Belajar HTML (13): Mengatur Tag Meta Sebuah Halaman Web

Kita lanjutkan tutorial tentang dasar-dasar HTML, yaitu tentang Meta data. HTML memungkinkan kita untuk menambahkan Meta data pada halaman web, yaitu berupa informasi penting tentang dokumen tersebut. Elemen pada Meta data ini bisa digunakan untuk menggambarkan properti dari halaman HTML seperti nama pembuat, kata kunci dan sebagainya.
Kita bisa memasukkan satu atau lebih tag Meta pada sebuah halaman HTML berdasarkan informasi apa yang akan ditambahkan pada halaman tersebut. Catatan bahwa Meta data tidak tampil pada halaman web ketika diakses.
Cara menambahkan tag Meta
Tag yang digunakan adalah <meta>. Diletakkan pada bagian atas dari struktur halaman HTML yaitu di antara <head> dan </head>. Tag Meta ini memiliki atribut atau properti, diantaranya adalah name, content, scheme, http-equiv.
| Atribut | Keterangan |
|---|---|
| name | Nama dari tag Meta. Bisa diisi apa saja; biasanya berisi author, keywords, description dan lain-lain. |
| content | Isi dari properti. |
| scheme | Berisi skema untuk menginterpretasikan isi dari properti yang sudah diatur sebelumnya. |
| http-equiv | Digunakan untuk merespon pesan http di header. Misal http-equiv bisa digunakan untuk me-refresh halaman, bisa juga untuk mengatur cookie. Isi yang bisa atur adalah content-type, expires, refresh dan set-cookie. |
Mengatur kata kunci
Untuk mengatur kata kunci digunakan keywords pada atribut name. Kemudian pada atribut content diisi dengan kata kunci yang diinginkan. Jika kata kunci lebih dari 1, gunakan tanda koma. Cara penulisannya seperti ini: <meta name="keywords" content="kata, kunci, letakkan, di sini">.
Contohnya: <meta name="keywords" content="tutorial web, tutorial android, belajar adminer, bisnis online">
Mengatur deskripsi halaman
Biasanya pada halaman web juga ditambahkan deskripsi yang berisi ringkasan atau penjelesan singkat dari halaman web. Deskripsi bisa dibuat berbeda-beda untuk setiap halaman. Dan deskripsi ini biasa digunakan oleh mesin pencari untuk melakukan indexing halaman-halaman web. Dengan deskripsi ini maka halaman web kita bisa lebih mudah diindex dan muncul di halaman pencarian.
Cara penulisannya sama dengan cara mengatur kata kunci, menggunakan atribut name dengan isi description dan content diisi dengan ringkasan halaman web. Ini bentuk penulisannya: <meta name="description" content="ringkasan halaman web">.
Contohnya: <meta name="description" content="Tag Meta HTML diperlukan untuk optimasi SEO (Search Engine Optimization)">
Silahkan ketik kode berikut untuk contoh keywords dan description. Simpan dengan nama file 33-html-meta-keywords-description.html:
<!DOCTYPE html><html><head> <title>Meta Keywords dan Description</title> <meta name="keywords" content="tutorial web, tutorial android, belajar adminer, bisnis online"> <meta name="description" content="Tag Meta HTML diperlukan untuk optimasi SEO (Search Engine Optimization)"></head><body> <h2>Menambahkan Meta Keywords dan Description</h2> <p>Meta keywords dan description digunakan oleh mesin pencari untuk mengindex halaman-halaman web. Biasanya dimaksimalkan untuk optimasi mesin pencari (SEO), agar halaman web bisa tampil di halaman awal hasil pencarian.</p></body></html>
Lihat tampilannya di halaman sebelah.
Tampilannya seperti biasa saja, keywords dan description tidak tampil pada halaman web, tetapi akan ditampilkan pada mesin pencari.
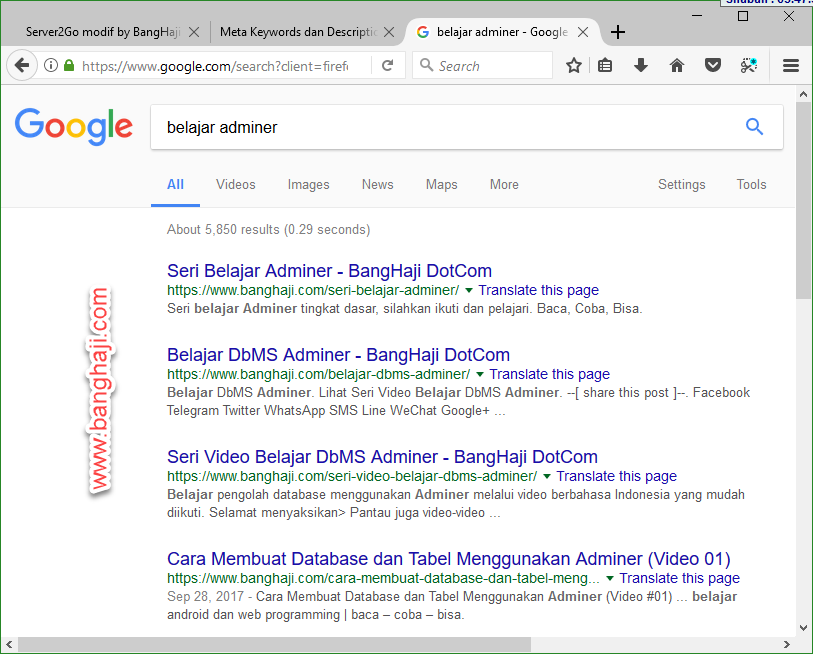
Gambar berikut bukan file latihan tapi tampilan hasil index beberapa halaman dari web BangHaji DotCom.
Menyegarkan halaman dengan Meta refresh
Halaman web juga bisa disegarkan otomatis -dimuat ulang- menggunakan atribut http-equiv dengan valuenya refresh, diikuti dengan content berisi angka positif. Satuannya adalah detik. Halaman web akan di-refresh setelah sekian detik seperti diatur pada content.
Penulisannya: <meta http-equiv="refresh" content="berapa_detik">. Misalnya <meta http-equiv="refresh" content="7"> akan merefresh halaman ini setelah 7 detik. Untuk latihan ini silahkan dicoba sendiri ya 😎
Mengalihkan halaman
Menggunakan meta refresh juga bisa untuk mengalihkan halaman ke alamat lain. Untuk penulisannya sama dengan meta refresh tetapi ditambah dengan atribut url yang mengarah ke alamat tertentu. Tambahan url diletakkan setelah content, dipisahkan dengan tanda titik koma. Cara penulisannya: <meta http-equiv="refresh" content="berapa_detik; url=alamat_tujuan">. Yang ini juga dicoba sendiri aja ya 😀 Tapi, coba saja contoh kode berikut ya 😉 <meta http-equiv="refresh" content="9; url=https://www.banghaji.com">.
Lainnya, silahkan dicoba sendiri, oke. Demikian bahasan kita tentang Tag Meta. Intinya yang dibahas ini adalah meta keywords, description dan http-equiv.


Gabung dalam percakapan