Belajar HTML (17): Penjelasan Tentang Blok pada Halaman Web

Ketemu lagi sama BangHaji… Kita lanjutkan bahasan tentang web, kali ini tentang blok pada tag HTML. Secara umum dulu ya, blok ini semacam bidang tertentu yang terbentuk dari tag dan hanya berlaku pada tag itu saja dengan bidang yang lebarnya sepanjang lebar layar. Artinya bidang tersebut “habis” hanya untuk tag tersebut saja. Jika ada tag lagi setelah tag ini, maka akan tampil di posisi bawahnya.
Bingung? Sebagai contoh blok pada tag adalah tag heading yang pernah kita bahas pada tulisan berikut:
Dari tulisan di atas, coba perhatikan bahwa setiap heading akan memenuhi lebar layar dan heading berikutnya akan tampil di bawah. Padahal tulisan pada heading atasnya tidak panjang dan cukup untuk menampilkan heading kedua dan seterusnya. Nah, inilah yang dimaksud dengan blok. Sampai sini sudah mulai jelas ya apa itu blok pada HTML.
Baiklah kita lanjutkan saja. Blok ini terbagi dalam 2 implementasi yaitu pada tag elemen (disebut Block Elements) dan pada tag inline (Inline Elements).
Tag Elemen (Block Elements)
Ciri utama dari block elements adalah ditampilkan sepenuh lebar layar khusus untuk blok itu saja. Elemen lain akan berada di atas atau di bawahnya, tidak bisa berada di sampingnya. Semua block elements akan dimulai dari baris baru dan setiap elemen yang mengikuti sesudahnya akan ditampilkan pada baris baru lagi. Istilah kerennya adalah Full Blocks. 😎
Contoh tag untuk block elements ini adalah <p>, <h1> sampai <h6>, <ul>, <ol>, <dl>, <pre>, <hr>, termasuk juga tag untuk membuat break yaitu <br>.
Untuk contoh-contohnya saya kira tidak perlu dicoba lagi karena sudah pernah dibahas pada tulisan sebelumnya ya. Saya coba inventariskan saja seperti di bawah ini:
- Contoh penggunaan tag
<p>dan<br>sudah sangat banyak, hampir semua tulisan tentang HTML ada memuat tag tesebut. - Tag
<h1>sampai<h6>bisa dibaca tentang Format Heading dan Font. - Tag
<ul>silakan baca Membuat Daftar Tidak Berurutan. - Tag
<ol>boleh baca Membuat Daftar dengan Urutan Angka atau Huruf. - Kemudian tag
<dl>sudah dibahas tentang Membuat Definition Lists.
Adapun tag <hr> dan <pre> belum kita bahas. Kita akan coba latihannya saat ini ya. Sederhanya saja supaya paham tentang apa itu block elements dan pastinya paham juga fungsi dari tag-tag itu.
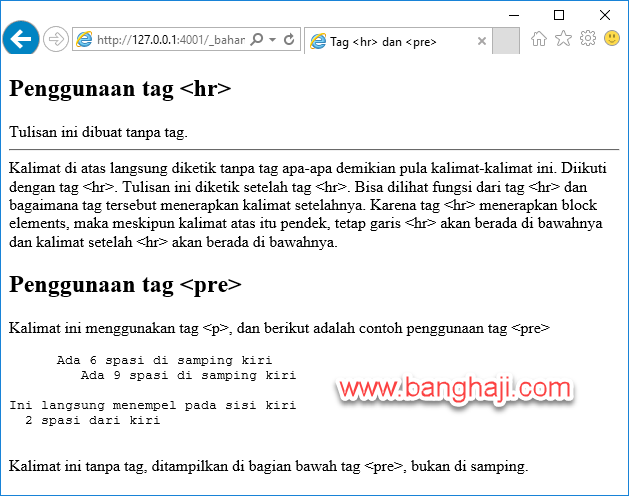
Untuk mengetahui seperti apa tag <hr> dan <pre> silakan coba latihan ini, simpan dengan nama file 40-html-horizontal-pre.html. Perlu diketahui bahwa <hr> digunakan untuk membuat sebuah garis mendatar. Sedangkan <pre> digunakan untuk menampilkan tulisan dalam bentuk font Courier New dan tidak menghilangkan spasi antara 1 kata dengan kata lain atau antara baris 1 dengan baris lain.
