Belajar HTML (16): Menggunakan iFrame

Membaca judul di atas mungkin timbul pertanyaan. Apa bedanya dengan tulisan sebelumnya, tentang membuat frame? Secara teks hanya berbeda 1 huruf saja, frame dan iframe. Di mana letak perbedaannya? Oke, untuk mengetahui itulah tulisan ini dibuat.
Sebenarnya iframe ini hampir sama dengan frame. Hanya saja iframe tidak memerlukan frameset. Selain itu, dengan iframe kita bisa memuat halaman-halaman web lain di mana saja yang kita mau, tidak seperti frame yang posisi dan ukurannya kita tentukan lebih dahulu.
Lebih jelasnya, berikut ini beberapa perbedaan antara frame dan iframe:
- Frame memerlukan frameset; iframe dapat berdisi sendiri tidak perlu frameset
- Ukuran frame ditentukan duluan; iframe bebas
- Posisi frame jelas dan berpatokan pada bagian sebelah kiri; iframe bersifat inline sehingga bebas diletakkan di mana saja
- Bentuk frame segiempat dengan posisi yang tetap; iframe berbentuk segiempat dengan posisi yang fleksibel dan bisa berada di tengah-tengah sebuah halaman web dan jumlahnya suka-suka, keren nih 😎
- Jumlah frame ditentukan lebih dahulu dan sangat tergantung pembagian di frameset; iframe sekali lagi bebas
- Frame didefinisikan di luar tag
<body>; iframe didefinisikan di dalam tag<body> - Pastinya frame menggunakan tag
<frameset>dan<frame>; iframe langsung saja menggunakan tag<iframe>
Bagaimana kerangka dasar pembuatan iframe ini? Lihat sturktur di bawah ini ya 😎
<!DOCTYPE html><html><head> <title>Menggunakan iFrame</title></head><body> <h2>Biodata</h2> <p>Salam kenal, berikut biodata saya:</p> <iframe> Maaf, browser Anda tidak mendukung <b>iframe</b>. </iframe></body></html>
Iframe juga memiliki atribut, sama seperti di frameset. Atribut paling utama adalah src, untuk menentukan halaman mana yang akan ditampilkan di dalam iframe. Selanjutnya yang umum digunakan adalah atribut width dan height. Ada juga frameborder, marginwidth, marginheight dan lain-lain. Kita hanya bahas dan gunakan 4 saja yaitu src, width, height dan frameborder.
Untuk src, diisi dengan alamat atau url dari halaman yang akan dimuat, bisa halaman lokal atau halaman luar berupa alamat website lain. Misal, src="https://www.banghaji.com" atau src="38-biodata.html". Width dan height bisa langsung diisi dengan angka integer (otomatis satuannya piksel) atau dalam bentuk persen, misal width="100%" height="250". Frameborder digunakan untuk mengatur garis border dari iframe, isinya bisa 0 (nol) dan 1 atau yes dan no. Contohnya: frameborder="yes".
Baiklah, mulai kita coba? Silakan diketik dan simpan kode berikut ini dengan nama file 39-html-iframe.html. Jika Anda lupa harus menyimpan di mana, sepertinya harus kenalan lagi sama HTML.
Perhatikan kodenya:
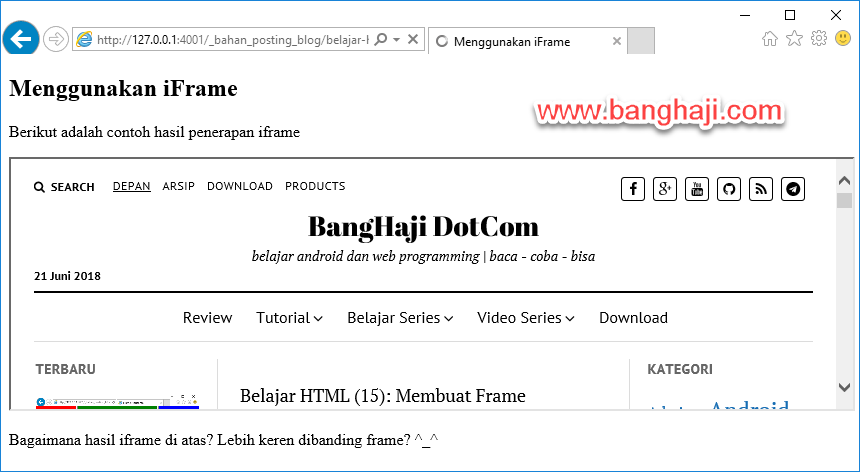
<!DOCTYPE html><html><head> <title>Menggunakan iFrame</title></head><body> <h2>Menggunakan iFrame</h2> <p>Berikut adalah contoh hasil penerapan iframe</p> <iframe src="https://www.banghaji.com" width="100%" height="250" frameborder="yes"> Maaf, browser Anda tidak mendukung <b>iframe</b>. </iframe> <p>Bagaimana hasil iframe di atas? Lebih keren dibanding frame? ^_^</p></body></html>
Setelah disimpan, silakan dijalankan. Hasilnya akan tampak seperti gambar ini.
