Kode Praktis HTML5: Form Pencarian

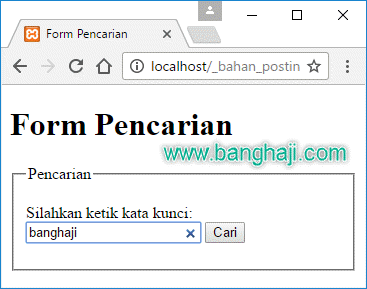
Pernah menemukan form input dengan tanda silang pada bagian kanannya? Biasanya ada pada form pencarian, utamanya milik Google, apalagi Google Chrome 😀 . Nah, yang akan kita buat dengan kode praktis kali ini adalah bentuk form seperti itu, dengan tanda silang di ujung kanannya.
Kode kita masih menggunakan standar HTML versi 5, dan hanya pada versi ini saja kode ini akan berfungsi, dijalankan pada browser yang tentu harus support juga HTML5.
Search
Type yang digunakan pada form input ini adalah search. Lihat kode berikut.
<input type="search">
Sampai saat tulisan ini dipublikasi, kode ini hanya berjalan pada Google Chrome, Mozilla FireFox masih belum mendukung.
Oke silahkan coba contoh lengkapnya.
<!DOCTYPE HTML><html><head> <title>Form Pencarian</title></head><body> <h1>Form Pencarian</h1> <form> <fieldset> <legend>Pencarian</legend> <p> Silahkan ketik kata kunci: <input type="search" name="cari"> <input type="submit" value="Cari"> </p> </fieldset> </form></body></html>
Perhatikan pada gambar, ada tanda silang di bagian kanan dari form input.
Semoga kode praktis ini bisa jadi alternatif yang membantu memudahkan pekerjaan Anda dalam coding 😀

Gabung dalam percakapan