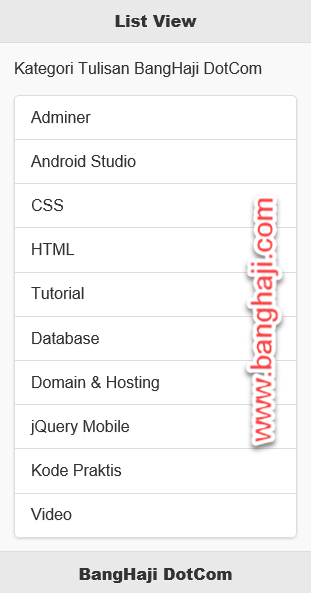
Baiklah, kita akan coba membuat List View dengan estimasi dan ekspektasi tampilan seperti gambar berikut. Sebagai info saja, sejak tulisan ini saya tidak menggunakan Ripple Emulator, tetapi langsung dari browser saja.
Sebelum mencoba, silakan ketik dulu kode dasarnya, dikopi saja dari tulisan tentang Pengantar Aplikasi Web Mobile. Selanjutnya modifikasi kodenya menjadi seperti berikut ini. Simpan dengan nama file jqm_listview.html.
<html><head> <title>Membuat List View</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header" data-position="fixed"> <h1>List View</h1> </header> <div data-role="content"> <p>Kategori Tulisan BangHaji DotCom</p> <ul data-role="listview" data-inset="true"> <li>Adminer</li> <li>Android Studio</li> <li>CSS</li> <li>HTML</li> <li>Tutorial</li> <li>Database</li> <li>Domain & Hosting</li> <li>jQuery Mobile</li> <li>Kode Praktis</li> <li>Video</li> </ul> </div> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer></div></body></html>
Bagaimana hasilnya? Semoga sama ya 😀
Lanjut?, kita coba tambahkan link pada masing-masing item daftarnya.
Tambahkan Link
Untuk menambahkan link, caranya sama dengan membuat link HTML. Contoh penggunaannya seperti ini <li><a href="https://www.banghaji.com/category/adminer/">jQuery Mobile</a></li>.
Oke, latihan selanjutnya kita save-as dari latihan sebelumnya tadi menjadi jqm_listview_link.html. Modifikasi kodenya sehingga menjadi seperti ini.
<html><head> <title>Membuat List View Menggunakan Link</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header" data-position="fixed"> <h1>List View</h1> </header> <div data-role="content"> <p>Kategori Tulisan BangHaji DotCom dilengkapi dengan link, perhatikan bedanya dengan latihan sebelumnya ^_^</p> <ul data-role="listview" data-inset="true"> <li><a href="https://www.banghaji.com/category/adminer/">Adminer</a></li> <li><a href="https://www.banghaji.com/category/adminer/">Android Studio</a></li> <li><a href="https://www.banghaji.com/category/adminer/">CSS</a></li> <li><a href="https://www.banghaji.com/category/adminer/">HTML</a></li> <li><a href="https://www.banghaji.com/category/adminer/">Tutorial</a></li> <li><a href="https://www.banghaji.com/category/adminer/">Database</a></li> <li><a href="https://www.banghaji.com/category/adminer/">Domain & Hosting</a></li> <li><a href="https://www.banghaji.com/category/adminer/">jQuery Mobile</a></li> <li><a href="https://www.banghaji.com/category/adminer/">Kode Praktis</a></li> <li><a href="https://www.banghaji.com/category/adminer/">Video</a></li> </ul> </div> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer></div></body></html>
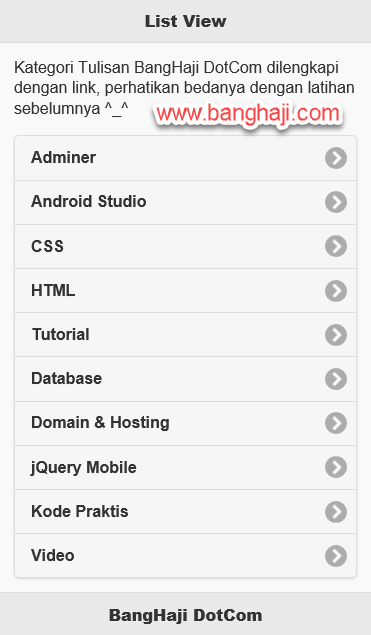
Hasilnya begini, sama kah? 😎
Mau ditmabah lagi, oke lanjutkan…
Tambahkan Count
Biasanya pada kategori blog ada keterangan jumlah posting disetiap kategori. Konsep ini mari kita coba terapkan menyambung contoh sebelumnya. Untuk membuat tampilannya digunakan class dari jQuery Mobile yaitu ui-li-count. Penerapan contohnya kira-kira seperti ini <span class="ui-li-count">51</span>.
Silakan save-as latihan tadi, simpan dengan nama file jqm_listview_link_count.html, kemudian ubah kodenya sehingga menjadi seperti berikut.
<html><head> <title>Membuat List View Menggunakan Link dan Count</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header" data-position="fixed"> <h1>List View</h1> </header> <div data-role="content"> <p>Kategori Tulisan BangHaji DotCom dilengkapi dengan link dan count, perhatikan lagi bedanya dengan latihan sebelumnya ^_^</p> <ul data-role="listview" data-inset="true"> <li><a href="https://www.banghaji.com/category/adminer/">Adminer<span class="ui-li-count">23</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">Android Studio<span class="ui-li-count">16</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">CSS<span class="ui-li-count">7</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">HTML<span class="ui-li-count">33</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">Tutorial<span class="ui-li-count">51</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">Database<span class="ui-li-count">17</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">Domain & Hosting<span class="ui-li-count">6</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">jQuery Mobile<span class="ui-li-count">10</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">Kode Praktis<span class="ui-li-count">5</span></a></li> <li><a href="https://www.banghaji.com/category/adminer/">Video<span class="ui-li-count">2</span></a></li> </ul> </div> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer></div></body></html>
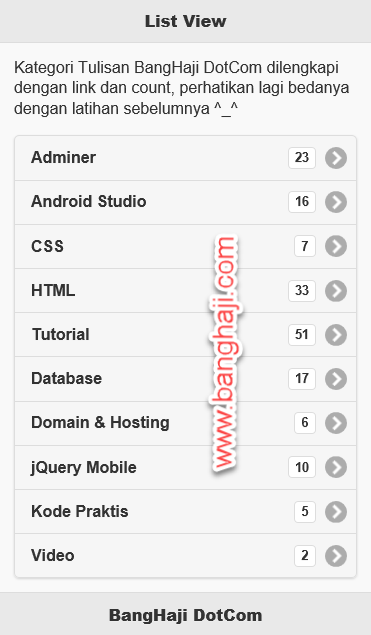
Jalankan dan perhatikan perbedaannya dengan latihan-latihan sebelumnya.
Ayo dikembangkan lagi, buat beberapa daftar lain menggunakan List View. Jangan lupa baca juga Seri Belajar jQuery Mobile. Sampai jumpa di tutorial lainnya.



Gabung dalam percakapan