Kode Praktis CSS3: Membuat Bayangan pada Objek atau Teks dengan Efek Blur

Kode Praktis berikut ini bisa kita gunakan untuk membuat objek atau teks memiliki bayangan dengan efek blur. Maksud dari blur tersebut adalah samar-samar 😀 tapi bukan remang-remang ya 😉
Efek bayangan pada halaman HTML dibentuk dengan bantuan CSS versi 3. Efek bayangan ini ada 2 macam, yaitu text-shadow dan box-shadow.
text-shadow
Langsung saja, kode praktisnya sebagai berikut untuk text-shadow:
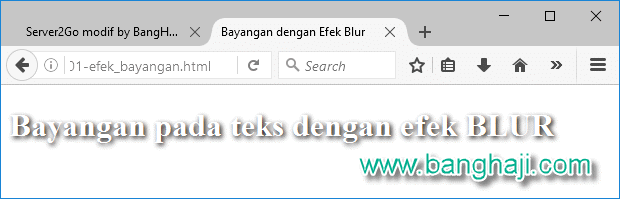
h1 { color: #FFFFFF; text-shadow: 2px 2px 4px #000000;}Gambaran hasilnya kira-kira seperti ini:
box-shadow
Oke, berikutnya untuk box-shadow:
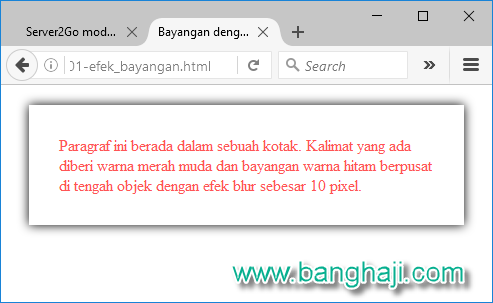
div { color: #FF5555; padding: 30px; margin: 20px; box-shadow: 0px 0px 10px #000000;}Hasilnya seperti gambar ini.
Demikian kode praktis bayangan dengan efek blur, tunggu kode praktis lainnya 😀


Gabung dalam percakapan