Ini dia contohnya:
<!DOCTYPE html><html><head> <title>Tag <hr> dan <pre></title></head><body> <h2>Penggunaan tag <hr></h2> Tulisan ini dibuat tanpa tag. <hr> Kalimat di atas langsung diketik tanpa tag apa-apa demikian pula kalimat-kalimat ini. Diikuti dengan tag <hr>. Tulisan ini diketik setelah tag <hr>. Bisa dilihat fungsi dari tag <hr> dan bagaimana tag tersebut menerapkan kalimat setelahnya. Karena tag <hr> menerapkan block elements, maka meskipun kalimat atas itu pendek, tetap garis <hr> akan berada di bawahnya dan kalimat setelah <hr> akan berada di bawahnya. <h2>Penggunaan tag <pre></h2> <p>Kalimat ini menggunakan tag <p>, dan berikut adalah contoh penggunaan tag <pre></p> <pre> Ada 6 spasi di samping kiri Ada 9 spasi di samping kiriIni langsung menempel pada sisi kiri 2 spasi dari kiri </pre> Kalimat ini tanpa tag, ditampilkan di bagian bawah tag <pre>, bukan di samping. </body></html>
Jika sudah selesai, silakan coba dijalankan halaman ini. Hasilnya kira-kira seperti gambar di bawah. Perhatikan dan pahami lagi apa fungsi dari tag <hr> dan <pre> itu, kemudian pahami juga konsep block elements yang diterapkan oleh kedua tag tersebut.
Baiklah, itu adalah contoh untuk block elements. Kita beralih ke konsep blok yang kedua yaitu tag inline atau Inline Elements.
Tag Inline (Inline Elements)
Inline Elements istilah kerennya adalah Partial Blocks. Contoh tag inline ini saudah sangat banyak kita gunakan, cirinya adalah hanya berlaku pada tag itu saja, tidak membentuk tampilan selebar layar, tidak pula membentuk baris baru jika masih ada ruang pada sisi kanannya.
Tag ini contohnya adalah <b>, <i>, <u>, <sup>, <sub>, <small>, <code> dan lain-lain. Sebagian besar sudah ada dicontohkan saat kita membahas tentang Memformat Teks pada Halaman Web.
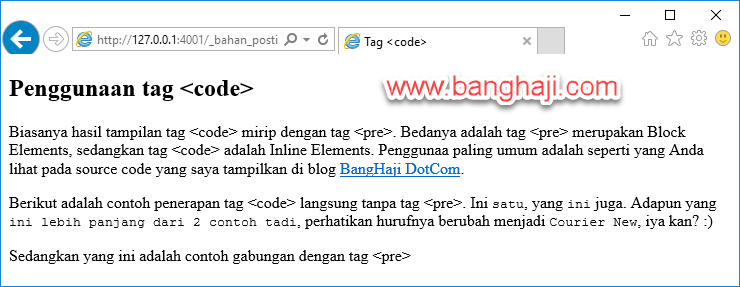
Nah, untuk tag inline ini saya hanya akan buat contoh sederhana terkait dengan tag <code>, bagaimana tampilannya ya? Silakan coba latihan berikut ini.
Simpan latihan ini dengan nama file 41-html-code.html, kemudian jalankan dan lihat hasilnya, kira-kira apakah sama dengan gambar ini.
