jQuery Mobile (13): Membuat Accordion Menggunakan Collapsible dan List View

Berjumpa lagi dalam tulisan tentang jQuery Mobile ya. Sesuai dengan judulnya, kita bahas gabungan tentang Collapsible dan List View yang ditampilkan dalam bentuk Pop Up dan beranimasi seperti accordion. Bingung kan? Sama, saya juga 😆
Karena ini merupakan gabungan pembahasan, Anda perlu membaca ulang beberapa tulisan saya sebelumnya:
- Cara membuat Pop Up, kemudian
- Cara membuat daftar menggunakan List View, dan juga
- Cara menampilkan List View dalam sebuah Pop Up, dan
- Cara membuat Collapsible
Selanjutnya kita bahas langsung saja contoh kodenya seperti apa. Langsung saja lakukan save-as dari file latihan sebelumnya, beri nama file jqm_popup_listview_collapsible.html, kemudian sesuaikan isi kodenya menjadi seperti ini:
<html><head> <title>PopUp + ListView + Collapsible</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"> <header data-role="header" data-position="fixed"> <h1>Accordion Pop Up + List View</h1> </header> <div data-role="content" class="ui-content"> <p>Menampilkan Collapsible List View dalam Accordion pada Pop Up</p> <a href="#bukalistpop" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all ui-icon-gear ui-btn-icon-left">Kategori Artikel</a> <div data-role="popup" id="bukalistpop" class="ui-content"> <div data-role="collapsible-set" data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d"> <div data-role="collapsible"> <h4>Tutorial Web</h4> <ul data-role="listview"> <li><a href="#">HTML + CSS</a></li> <li><a href="#">PHP + MySQL</a></li> <li><a href="#">OOP + PDO</a></li> </ul> </div> <div data-role="collapsible"> <h4>Tutorial Mobile</h4> <ul data-role="listview"> <li><a href="#">J2ME</a></li> <li><a href="#">Java</a></li> <li><a href="#">Kotlin</a></li> <li><a href="#">Flutter</a></li> </ul> </div> <div data-role="collapsible"> <h4>Tutorial Desktop</h4> <ul data-role="listview"> <li><a href="#">Visual Studio</a></li> <li><a href="#">Delphi</a></li> </ul> </div> </div> </div> </div> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer></div></body></html>
Selanjutnya adalah mencoba dijalankan atau diakses file tersebut. Bagaimana hasil tampilannya? Punya saya seperti ini:
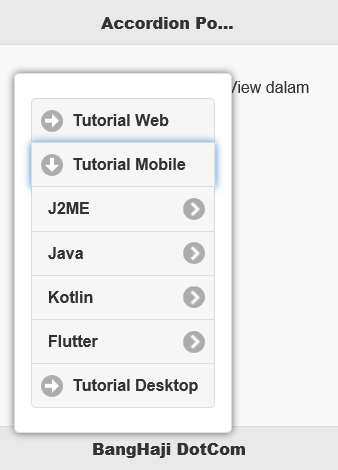
Silakan coba diklik saja pada masing-masing pilihan utama. Seharusnya Anda bisa melihat di mana letak accordionnya 😉 Ada yang mengetahui konsep accordionnya? Hayo tebaaaak… 😎
Betul sekali ya, konsep accordionnya ada pada perpindahan atau perubahan atau animasi buka-tutup list view saat diklik.
Yang perlu diingat adalah List View harus berada di dalam data-role="collapsible-set” agar dapat berfungsi sebagai accordion. Dan setiap list utamanya harus juga menerapkan data-role="collapsible".
Oke, gampang kan bikin accordion di dalam popup menggunakan list view? Silakan dikembangkan lagi ya, sampai jumpa di tutorial lainnya…


Gabung dalam percakapan