jQuery Mobile (17): Membuat Tema Sesuai Keinginan

Assalaamu’alaikum wrwb… Insyaallah ini akan menjadi bahasan terakhir untuk kategori jQuery Mobile. Sekali lagi, insyaallah 😎 Bisa jadi nanti ada sambungannya 😆 Oke, bahasan kali ini tentang bagaimana cara membuat tema sendiri untuk halaman web jQuery Mobile.
Yang kita tahu selama ini hanya 2 tema kan ya? Yaitu tema a dan tema b. Biasanya dipanggil dengan atribut jquery data-theme="a" atau data-theme="b". Desain tampilannya hanya berbeda pada warnanya.
Baiklah, kita bahas intinya, membuat sendiri tema halaman web jQuery Mobile.
Silakan akses halaman ini ya –> Theme Roller. Tunggu loadingnya sebentar ya, sabar… 😀 😀 😀
Kalau tampil seperti ini, klik saja tombol Get Rolling.
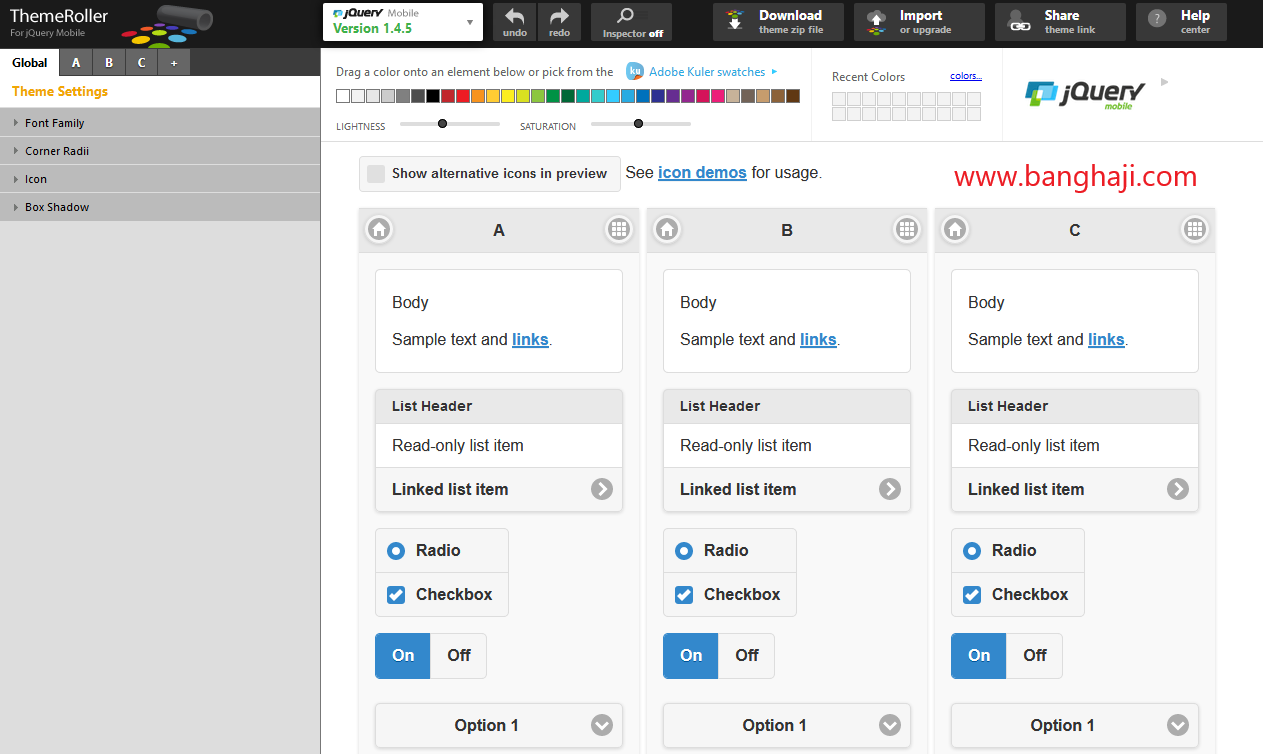
Sudah ya, sekarang perhatikan halaman utama ini, ada bagian atas, bagian kiri dan bagian kanan.
