jQuery Mobile (03): User Interface untuk Smartphone

jQuery Mobile telah membuat desain user interface untuk smartphone, juga untuk tablet, desktop dan penggunaan lainnya. Basis yang digunakan tetap sama yaitu web. Kita akan fokus pada user interface khusus untuk smartphone. Silahkan simak beberapa user interfacenya berikut ini.
Button
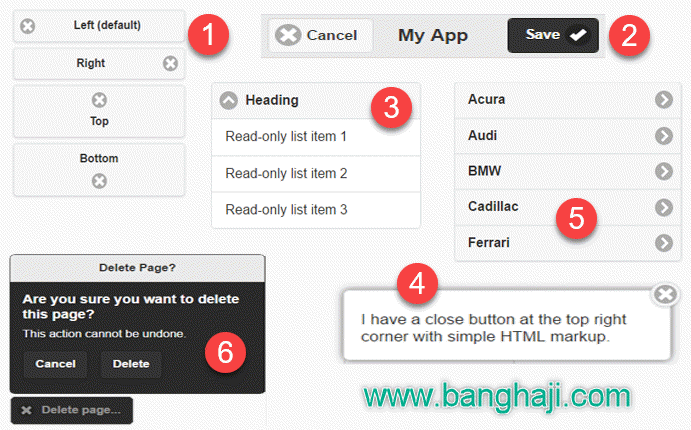
 Desain button atau tombol pada jQuery Mobile dibuat dengan sudut yang melengkung (bulat) pada semua jenis tombolnya. Ukuran tombol juga didesain sesuai dengan ukuran jari manusia sehingga mudah ketika diklik atau disentuh. Ada icon anak panah ke kiri untuk tombol Back, sehingga dengan melihat icon tersebut kita sudah paham tentang guna dari tombol tersebut. Gambar [1].
Desain button atau tombol pada jQuery Mobile dibuat dengan sudut yang melengkung (bulat) pada semua jenis tombolnya. Ukuran tombol juga didesain sesuai dengan ukuran jari manusia sehingga mudah ketika diklik atau disentuh. Ada icon anak panah ke kiri untuk tombol Back, sehingga dengan melihat icon tersebut kita sudah paham tentang guna dari tombol tersebut. Gambar [1].
Toolbar
Toolbar pada jQuery Mobile digunakan untuk navigasi halaman web. Toolbar ini umumnya menempel pada bagian header, berupa tombol misalnya tombol Next, Back dan Search. Gambar [2].
Search Bar
Search bar pada jQuery Mobile berupa sebuah inputan yang memiliki icon pencarian (kaca pembesar).
Accordion
Accordion, sesuai dengan namanya, ketika diklik salah satu itemnya akan membuka item tersebut tetapi tidak terpisah dengan item-item lainnya. Biasanya berupa daftar yang berurut ke bawah. Bisa digunakan untuk menampilkan daftar pertanyaan dan jawaban atau istilah kerennya adalah FAQ. Gambar [3].
Popup
Popup biasanya ditampilkan jika kita melakukan klik pada suatu tombol atau link, bisa juga dari dropdown (combobox). Digunakan untuk menampilkan menu tertentu, bergantung kepada bagaimana program atau web tersebut diinginkan. Gambar [4].
List View
List View ini berupa daftar yang disusun ke bawah dengan format yang menarik. Dilengkapi dengan judul list, deskripsi, dan bisa juga ditambahkan dengan icon tertentu pada bagian kanan dari masing-masing list. Gambar [5].
Dialog
Menampilkan jendela seperti modal pada bootstrap, istilahnya adalah Dialog. Pada jQuery Mobile umumnya digunakan untuk menampilkan pesan, konfirmasi, atau sekedar informasi biasa. Dialog ini biasanya terdiri dari bagian header, content dan footer juga seperti kerangka dasar dari halaman jQuery Mobile. BIasanya juga ditambahkan dengan beberapa buah tombol. Gambar [6].
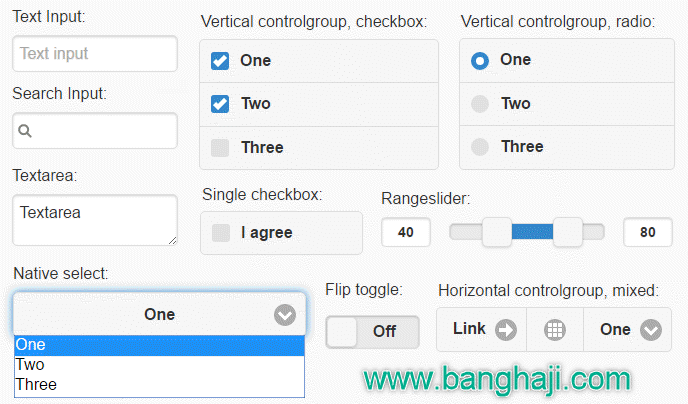
Element Form
Element Form ini adalah objek untuk menginputkan masukan berbasis web. Ada banyak objek form, semuanya merujuk kepada objek form milik HTML. Ada input teks, input checkbox, input radio, textarea, tombol, silder, tanggal dan banyak lagi.
Masih ada beberapa lagi, tetapi kita cukupkan saja bahasan tentang user interface untuk semartphone ini. Nanti akan kita coba membuat halaman-halaman web mobile menggunakan user interface tersebut. Kita akan bahas pada tulisan selanjutnya.
Sampai jumpa pada tutorial jQuery Mobile selanjutnya 😀


Gabung dalam percakapan