Belajar HTML (03): Core, International and General Attributes

Pada tulisan sebelumnya sudah dibahas sedikit tentang elemen dan atribut pada tag HTML. Tulisan ini akan membahas lebih detail tentang apa itu atribut atau properti pada tag-tag HTML, meskipun tidak semua atribut yang akan dijelaskan. Nah pada tulisan ini sesuai judul, kita akan bahasa tentang Core, International and General Attributes. Keren judulnya 😀
Atribut pada HTML
Atribut digunakan untuk mendefinisikan karekteristik dari elemen (tag) HTML yang mana atribut tersebut diletakkan di dalam tag pembuka. Semua atribut dibuat berasarkan 2 bagian, yaitu nama atribut (name) dan isinya (value). Pada tulisan sebelumnya hal ini sudah disinggung sedikit. Salah satu atribut pada tag HTML adalah align, dengan value right, left, center atau justify. Coba perhatikan lagi contoh potongan kode berikut ini.
<p align="right"> Ini adalah paragraf KESATU dengan atribut <b>align</b>, dengan value <i>right</i>. Menghasilkan paragraf dengan perataan sebelah <u>kanan</u>.</p>
Pada kode di atas, ada sebuah nama atribut yaitu align yang menjadi definisi bahwa paragraf ini akan diatur perataan teksnya dan sebuah value yaitu right yang akan menjadikan teks dalam paragraf ini rata sebelah kanan. Bagaimana tampilannya? Silahkan lihat pada tulisan sebelumnya tentang elemen dan atribut, yaitu pada contoh file 04-html-atribut.html.
Penulisan nama atribut dan value-nya bersifat case-insensitive, artinya bebas mau menggunakan huruf besar atau kecil. Dalam hal ini disarankan untuk menggunakan huruf kecil saja.
Core Attribute (atribut inti)
Ada 4 atribut inti yang biasa digunakan pada sebagian besar tag HTML, meskipun tidak semua, yaitu:
- id
- title
- class
- style
Mari kita lihat satu per satu.
#1 ~ Atribut id
Atribut id ini bisa digunakan untuk membuat sebuah tag atau elemen menjadi unik pada sebuah halaman HTML. Ada 2 alasan utama kenapa dalam keadaan tertentu kita perlu menggunakan atribut id ini:
- Jika sebuah tag atau elemen berisi sebuah atribut id yang unik, maka hal ini akan memungkinkan kita untuk dapat langsung mengidentifikasi (atau melokalisir) posisi tag tersebut secara cepat.
- Jika kita punya misalkan 2 buah elemen yang sama pada halaman HTML, kita bisa menggunakan atribut id ini sebagai pembeda di antara 2 elemen yang sama tersebut.
Kita akan bahas lebih jauh masalah atribut id ini pada tutorial yang lain nanti 😎 . Adapun contoh cara penulisannya dalam kode HTML seperti ini: <p id="paragrafsatu">
#2 ~ Atribut title
Atribut title ini akan memberikan “sugesti” pada sebuah elemen. Biasanya digunakan untuk memberikan “penjelasan singkat” tentang apa guna atau maksud dari sebuah elemen dalam halaman HTML kita. Atribut title ini akan ditampilkan dalam bentuk tooltip yang akan muncul saat kursor mouse kita letakkan di atas sebuah elemen.
Silahkan ketik dan simpan kode berikut ini pada folder kerja kita. Di mana folder kerjanya? Anda harus kenalan dulu dan baca-baca tentang Server2Go Portable 😀
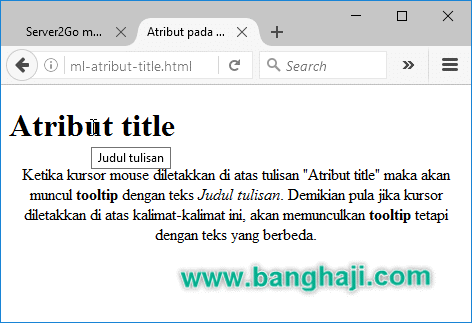
<!DOCTYPE html><html><head> <title>Atribut pada Tag HTML</title></head><body> <h1 title="Judul tulisan">Atribut title</h1> <p align="center" title="Isi dokumen"> Ketika kursor mouse diletakkan di atas tulisan "Atribut title" maka akan muncul <b>tooltip</b> dengan teks <i>Judul tulisan</i>. Demikian pula jika kursor diletakkan di atas kalimat-kalimat ini, akan memunculkan <b>tooltip</b> tetapi dengan teks yang berbeda. </p></body></html>
Hasilnya kira-kira seperti ini.
#3 ~ Atribut class
Atribut class digunakan untuk mengasosiasikan (bahasa mudah saja, menghubungkan) suatu elemen dengan style sheet. Apa itu style sheet? nanti akan kita bahas secara lebih detail pada kategori tentang CSS (Cascading Style Sheet). Cara penulisan kodenya sama dengan id, hanya saja untuk atribut class ini boleh lebih dari 1 macam dalam sebuah elemen.
