Kode Praktis HTML5: Cara Mudah Validasi Form Wajib Diisi

Seringkali saat kita mengisi sebuah formulir online berbasis web, entah untuk pendaftaran atau sekedar login, saat melakukan klik tombol akan diberitahukan bahwa ada kolom isian yang mungkin tertinggal. Ini biasanya disebut dengan validasi.
Sudah diisi atau belum
Kode praktis kita kali ini digunakan untuk validasi form tingkat pertama, maksudnya, cara paling mudah untuk melakukan validasi apakah sebuah kolom (form) sudah terisi atau belum. Sekali lagi ini untuk memalidasi apakah sudah terisi atau belum, bukan memalidasi kebenaran format isian. Untuk validasi format isian ada pada tulisan lain, salah satu contohnya adalah validasi alamat email.
Required
Untuk validasi apakah sebuah kolom sudah terisi atau belum, kita gunakan salah satu atribut HTML yaitu required dengan cara menambahkannya pada tag yang diinginkan. Misal untuk memastikan kolom username terisi atau tidak coba perhatikan kode berikut ini.
<input type="text" name="username" required>
Atau untuk lebih jelasnya, coba dengan kode yang lebih lengkap, sebagai contoh form pendaftaran.
<!DOCTYPE HTML><html><head> <title>Validasi Isian Form</title></head><body> <h1>Validasi Isian Form</h1> <form> <fieldset> <legend>Formulir Pendaftaran</legend> Nama Lengkap:<br> <input type="text" name="nama" required><br> Alamat Email:<br> <input type="email" name="email" required><br> Sandi:<br> <input type="password" name="sandi1" required><br> Sandi (ulangi):<br> <input type="password" name="sandi2" required><br> <br> <input type="submit" value="Kirim"> </fieldset> </form></body></html>
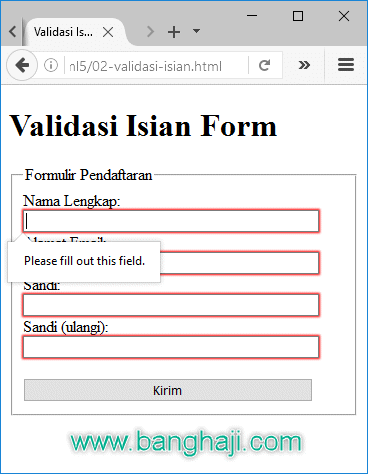
Setelah dijalankan hasilnya akan memunculkan pesan seperti gambar.
Selain validasi isian form seperti ini, bisa juga menggunakan script pemrograman seperti javascript atau PHP dan sebagainya. Sampai jumpa di kode praktis lainnya 😎

Gabung dalam percakapan