Oke, lanjut. Kita fokus sebentar di bagian atas. Ada beberapa tombol dan blok yang perlu diperhatikan. Di antaranya ada tombol undo dan redo, ada lagi download dan import, termasuk juga share untuk membagikan tema. Yang paling utama adalah warna-warni yang bisa digunakan untuk mengatur tema kita. Mantap ga? 😎
Sebelum kita membuat tema, langkah ini terbagi 2. Bisa mengubah tema yang sudah ada dan menambahnya, atau menggunakan tema kita sendiri yang kemudian diubah dan disesuaikan. Bingung ga? Hehe…
Begini.
Pertama. Jika ingin mengubah tema baru silakan langsung pilih versi saja dan lakukan perubahan dan penambahan tema. Silakan pilih atau tentukan versi dari jQuery Mobile yang digunakan. Ini harus sama dengan yang Anda gunakan ya. Pada semua tutorial kita ini versi yang digunakan adalah versi 1.4.5. Sekarang kita sudah siap untuk membuat tema baru.
Lanjut di sebelah.
Kedua. Jika sebelumnya Anda sudah pernah membuat sendiri temanya dan inign mengubah tema tersebut, silakan klik tombol Import. Kemudian lakukan copas kode CSS dari tema yang Anda miliki di dalam kotak yang tampil dilanjutkan dengan klik tombol Import. Kalau tidak punya, bisa Import Default Theme, hasilnya akan sama dengan cara pertama.
Selanjutnya perhatikan perubahan yang terjadi pada bagian kanan. Punya saya jadi seperti gambar ini.
Sekarang bagaimana cara membuat tema baru? Misalkan seperti gambar di atas ya, sudah ada 2 tema. Maka silakan klik Add Swatch untuk membentuk tema standar. Tema standar ini akan menjadi tema dengan nama c. Selanjutnya lakukan drag dan drop warna yang dikehendaki ke area tema baru.
Coba saja diutak-atik warnanya, tinggal klik tarik dan lepas saja di tema baru. Pilih warna yang berbeda untuk objek yang berbeda juga. Gampang kan caranya? Ya iyalah, keren dah pokoknya.
Nah, selain cara drag dan drop ada lagi cara yang cukup susah tetapi ini lebih mantap sebetulnya. Bagaimana? Silakan lihat panel bagian kiri. Caranya dengan mengubah langsung pada nilai valuenya. Anda perlu tahu sedikit tentang CSS sebelum mengubah secara langsung pada bagian kiri ini.
Pada tab Global, berisi pengaturan umum tentang tema seperti jenis huruf, ukurannya, bentuk sudut dan bayangan. Adapun tema, klik pada tab nama tema, misal kita mau ubah tema c, silakan klik tab C.
Jika sudah diklik tab temanya, perhatikan apa saja yang bisa diatur. Ada pengaturan page, header dan footer, body, button dan lain-lain. Silakan atur sepuasnya, sesukanya, sekehendaknya, terserah Anda saja lah 😀 😀 😀 Lihat preview dari pengaturan Anda di bagian kanan.
Mana yang lebih mudah? Menggunakan cara pertama atau yang kedua? Pakai saja kedua-duanya 😎 😆 😀
Lanjut di halaman tetangga 😉
Sudah puas membuat tema Anda? Selanjutnya adalah menyimpan tema yang Anda buat tadi untuk selanjutnya digunakan dalam halaman web jQuery Mobile. Caranya bagaimana? Pastikan dulu bahwa pengaturan sudah selesai.
