Belajar HTML (22): Membuat Layout Halaman

Salaam untuk kita semua… Mari kita bahas lanjutan tutorial tentang HTML. Kali ini kita akan belajar membuat layout halaman web. Layout web kalau dialihbahasakan adalah tata letak web, yaitu kerangka tampilan dari suatu halaman web yang diatur sedemikian rupa untuk tujuan tertentu, utamanya agar memudahkan pengunjung mengakses isi dari halaman-halaman web tersebut.
Cara membuat layout ini bermacam-macam. Bahkan saat ini sudah sangat bervariasi dan sangat indah, dibantu dengan beberapa tool atau skrip yang bisa didownload gratis. Tetapi pada tutorial kita ini akan dibahas pola dasarnya dalam bahasa HTML.
Tentunya kita sudah sangat sering melihat halaman web kan? Saat ini pun Anda sedang melihat sebuah layout halaman web 😀 . Iya, situs BangHaji DotCom mempunyai layout yang tertata rapi dan terlihat berbeda ketika diakses melalui PC/Laptop dan via HP. Coba lihat perbedaannya ya 😎
Bagaimana cara membuat layout? Sebelum membuat layout kita perlu tentukan dulu desain atau rancangannya. Harus jelas tata letak dan posisi serta kegunaan dari masing-masing tata letak itu. Misal, saat Anda mengakses BangHaji DotCom melalui PC/Laptop, akan terlihat apa di bagian atas, terus ke bagian kiri dan kanan, bagian bawah ada apa dan fungsi untuk apa… Begitu seterusnya, sudah mulai paham kan ya? 😉
Ini layout jika diakses pakai PC/Laptop.
Ayo kita pelajari cara membuat layout.
Menggunakan Tabel
Anda perlu baca kembali tulisan saya tentang cara membuat tabel ya.
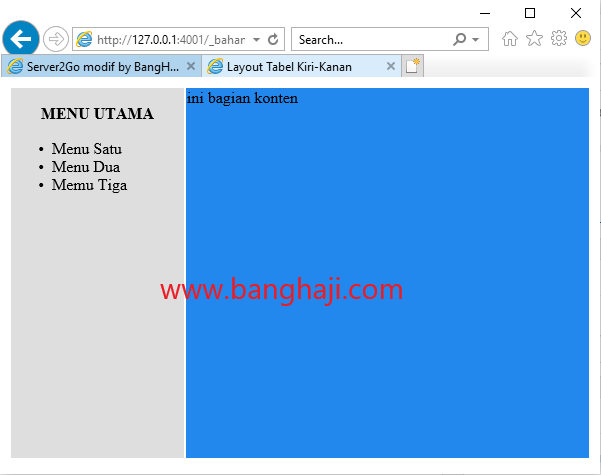
Oke, konsep layout pertama adalah 2 bagian saja yaitu bagian sidebar untuk menu dan bagian kanan untuk konten. Mari kita coba kodenya dan lihat tampilannya. Silakan diketik, simpan dengan nama file 55-html-layout-tabel-kiri-kanan.html:
<!DOCTYPE html><html><head> <title>Layout Tabel Kiri-Kanan</title></head><body> <table width="100%"> <tr> <td width="30%" bgcolor="#DEDEDE" valign="top"> <p align="center"><b>MENU UTAMA</b></p> <ul> <li>Menu Satu</li> <li>Menu Dua</li> <li>Memu Tiga</li> </ul> </td> <td bgcolor="#2288EE"> ini bagian konten <br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> </td> </tr> </table></body></html>
Tampilannya setelah dijalankan seperti gambar berikut ini. Lanjut di halaman sebelah… Oke 😉
Sudah selesai diketik dan disimpan ya kodenya. Sekarang kita cocokkan tampilannya seperti apa. Gambar berikut adalah hasil running dari kode saya.
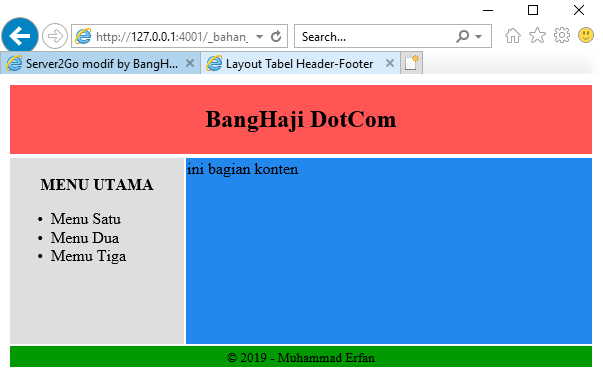
Lanjut lagi ya konsep kedua. Masih menggunakan tabel, kita buat konsepnya selain ada bagian sidebar (menu) dan konten (isi), kita tambah lagi dengan header (judul halaman) dan footer (kredit).
Silakan diketik lagi kode berikut. Atau kalau mau cepat silakan lakukan save-as dari file latihan sebelum dan simpan menjadi 56-html-layout-tabel-header-footer.html. Selanjutnya sesuaikan isinya.
