Belajar HTML (04): Memformat Teks pada Halaman Web

Kita lanjutkan belajar HTMLnya, jika sebelumnya kita telah memelajari tentang atribut, sekarang kita bahas tentang bagaimana memformat teks pada halaman web. Format yang dimaksudkan di sini adalah bagaimana membentuk teks sesuai keinginan dan fungsinya, contohnya, membuat teks menjadi tebal, miring, dan sebagainya.
Tag tersendiri
Ada banyak tag khusus untuk format teks ini. Kita akan bahas dan contohkan hanya beberapa. Ada yang digunakan untuk kata atau kalimat tertentu, ada juga yang untuk misalnya 1 paragraf sekaligus, tergantung keinginan.
Beberapa tag format yang akan kita coba antara lain adalah: bold, italic, underline, small, emphasis, strong, delete, strike, subscript, superscript, marking. Contoh kodenya akan kita jadikan 1 dokumen untuk semua bahasan ini di bagian akhir.
#1 ~ Bold dan Strong
Bold dan strong ditandai dengan tag <b> dan <strong> .Kedua tag ini menghasilkan tampilan yang sama yaitu format tebal. Cara penggunaanya mudah, yaitu dengan meletakkan tag ini pada bagian depan dan belakang dari teks yang akan diformat, tentunya dengan tag pembuka dan penutup.
Contohnya begini: <b>Teks ini akan dicetak tebal</b> atau bisa juga begini: <strong>Teks ini menggunakan tag strong</strong> .
#2 ~ Italic dan Emphasis
Italic dan emphasis menghasilkan tampilan yang sama juga yaitu format miring. Tag yang digunakan adalah <i> dan <em>. Langsung saja contohnya: <i>Yang ini dicetak miring</i> dan ini juga sama <em>Cetak miring menggunakan tag em</em>.
#3 ~ Underline
Seperti namanya, digunakan untuk membuat garis bawah pada teks. Tag yang digunakan adalah <u>. Cukup meletakkan tag pembuka dan penutupnya pada bagian depan dan belakang teks yang akan diformat garis bawah, sama seperti cara penulisan tag-tag sebelumnya. Misalnya begini: <u>Yang ini pakai garis bawah</u>.
#4 ~ Small
Tag <small> digunakan untuk memformat teks menjadi lebih kecil ukurannya dibanding ukuran standar yang ada di halaman web tersebut. Biasanya dipakai saat ingin membedakan atau memberikan penegasan pada suatu kata dalam sebuah kalimat. Contohnya seperti ini: <h1>Ini adalah bagian <small>judul</small> dari sebuah tulisan</h1>.
#5 ~ Mark
Marking atau semacam highlight begitulah kira-kira, menggunakan tag <mark>. Kira-kira begini: <h1>Judul ini berisi <mark>tanda mark</mark> di dalamnya</h1>.
#6 ~ Delete dan Strike
Untuk mencoret teks, bisa menggunakan tag <strike> atau <del>. Hasilnya sama saja, contohnya: <strike>Coret</strike> yang tidak perlu,, atau Kalimat <del>yang dicoret</del> ini berisi tag del.
#7 ~ Superscript dan Subscript
Superscript dipakai untuk membuat teks seperti pangkat (eksponen) atau tanda untuk catatan kaki, menggunakan tag <sup>. Sedangkan Subscript digunakan untuk membuat tulisan di bagian bawah, seperti basis angka begitu kira-kira. Tag yang dipakai adalah <sub>.
Contoh gampangnya: 5<sup>2</sup> = 10, 5<sub>10</sub> = 101<sub>2</sub>.
Contoh lengkap
Oke, silahkan ketik kode berikut kemudian simpan dengan nama 07-html-formatting.html:
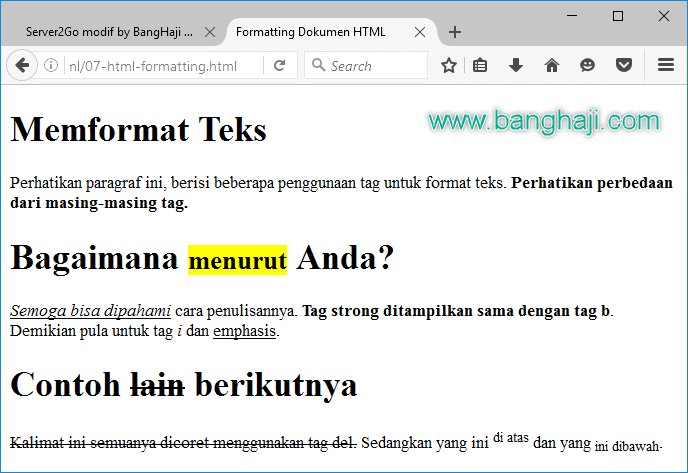
<!DOCTYPE html><html><head> <title>Formatting Dokumen HTML</title></head><body> <h1>Memformat Teks</h1> <p> Perhatikan paragraf ini, berisi beberapa penggunaan tag untuk format teks. <b>Perhatikan perbedaan dari masing-masing tag.</b> </p> <h1>Bagaimana <small><mark>menurut</mark></small> Anda?</h1> <p> <i><u>Semoga bisa dipahami</u></i> cara penulisannya. <strong>Tag strong ditampilkan sama dengan tag b</strong>. Demikian pula untuk tag <em>i</em> dan <u>emphasis</u>. </p> <h1>Contoh <strike>lain</strike> berikutnya</h1> <p> <del>Kalimat ini semuanya dicoret menggunakan tag del.</del> Sedangkan yang ini <sup>di atas</sup> dan yang <sub>ini dibawah</sub>. </p></body></html>
Hasil tampilannya bisa dilihat sendiri 😀 😎
Format teks pada halaman web ini masih ada beberapa, akan kita bahas pada tulisan selanjutnya, masih tentang HTML.

Gabung dalam percakapan