Sudah cukup? Belum ya, kita coba kembangkan lagi latihan di atas. Silakan di save-as menjadi 39-html-iframe-modif.html, kemudian sesuaikan kodenya menjadi seperti di bawah ini.
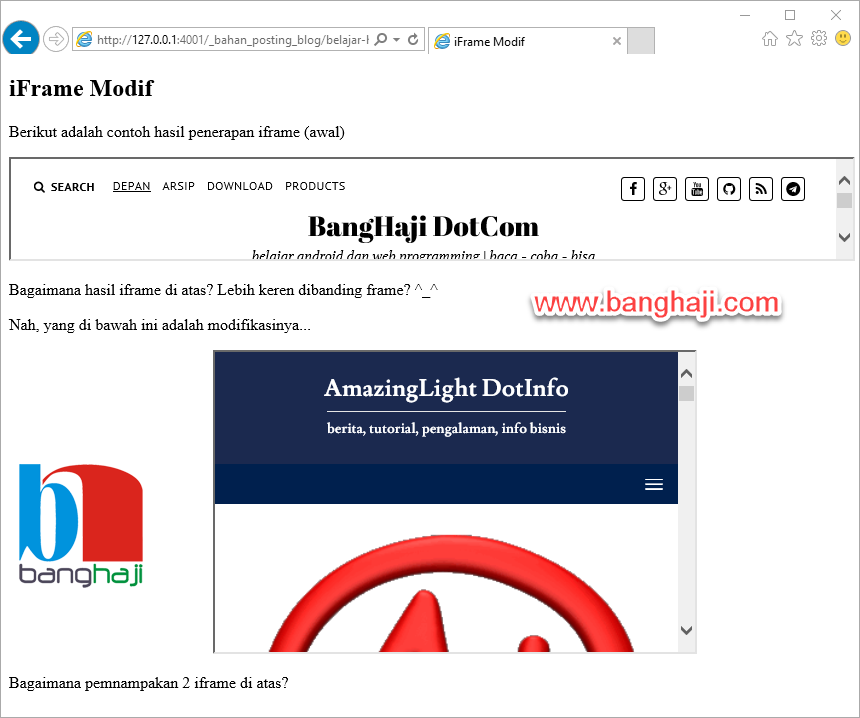
<!DOCTYPE html><html><head> <title>iFrame Modif</title></head><body> <h2>iFrame Modif</h2> <p>Berikut adalah contoh hasil penerapan iframe (awal)</p> <iframe src="https://www.banghaji.com" width="100%" height="100" frameborder="yes"> Maaf, browser Anda tidak mendukung <b>iframe</b>. </iframe> <p>Bagaimana hasil iframe di atas? Lebih keren dibanding frame? ^_^</p> <p>Nah, yang di bawah ini adalah modifikasinya...</p> <iframe src="https://www.banghaji.com/banghaji_128.png" width="200" height="200" frameborder="no"> Maaf, browser Anda tidak mendukung <b>iframe</b>. </iframe> <iframe src="http://www.amazinglight.info" width="480" height="300" frameborder="yes"> Maaf, browser Anda tidak mendukung <b>iframe</b>. </iframe> <p>Bagaimana pemnampakan 2 iframe di atas?</p></body></html>
Perhatikan baik-baik kodenya, dan silakan disimpulkan sendiri, bagaimana cara menampilkan objek selain halaman web di dalam iframe. Coba dijalankan, hasilnya kira-kira seperti ini.
Bagaimana? Lebih keren frame atau iframe? Untuk penggunaanya bebas, tergantung keperluan. Jika yang diperlukan adalah frame, silakan pakai. Jika yang lebih efektif menggunakan iframe, silakan gunakan. Sampai jumpa di tutorial HTML berikutnya.


Gabung dalam percakapan