jQuery Mobile (08): Membuat Toolbar

Setelah saya perhatikan, tulisan saya yang terakhir tentang jQuery Mobile ternyata dipublikasikan pada bulan Februari yang lalu. Lumayan lama juga saya tidak menulis tentang jQuery Mobile ini ya 😀 Tapi tidak apa-apa, kita lanjutkan tutorial web mobile ini.
Kali ini kita bicara tentang bagaimana membuat toolbar. Bahan bacaan yang terkait dengan tulisan ini adalah tentang icon, cara membuat link.
Toolbar
Toolbar adalah sekumpulan tombol atau button yang biasanya diletakkan di bagian atas (bisa juga di bawah) dan memiliki fungsi yang berbeda-beda sesuai keperluan. Umumnya toolbar diwakili oleh sebuah icon yang sekaligus menunjukkan fungsinya. Pada tulisan ini kita akan bagi menjadi 3 latihan yang kesemuanya tetap membahas tentang cara membuat toolbar.
Toolbar biasa
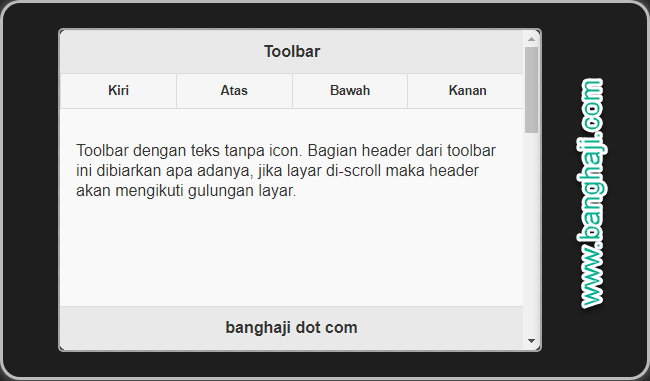
Oke, yang pertama kita akan buat toolbar paling sederhana. Konsepnya adalah beberapa text link yang dijadikan toolbar dan diletakkan pada bagian header dari halaman jQuery Mobile. Jangan berlama-lama, silahkan ketik kode berikut dan simpan dengan nama file jqm_toolbar.html. Masih ingat tempat menyimpannya di mana? Jika lupa baca-baca lagi tentang Webserver Portable Server2Go.
<!DOCTYPE html><html lang="ID"><head> <title>Membuat Toolbar</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header"> <h1>Toolbar</h1> <div data-role="navbar"> <ul> <li><a href="#">Kiri</a></li> <li><a href="#">Atas</a></li> <li><a href="#">Bawah</a></li> <li><a href="#">Kanan</a></li> </ul> </div> </header> <div data-role="content"> <p>Toolbar dengan teks tanpa icon. Bagian header dari toolbar ini dibiarkan apa adanya, jika layar di-scroll maka header akan mengikuti gulungan layar.</p> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <p>Ini baris terakhir :)</p> </div> <footer data-role="footer" data-position="fixed"> <h2>banghaji dot com</h2> </footer></div></body></html>
Coba jalankan file tersebut dengan bantuan Ripple Emulator, tampilannya kira-kira akan seperti di bawah ini.
Bagaimana hasilnya? Perhatikan bahwa header dan toolbarnya ikut tergulung ketika layar di-scroll ke atas 😀
Lanjut lagi ya…
Toolbar dengan Icon dan Teks
Konsepnya mirip dengan Cara Membuat Button. Tetapi ada perbedaan dalam cara menampilkan icon. Pada tulisan sebelumnya, icon ditampilkan dengan cara memanggil class dari css icon tersebut. Sedangkan yang akan kita coba ini menggunakan bantuan jQuery, yaitu dengan menggunakan atribut data-icon. Penulisannya seperti ini data-icon="arrow-d" jika ingin menampilkan icon panah ke bawah.
Pemanggilan menggunakan bantuan jQuery memang lebih mudah dan praktis dibanding menggunakan class dari css. Tetapi bagaimana pun, pilihan penggunaannya tetap harus disesuaikan dengan keperluan kita.
Ketik lagi kode berikut, simpan dengan nama file jqm_toolbar_icon_text.html. Kemudian jalankan filenya. Contoh ini sekaligus untuk membuat header dan toolbar posisinya tetap dan tidak ikut tergulung ketika layar di-scroll. Perlu ditambahkan data-position="fixed" pada bagian headernya.
Kodenya di halaman sebelah.
Iya… silakan diketik ya, jangan di-copas 😉
<!DOCTYPE html><html lang="ID"><head> <title>Membuat Toolbar</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header" data-position="fixed"> <h1>Fixed Toolbar Icon</h1> <div data-role="navbar"> <ul> <li><a href="#" data-icon="arrow-l">Kiri</a></li> <li><a href="#" data-icon="arrow-u">Atas</a></li> <li><a href="#" data-icon="arrow-d">Bawah</a></li> <li><a href="#" data-icon="arrow-r">Kanan</a></li> </ul> </div> </header> <div data-role="content"> <p>Toolbar dengan icon dan teks. Bagian header dari toolbar ini diatur agar tetap posisinya (fixed) walaupun layar di-scroll.</p> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <p>Bagaimana header dan toolbarnya, masih tetap di posisinya kan? :)</p> <p>Ini baris terakhir :)</p> </div> <footer data-role="footer" data-position="fixed"> <h2>banghaji dot com</h2> </footer></div></body></html>
Toolbar dengan Icon tanpa Teks
Nah ini adalah contoh latihan terakhir dari bahasan tentang toolbar. Hampir sama dengan contoh yang kedua, bedanya hanya pada teks saja. cukup hapus teks yang ada itu dan jadilah dia toolbar dengan icon tanpa teks 😎
Supaya lebih mantap ya dicoba sajalah latihan ini. File jqm_toolbar_icon_notext.html. Hasilnya akan seperti ini.
Kodenya mana? Ini dia.
<!DOCTYPE html><html lang="ID"><head> <title>Membuat Toolbar</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header" data-position="fixed"> <h1>Fixed Toolbar Icon</h1> <div data-role="navbar"> <ul> <li><a href="#" data-icon="arrow-l"></a></li> <li><a href="#" data-icon="arrow-u"></a></li> <li><a href="#" data-icon="arrow-d"></a></li> <li><a href="#" data-icon="arrow-r"></a></li> </ul> </div> </header> <div data-role="content"> <p>Toolbar dengan icon tanpa teks. Bagian header dari toolbar ini diatur agar tetap posisinya (fixed) walaupun layar di-scroll.</p> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <p>Bagaimana, icon tampil tanpa teks? Header dan toolbarnya masih tetap di posisinya kan? :)</p> <p>Ini baris terakhir :)</p> </div> <footer data-role="footer" data-position="fixed"> <h2>banghaji dot com</h2> </footer></div></body></html>
Toolbar di bagian bawah
Apakah bisa toolbar tadi ditampilkan di bagian footer? Bisa, silahkan dicoba sendiri ya 😛 lihat pola dari contoh-contoh di atas. Letakkan toolbarnya di bagian dalam footer. Selamat berkreasi membuat toolbar.
Oke, sampai ketemu lagi ya di tutorial lainnya, salam… Selamat belajar, baca, coba, bisa… 😎

Gabung dalam percakapan