<!DOCTYPE html><html><head> <title>Layout Tabel Header-Footer</title></head><body> <table width="100%"> <tr> <td colspan="2" bgcolor="#FF5555" align="center"> <h2>BangHaji DotCom</h2> </td> <tr> <tr> <td width="30%" bgcolor="#DEDEDE" valign="top"> <p align="center"><b>MENU UTAMA</b></p> <ul> <li>Menu Satu</li> <li>Menu Dua</li> <li>Memu Tiga</li> </ul> </td> <td bgcolor="#2288EE"> ini bagian konten <br><br><br><br><br><br><br><br><br><br> </td> </tr> <tr> <td colspan="2" bgcolor="#009900" align="center"> <small>© 2019 - Muhammad Erfan</small> </td> <tr> </table></body></html>
Nah sekarang lihat tampilannya, keren harusnya 😎
Lanjut lagi di halaman berikutnya…
Oke saya kira cukup 2 contoh saja untuk layout menggunakan tabel. Selanjutnya kita bahas layout dengan bantuan frame.
Menggunakan Frame
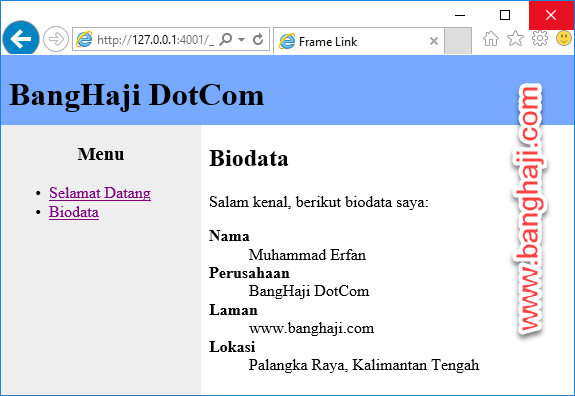
Sebenarnya kita tidak bahas dengan contoh baru ya, untuk layout menggunakan frame ini kita pakai contoh dari latihan tentang membuat frame. Baca di sini ya.
Gambarannya dari contoh latihan frame yang terakhir adalah seperti berikut ini. Asli keren lho 😎
Jangan lupa dibaca-baca lagi ya. Kita lanjut…
Contoh yang terakhir kita gunakan style berupa pengaturan CSS. Tag yang digunakan adalah tag divisi yaitu <div> dan </div>.
Menggunakan Style
Contoh kali ini sama sekali tidak menggunakan tabel. Jadi kita buat desainnya dalam bentuk skrip CSS yang akan mendefinisikan bagaimana nanti layout ditampilkan. Nah untuk konsepnya akan kita buat mengikuti contoh latihan kedua yaitu layout menggunakan tabel dengan header dan footer.
Mungkin sebelumnya Anda perlu baca-baca juga beberapa tulisan tentang CSS agar lebih paham:
Setidaknya 2 tulisan di atas bisa jadi pengantar dulu ya 😀 😀 😀 😎
Oke, kita langsung buat kodenya saja ya, ke halaman sebelah bro… 😆
Lakukan save-as dulu dari file sebelumnya dan simpan menjadi 57-html-layout-style.html. Selanjutnya silakan sesuaikan isi kodenya menjadi seperti kode ini…
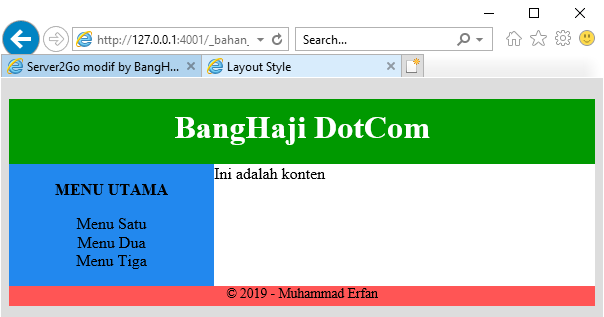
<!DOCTYPE html><html><head> <title>Layout Style</title> <style> body {background:#DDDDDD;} .area {width:100%; background:#FFFFFF} .header {text-align:center; background:#009900; height:65px; width:100%} .footer {text-align:center; background:#FF5555; height:20px; width:100%; font-size:85%} .menu {background:#2288EE; width:35%; float:left; text-align:center} .konten {width:65%; float:right} </style></head><body><div class="area"> <div class="header"> <h1 style="padding:10px; color:#FFFFFF">BangHaji DotCom</h1> </div> <div class="menu"> <p><b>MENU UTAMA</b></p> <ul style="list-style:none; margin-left:-40px"> <li>Menu Satu</li> <li>Menu Dua</li> <li>Menu Tiga</li> </ul> </div> <div class="konten"> Ini adalah konten <br><br><br><br><br><br> </div> <div style="clear:both"></div> <div class="footer"> © 2019 - Muhammad Erfan </div></div></body></html>Ada 2 jenis CSS yang kita gunakan, yaitu Inline CSS dan Internal/Embed CSS. Intinya jika diketik dalam format style="selector:value" maka itu adalah Inline CSS. Sedangkan Internal/Embed CSS itu adalah yang berada di antara tag <style> dan </style>.
Apa hasilnya? Bagaimana menurut Anda? Ya begitulah 😎
Baiklah itu tadi bahasan kita tentang bagaimana cara membuat layout halaman. Ini sepertinya menjadi latihan terakhir kita dalam rangkaian Seri Belajar HTML. Tetapi tidak menutup kemungkinan juga akan ada tambahan jika nanti suatu saat diperlukan 🙂 . Oh iya, bagus juga dibaca Seri Belajar jQuery Mobile dan Seri Belajar PDO+MySQL karena ada saling keterkaitan.
Okelah cukup dulu ya untuk tulisan ini, jangan lupa baca-baca artikel lainnya di BangHaji DotCom.
Salaam…





Gabung dalam percakapan