Contohnya begini jika hanya ada definisi sebuah class: <p class="tengah">
Jika kita mau mendefinisikan lebih dari 1 class pada sebuah elemen, maka dituliskan dengan pemisahan menggunakan spasi, misalnya: <p class="tengah kanan tebal kotak">
Dari 2 contoh penulisan dan pemanggilan class di atas, diketahui bahwa tanda spasi yang ada di antara masing-masing value itu menunjukkan value (definisi value class) yang berbeda (1 kata untuk 1 value class). Jika ingin menggunakan 2 kata atau lebih sebagai value class, bisa digunakan tanda hubung mendatar – (dash). Misalnya: <p class="rata-tengah tebal pakai-border">.
Penjelasan lebih detail akan kita bahas pada tulisan lain dengan kategori CSS, coming soon ya 😎
#4 ~ Atribut style
Atribut style ini juga berhubungan dengan style sheet yang detailnya akan dibahas secara terpisah. Tetapi pada bahasan ini kita akan buat contoh agar bisa dilihat bagaimana dan apa fungsinya atribut style ini.
Ketik kode berikut ini dan jalankan, jangan lupa sebelum dijalankan simpan dulu dengan nama 06-html-atribut-style.html:
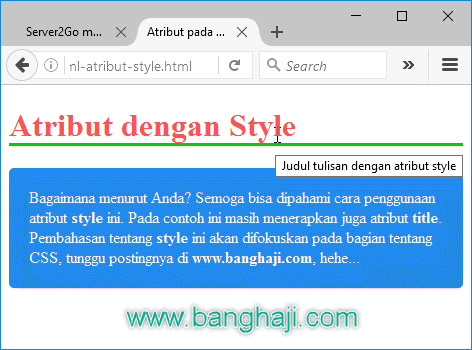
<!DOCTYPE html><html><head> <title>Atribut pada Tag HTML</title></head><body> <h1 title="Judul tulisan dengan atribut style" style="color: #FF5555; border-bottom: 3px solid #00CC00;">Atribut dengan Style</h1> <p style="color: #FFFFFF; background: #2288EE; border-radius: 5px; padding: 20px;"> Bagaimana menurut Anda? Semoga bisa dipahami cara penggunaan atribut <b>style</b> ini. Pada contoh ini masih menerapkan juga atribut <b>title</b>. Pembahasan tentang <b>style</b> ini akan difokuskan pada bagian tentang CSS, tunggu postingnya di <b>www.banghaji.com</b>, hehe... </p></body></html>
Tampilannya setelah dijalankan, kira-kira demikian. Mulai menarik karena ada warna-warni 😉
Internationalization Attributes
Selain atribut-atribut yang sudah dibahas, ada lagi 3 (sekarang jadi 2 saja) atribut lain yang diinternasionalisasikan, yaitu atribut dir, lang dan xml:lang. Ketiga (kedua) atribut ini diletakkan pada bagian header dari dokumen HTML yaitu pada tag <html>. Bagaimana struktur dari dokumen HTML, silahkan kenalan dulu ya…
Atribut dir digunakan untuk mendefinisikan arah tulisan (direction) pada halaman HTML apakah dari kiri ke kanan (rtl) atau dari kanan ke kiri (ltr). Default dokumen HTML (jika atribut dir ini tidak didefinisikan) adalah ltr. Contohnya begini: <html dir="rtl"> atau <html dir="ltr">.
Sedangkan atribut lang atau xml:lang untuk menunjukkan bahasa yang digunakan dalam dokumen HTML. Contoh penulisannya: <html lang="id"> untuk bahasa Indonesia, contoh lagi: <html lang="en"> untuk bahasa Inggris.
Cara penulisan value untuk bahasa ini mengikuti standar ISO-639, silahkan browsing sendiri ya untuk bahasa lainnya.
General Attributes (atribut umum)
Berikut adalah beberapa atribut umum yang biasanya dapat digunakan pada elemen-elemen HTML.
| Atribut | Value | Fungsi |
|---|---|---|
| align | left, right, center, justify | Untuk perataan teks horizontal |
| valign | top, middle, bottom | Untuk perataan teks vertikal |
| title | didefinisikan sendiri | Untuk menampilkan tooltip |
| style | didefinisikan sendiri menggunakan style sheet secara langsung | Untuk tampilan elemen sesuai definisi |
| id | didefinisikan sendiri | Untuk membedakan elemen dalam sebuah dokumen |
| class | didefinisikan sendiri | Untuk tampilan elemen sesuai definisi dari class yang diatur dalam style sheet |
| width | angka bulat (integer) | Untuk mengatur ukuran lebar |
| height | angka bulat (integer) | Untuk mengatur ukuran tinggi |
| bgcolor | hexadecimal, numeric, RGB | Untuk menentukan warna latar |
Baiklah, tulisan ini jadi sangat panjang. Semoga Anda bisa memahami tentang apa itu Core Attributes, Internationalization Attributes dan juga General Attributes. Sampai jumpa pada tulisan selanjutnya… Salaam… 😎

Gabung dalam percakapan