Kodenya:
<!DOCTYPE html><html><head> <title>Tag <code></title></head><body> <h2>Penggunaan tag <code></h2> <p>Biasanya hasil tampilan tag <code> mirip dengan tag <pre>. Bedanya adalah tag <pre> merupakan Block Elements, sedangkan tag <code> adalah Inline Elements. Penggunaa paling umum adalah seperti yang Anda lihat pada source code yang saya tampilkan di blog <a href="https://www.banghaji.com">BangHaji DotCom</a>.</p> <p>Berikut adalah contoh penerapan tag <code> langsung tanpa tag <pre>. Ini <code>satu</code>, yang <code>ini</code> juga. Adapun yang <code>ini lebih panjang dari 2 contoh tadi</code>, perhatikan hurufnya berubah menjadi <code>Courier New</code>, iya kan? :)</p> <p>Sedangkan yang ini adalah contoh gabungan dengan tag <pre></p> </body></html>
Oke ya, itulah 2 macam blok dalam HTML. Kemudian muncul pertanyaan, apakah bisa digabung antara kedua macam blok tersebut? Jawabnya bisa. Ada 2 cara untuk menggabung blok yaitu menggunakan bantuan tag <div> dan tag <span>. Penggabungan di sini maksudnya adalah grup atau pengelompokan ya, jangan salah…
DIV dan SPAN
Tag <div> digunakan untuk penggabungan dalam bentuk yang luas dan besar. Umumnya penggunaan div ini bersamaan dengan panggunaan definisi pada CSS. Jadi div diatur menggunakan CSS sehingga tampilan dari semua tag yang ada di dalamnya akan mengikuti aturan CSS yang sudah ditetapkan.
Adapun tag <span> digunakan untuk hal-hal yang lebih kecil dan sempit. Misalnya untuk memasukkan inline element ke dalam block element. Ringkasnya begini, sebagai contoh ilustrasi: misalkan ada kalimat heading 1 <h1>BangHaji Keren DotCom</h1>, dan saya ingin agar kata “Keren” itu dicetak miring dengan warna yang berbeda. Nah, ini bisa dilakukan dengan bantuan tag <span>. Biasa juga digunakan bersamaan dengan CSS.
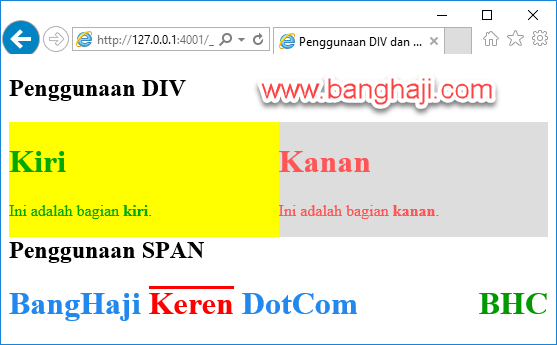
Baiklah kita akan coba latihan div dan span ini, tentunya kita gabung dengan CSS. Ketik kode berikut ini kemudian simpan dengan nama file 42-html-div-span.html lalu jalankan.
Ini kodenya:
<!DOCTYPE html><html><head> <title>Penggunaan DIV dan SPAN</title> <style> .kanan { float:right; color:#ff5555; background: #dddddd; width:50%; } .kiri { float:left; color:#00aa00; background: #ffff00; width:50% } .merah { color:#ff0000; text-decoration:overline; } .biru { color:#2288ee; } .hijau { color:#009900; } .pojok-kanan { float:right; } </style></head><body> <h2>Penggunaan DIV</h2> <div class="kanan"> <h1>Kanan</h1> <p>Ini adalah bagian <b>kanan</b>.</p> </div> <div class="kiri"> <h1>Kiri</h1> <p>Ini adalah bagian <b>kiri</b>.</p> </div> <h2>Penggunaan SPAN</h2> <h1 class="biru">BangHaji <span class="merah">Keren</span> DotCom <span class="pojok-kanan hijau">BHC</span></h1> </body></html>Setelah itu jalankan dan lihat hasilnya.
Nah itu saja bahasan kita kali ini, terkait dengan Penjelasan Tentang Blok pada Halaman Web. sampai jumpa pada tulisan saya yang lain, salaam… 😉



Gabung dalam percakapan