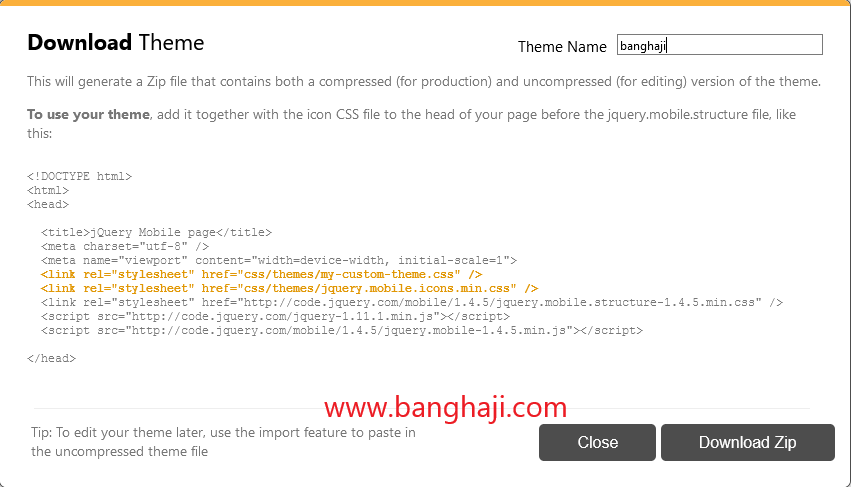
Silakan klik tombol Download. Beri nama tema dan perhatikan cara pemanggilan CSS tema kita di header halaman, yang ditampilkan warna orange, perhatikan di gambar. Intinya adalah supaya mudah nanti file CSS tema kita ini ditempatkan pada lokasi yang sama dengan CSS jQuery Mobile. Sekarang silakan klik tombol Download Zip.
Simpan file .zip hasil download.
Selanjutnya ekstrak dan panggil file CSS tema tadi. Ubah pemanggilan atribut tema Anda menjadi tema baru, misal menjadi data-theme="c". Coba jalankan halaman web jQuery Mobile Anda dan lihat hasilnya.
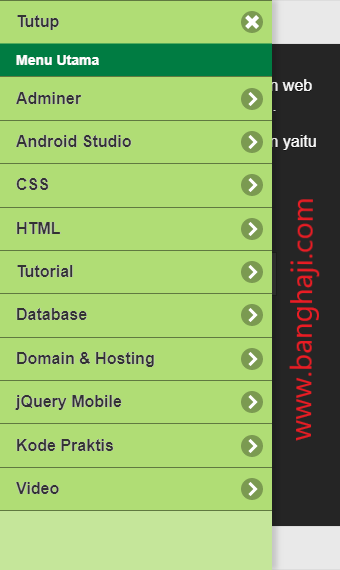
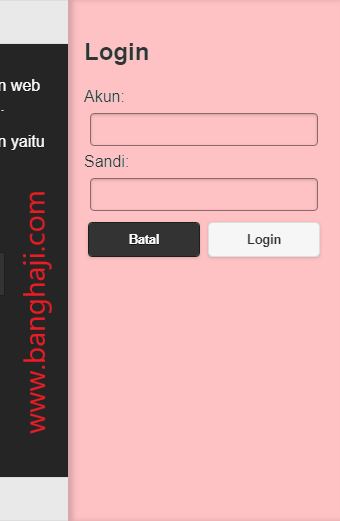
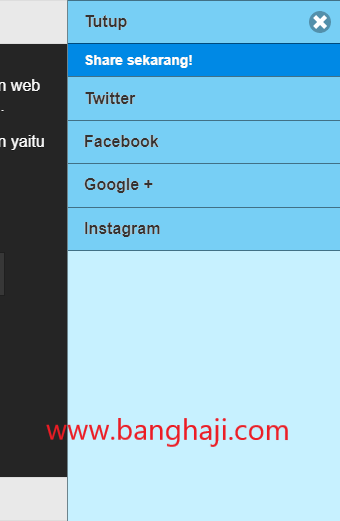
Contoh hasil kreasi tema saya ada tambahan 3 tema baru yaitu c, d dan e. Saya coba terapkan pada file latihan kita yang sebelumnya tentang bagaimana cara membuat panel menu. Silakan lihat hasilnya berikut ini.
Agar lebih bervariasi dan beragam, boleh dicoba buat lagi beberapa tema yang lain. Sampai ketemu lagi, jangan lupa baca Seri Belajar jQuery Mobile… Wassalaamu’alaikum wrwb.










Gabung dalam percakapan