Belajar HTML (12): Membuat Daftar dengan Urutan Angka atau Huruf

Hai… Pada tulisan ini kita masih membahas tentang dasar-dasar web, yaitu HTML. Kali ini kita akan belajar cara membuat daftar atau senarai berbentuk poin-poin, di mana poin-poin tersebut berupa urutan angka atau huruf. Sering kita temukan daftar dengan urutan angka dari 1 sampai sekian, atau dari a sampai z dan seterusnya.
Untuk lebih mudahnya, silahkan baca-baca dulu tulisan sebelumnya tentang cara membuat daftar tidak berurutan. Dan juga tulisan lain, di antaranya tentang Elemen dan Atribut.
Tag ol
Daftar berurutan ini disebut juga Ordered List. Untuk membuatnya kita menggunakan tag <ol> dan </ol> . Seperti unordered list, diikuti dengan tag List untuk isi daftarnya yang dituliskan seperti ini: <li>isi daftarnya di sini...</li> .
Lansung saja, untuk contoh nyata dari tutorial Ordered List ini adalah sebagai berikut, silahkan ketik dan simpan kemudian jalankan kode di bawah ini. Simpan dengan nama file 30-html-ordered-list.html.
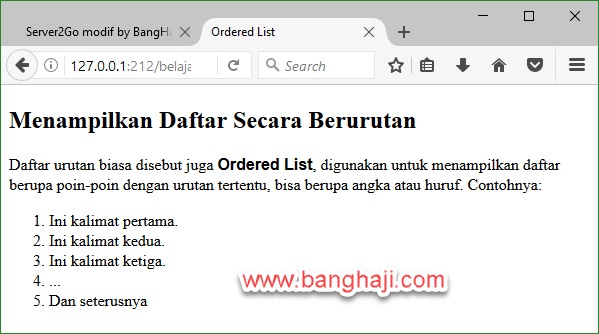
<!DOCTYPE html><html><head> <title>Ordered List</title></head><body> <h2>Menampilkan Daftar Secara Berurutan</h2> <p>Daftar urutan biasa disebut juga <b><font face="Arial">Ordered List</font></b>, digunakan untuk menampilkan daftar berupa poin-poin dengan urutan tertentu, bisa berupa angka atau huruf. Contohnya:</p> <ol> <li>Ini kalimat pertama.</li> <li>Ini kalimat kedua.</li> <li>Ini kalimat ketiga.</li> <li>...</li> <li>Dan seterusnya</li> </ol></body></html>
Silahkan dijalankan dan lihat hasilnya.
Mungkin akan muncul pertanyaan, apakah bisa daftar urut ini diubah menjadi huruf, misalnya dengan urutan a, b, c dan seterusnya? Atau misalnya ingin berurutan dengan bentuk angka romawi? Bisa. Caranya dengan menggunakan atribut type.
Menggunakan Type
Ada 5 tipe urutan yang bisa digunakan yaitu sebagai berikut:
type="1"urutannya akan berdasarkan angka integer (bilangan bulat), ini adalah bentuk default atau dasarnya, tanpa menyebutkan tipenya pun akan menghasilkan urutan berdasarkan angkatype="A"urutannya akan berdasarkan huruf dengan bentuk kapital, hasilnya A, B, F, R, dan lain-laintype="a"urutannya akan berdasarkan huruf dengan bentuk huruf kecil, contoh a, b, x, y, dan sebagainyatype="I"urutannya akan berdasarkan angka romawi dengan format huruf kapital, misalnya I, II, V, IX dan seterusnyatype="i"urutannya akan berdasarkan angka romawi juga tetapi dengan format huruf kecil seperti iii, iv, v dan selanjutnya
Silahkan coba ketik dan jalankan kode berikut ini, simpan dengan nama file 31-html-ordered-list-type.html:
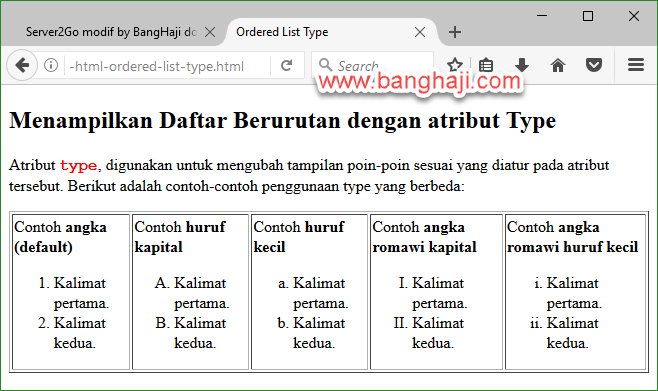
<!DOCTYPE html><html><head> <title>Ordered List Type</title></head><body> <h2>Menampilkan Daftar Berurutan dengan atribut Type</h2> <p>Atribut <b><font face="Courier New" color="red">type</font></b>, digunakan untuk mengubah tampilan poin-poin sesuai yang diatur pada atribut tersebut. Berikut adalah contoh-contoh penggunaan type yang berbeda: <table border="1"> <tr> <td> Contoh <b>angka (default)</b> <ol type="1"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> <td> Contoh <b>huruf kapital</b> <ol type="A"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> <td> Contoh <b>huruf kecil</b> <ol type="a"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> <td> Contoh <b>angka romawi kapital</b> <ol type="I"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> <td> Contoh <b>angka romawi huruf kecil</b> <ol type="i"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> </tr> </table></body></html>
Coba perhatikan tampilannya setelah dijalankan.
