jQuery Mobile (05): Membuat Popup Window

Masih berkaitan dengan bahasan sebelumnya tentang Multiple Page pada jQuery Mobile, kita akan bahas cara membuat popup window ketika sebuah link atau tombol diklik. Popup ini sangat banyak digunakan pada web modern.
Oke, langsung saja, kita akan jelaskan 2 contoh popup window menggunakan jQuery Mobile.
Popup Window tanpa Header dan Footer
Bagian pertama adalah popup tanpa header (dan footer). Konsepnya adalah hanya terdiri dari sebuah page saja. Jadi halaman utama dan popup berada dalam satu page. Untuk membedakan mana yang halaman utama dan mana yang isi popup, didefinisikan oleh atribut data-role="popup" dan definisi dari id untuk popup tersebut, misalnya id="myPopup". Selain itu, pada bagian link yang akan dijadikan trigger (pemicu) popup agar bisa tampil, perlu ditambahkan definisi atribut data-rel="popup".
Atau, secara lengkap contoh kode untuk link trigger (pemicu) popupnya seperti ini: <a href="#myPopup" data-rel="popup">Buka Popup</a>. Sedangkan contoh kode isi dari popup yang akan ditampilkan (letaknya di dalam page yang sama dengan link trigger:
<div data-role="popup" id="myPopup"> <p>Selamat... Anda berhasil membuat popup...</p></div>
Silahkan ketik kode berikut dan coba jalankan. Jangan lupa simpan dengan nama file jqm_popup.html.
<!DOCTYPE html><html lang="ID"><head> <title>Popup</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <!-- definisi halaman 1 --> <div data-role="page" id="halaman1"> <header data-role="header"> <h1>Header</h1> </header> <div data-role="content"> <p>Latihan jQuery Mobile membuat popup tanpa header (dan footer). Coba klik link di bawah.</p> <p><a href="#myPopup" data-rel="popup">Buka Popup</a></p> </div> <!-- isi popup yang akan ditampilkan --> <div data-role="popup" id="myPopup"> <p>Selamat... Anda berhasil membuat popup...</p> </div> <!-- sampai di sini isi popup --> <footer data-role="footer" data-position="fixed"> <h2>Footer</h2> </footer> </div></body></html>
Hasilnya adalah seperti gambar berikut.
Pada gambar di atas terlihat setelah link Buka Popup diklik akan menampilkan sebuah popup tanpa header dan footer. Sekali lagi saya ingatkan bahwa contoh di atas adalah contoh popup yang ada di dalam sebuah halaman (page).
Contoh kedua, menggunakan page yang berbeda untuk menampilkan popup.
Popup Window dengan Header dan Footer
Konsepnya sama dengan bahasan tentang multiple page. Bedanya adalah halaman yang akan dijadikan popup ditampilkan melayang. Lalu apa yang perlu diatur pada kodenya? Hanya perlu tambahan satu atribut saja pada halaman (page) yang akan dijadikan popup dengan atribut data-dialog="true" pada bagian definisi page.
Contoh lengkap definisi page seperti ini: <div data-role="page" id="myPopup" data-dialog="true">.
Ketik dan simpan kemudian jalankan kode ini, beri nama file jqm_popup_header_footer.html.
<!DOCTYPE html><html lang="ID"><head> <title>Popup dengan Header dan Footer</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <!-- definisi halaman 1 --> <div data-role="page" id="halaman1"> <header data-role="header"> <h1>Header</h1> </header> <div data-role="content"> <p>Latihan jQuery Mobile membuat popup dengan tampilan header dan footer pada popup.</p> <p>Klik <a href="#myPopup">buka popup</a></p> </div> <footer data-role="footer" data-position="fixed"> <h2>Footer</h2> </footer> </div> <!-- definisi halaman 2 --> <div data-role="page" id="myPopup" data-dialog="true"> <header data-role="header"> <h1>Header Popup</h1> </header> <div data-role="content"> <p>Assseeek... Ada header dan footer di popup...</p> </div> <footer data-role="footer" data-position="fixed"> <h2>Footer Popup</h2> </footer> </div></body></html>
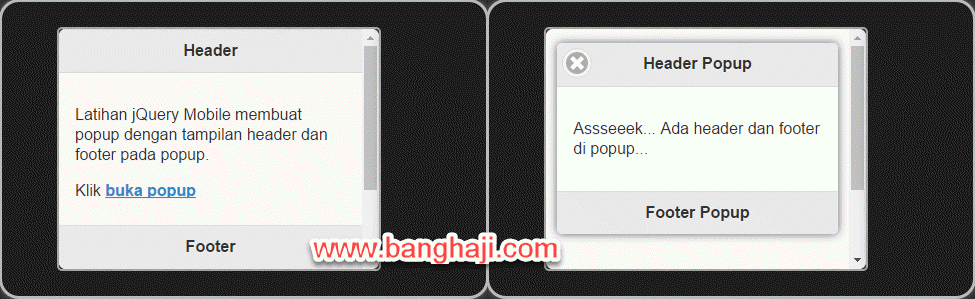
Jalankan dan lihat hasilnya.
Pada gambar terlihat popup ditampilkan sesuai konsep page, ada header dan footer. Satu lagi bahwa ketika link buka popup diklik, popup ditampilkan dan halaman (page) utama tidak tampil. Perhatikan bedanya dengan contoh yang pertama, popup tampil di halaman utama.
Kita akan lanjutkan dengan tutorial lainnya. Jika Anda belum memasang emulator mobile, mungkin perlu membaca cara menginstal Emulator Ripple. Sampai jumpa lagi…


Gabung dalam percakapan