jQuery Mobile (12): Menampilkan List View dalam Sebuah Popup Window

Selamat berjumpa kembali saudara-saudara… 😎
Terakhir saya bahas tentang jQuery Mobile adalah pada bulan Juli, sudah berapa bulan ya? Kali ini kita lanjutkan bahasannya sesuai judul di atas. Menampilkan listview di dalam popup window adalah gabungan materi yang sudah kita bahas sebelumnya.
Oke, langsung saja, silakan buka dulu tulisan ini:
Jika Anda sudah pernah mencoba latihan dari tulisan di atas, langsung buka saja file jqm_popup.html karena kita akan gunakan kode utamanya dari file tersebut. Jika belum pernah dicoba, sebaiknya praktekkan dulu latihannya. Baiklah, saya anggap Anda sudah punya file jqm_popup.html ya… Lanjut, lakukan save-as file tersebut menjadi jqm_popup_listview.html. Ingat ya, di save-as, jangan langsung gunakan file jqm_popup.html.
Terus, ubah kode di dalamnya, pertama bagian headernya menjadi seperti ini.
<header data-role="header"> <h1>Popup + ListView</h1></header>
Belum , selesai. bagian kedua, ubah lagi kode pada bagian footernya sehingga menjadi seperti berikut.
<footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2></footer>
Ketiga ubah bagian content menjadi:
<div data-role="content"> <p>Latihan jQuery Mobile menampilkan popup berisi daftar pilihan dalam bentuk listview. Coba klik link di bawah.</p> <p><a href="#myPopup" data-rel="popup">Buka Popup</a></p></div>
Sudah ya… Silakan simpan dulu.
Selanjutnya buka tulisan berikut ini untuk melihat seperti apa contoh bagaimana cara menampilkan listview.
Pada tulisan tersebut, untuk menampilkan listview digunakan atribut data-role="listview" dan data-inset="true" kemudian diikuti di bawahnya dengan daftar yang akan ditampilkan. Cara menampilkan daftarnya adalah dengan menggunakan Unordered List, lihat tagnya adalah ul.
Pelajari apa itu Unordered List di sini:
Kita lanjutkan. Silakan ketik kode berikut di dalam <div data-role="popup" id="myPopup"> dan </div> sehingga kodenya jadi begini:
<div data-role="popup" id="myPopup"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">Web Framework</li> <li><a href="#">CodeIgniter</a></li> <li>Laravel</li> <li><a href="#">Yii</a></li> <li data-role="list-divider">CSS Framework</li> <li><a href="#">Twitter Bootstrap</a></li> <li><a href="#">Material Design</a></li> <li data-role="list-divider">Database</li> <li><a href="#">MySQL</a></li> <li><a href="#">PostgreSQL</a></li> <li>Oracle</a></li> </ul></div>
Silakan simpan file ini. Kode lengkapnya adalah seperti berikut ini.
<!DOCTYPE html><html lang="ID"><head> <title>Popup + ListView</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body> <!-- definisi halaman 1 --> <div data-role="page" id="halaman1"> <header data-role="header"> <h1>Popup + ListView</h1> </header> <div data-role="content"> <p>Latihan jQuery Mobile menampilkan popup berisi daftar pilihan dalam bentuk listview. Coba klik link di bawah.</p> <p><a href="#myPopup" data-rel="popup">Buka Popup</a></p> </div> <!-- isi popup yang akan ditampilkan --> <div data-role="popup" id="myPopup"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">Web Framework</li> <li><a href="#">CodeIgniter</a></li> <li>Laravel</li> <li><a href="#">Yii</a></li> <li data-role="list-divider">CSS Framework</li> <li><a href="#">Twitter Bootstrap</a></li> <li><a href="#">Material Design</a></li> <li data-role="list-divider">Database</li> <li><a href="#">MySQL</a></li> <li><a href="#">PostgreSQL</a></li> <li>Oracle</a></li> </ul> </div> <!-- sampai di sini isi popup --> <footer data-role="footer" data-position="fixed"> <h2>BangHaji DotCom</h2> </footer> </div></body></html>
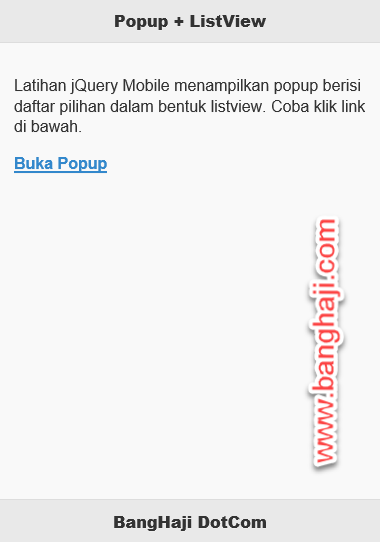
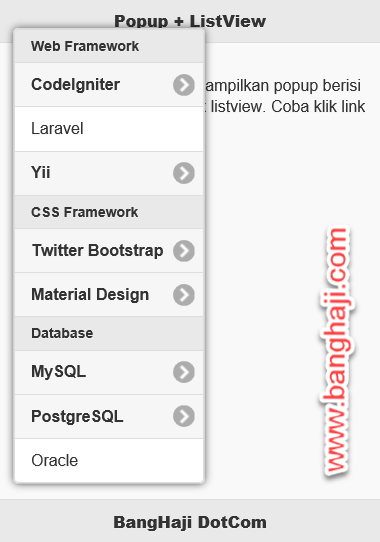
Sudah selesai? Iya, silakan dicoba dijalankan. Hasilnya begini.
Perhatikan gambar sebelum link diklik dan sesudah diklik.
Mengapa ada yang berwarna putih saja, ada yang berikon di kanan dan ada yang tidak bisa diklik. Itu maksudnya bagaimana?
Begini ya, untuk listview yang berwarna putih, itu karena item atau pilihan tersebut tidak berisi link yang akan menuju file manapun. Coba perhatikan salah satu contohnya yaitu pilihan Laravel, pada kodenya hanya seperti ini: <li>Laravel</li> tanpa link. Adapun yang berisi link, seperti contohnya pilihan CodeIgniter, karena kodenya begini: <li><a href="#">CodeIgniter</a></li>. Paham kan perbedaannya? 🙂
Lalu yang tidak bisa diklik ada tiga yaitu Web Framework, CSS Framework dan Database. Tampilannya juga berbeda dan tidak bisa diklik. Itu adalah contoh pemisah pilihan, umumnya digunakan untuk mengelompokkan pilihan-pilihan. Jelas tidak konsepnya? Kode yang digunakan seperti ini untuk membuat pemisah pilihan: <li data-role="list-divider">Web Framework</li>.
Bagaimana? Jelas ya… Kita bahas tutorial lain di tulisan berikutnya. Sampai jumpa…


Gabung dalam percakapan