Begini jadinya.
Pertanyaan selanjutnya, apakah bisa ditentukan urutannya mulai dari nilai tertentu? Bisa. Menggunakan atribut start="?" .
Atribut Start
Untuk mengubah urutan mulai dari mana, tinggal tambahkan atribut start="?" kemudian menetukan nilai angka pada tanda tanya. Misalnya ingin dimulai dari urutan ketujuh maka tinggal masukkan angka 7. Demikian seterusnya sesuai dengan keperluan. Ini juga berlaku untuk yang bukan angka, seperti untuk romawi dan huruf biasa.
Contoh ketiga untuk ordered list ini, silahkan dicoba kode berikut, simpan dengan nama file 32-html-ordered-list-type-start.html:
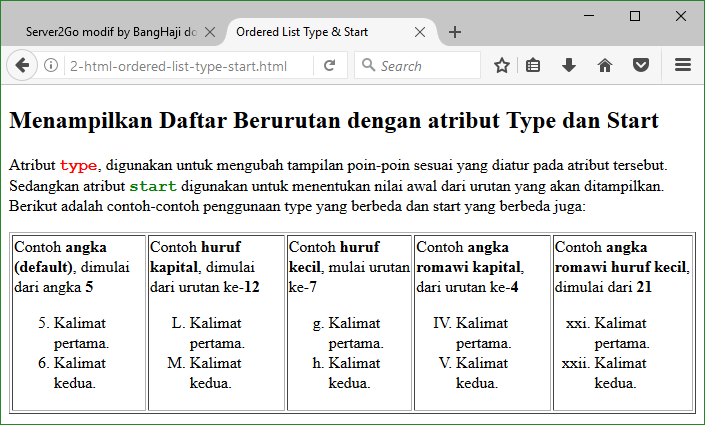
<!DOCTYPE html><html><head> <title>Ordered List Type & Start</title></head><body> <h2>Menampilkan Daftar Berurutan dengan atribut Type dan Start</h2> <p>Atribut <b><font face="Courier New" color="red">type</font></b>, digunakan untuk mengubah tampilan poin-poin sesuai yang diatur pada atribut tersebut. Sedangkan atribut <b><font face="Courier New" color="green">start</font></b> digunakan untuk menentukan nilai awal dari urutan yang akan ditampilkan. Berikut adalah contoh-contoh penggunaan type yang berbeda dan start yang berbeda juga: <table border="1"> <tr> <td> Contoh <b>angka (default)</b>, dimulai dari angka <b>5</b> <ol type="1" start="5"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> <td> Contoh <b>huruf kapital</b>, dimulai dari urutan ke-<b>12</b> <ol type="A" start="12"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> <td> Contoh <b>huruf kecil</b>, mulai urutan ke-<b>7</b> <ol type="a" start="7"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> <td> Contoh <b>angka romawi kapital</b>, dari urutan ke-<b>4</b> <ol type="I" start="4"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> <td> Contoh <b>angka romawi huruf kecil</b>, dimulai dari <b>21</b> <ol type="i" start="21"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ol> </td> </tr> </table></body></html>
Kira-kira hasilnya seperti ini.
Silahkan coba diutak-atik lagi, misalnya type dan start diubah-ubah, kemudian lihat hasilnya bagaimana. Baca juga seri belajar lainnya.
Demikian untuk sementara bahasan tentang cara membuat daftar dengan urutan angka atau huruf ini, kita jumpa lagi pada tulisan lainnya, insyaa Allah… Salam… 😉



Gabung dalam percakapan