jQuery Mobile (11): Membuat Contoh FAQ Menggunakan Collapsible

Kita kembali dengan pembahasan tentang jQuery Mobile. Terakhir kita bicara bagaimana cara membuat daftar menggunakan ListView. Sekarang kita coba latihan tentang Collapsible.
Collapsible mirip dengan accordion. Apa pula itu accordion 😆 ??? Intinya begini, ada suatu teks atau kotak atau objek tertentu yang mana ketika diklik akan memunculkan teks atau objek lain. Kemunculan objek lain ini biasanya berada di bawahnya.
Nah, konsep ini banyak digunakan ketika suatu situs ingin menampilkan beberapa hal yang biasa ditanyakan atau akan menjadi pertanyaan pengunjung. Lalu dibuatlah daftar pertanyaan beserta jawabannya. Tetapi yang ditampilkan pertama hanya daftar pertanyaan saja, ketika pertanyaan diklik baru tampil jawabannya. Konsep ini pasti akan meminimalkan tampilan di layar.
Sudah mulai paham? Ya gapapa kalau belum 😆
Bagaimana cara membuat Collapsible?
Collapsible digunakan bersama-sama dengan collapsible-set. Format standarnya adalah seperti berikut ini:
<div data-role="collapsibleset"> <div data-role="collapsible"> <h3>Ini Pertanyaan?</h3> <p>Iya, ini jawaban dari pertanyaan di atas.</p> </div></div>
Format ini diletakkan di dalam objek data-role="content".
Lalu bagaimana jika pertanyaannya lebih dari 1? Mudah, pembuatan contoh FAQ ini sangat mudah. Tinggal duplikat saja kode di atas sebanyak apa pertanyaan dan jawaban yang ingin ditampilkan.
Oke, langsung saja kita coba contoh latihannya. Silakan ketik kode berikut, simpan dengan nama file jqm_collapsible.html. Perlu diingat ya di mana meletakkan filenya, jika lupa silakan baca lagi Pengantar Aplikasi Web Mobile.
Ini kodenya:
<html><head> <title>Tanya dan Jawab</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"><header data-role="header" data-position="fixed" data-position="inline"><h1>Tanya dan Jawab</h1></header><div data-role="content" class="ui-content"> <p>Latihan Membuat FAQ dalam bentuk Collapsible.</p> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>Ini pertanyaan pertama?</h3> <p>Jawabannya letakkan di sini. Baru akan ditampilkan kalau pertanyaan di-klik.</p> </div> </div> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>Pertanyaan kedua</h3> <p>Buat jawabannya yang sesuai dengan pertanyaan.</p> </div> </div> <div data-role="collapsible-set"> <div data-role="collapsible"> <h3>Pertanyaan ketiga dan seterusnya</h3> <p>Silakan duplikasi saja objek <b>collapsibleset</b> sebanyak yang diinginkan sesuai dengan keperluan.</p> </div> </div><footer data-role="footer" data-position="fixed"><h2>BangHaji DotCom</h2></footer></div></body></html>
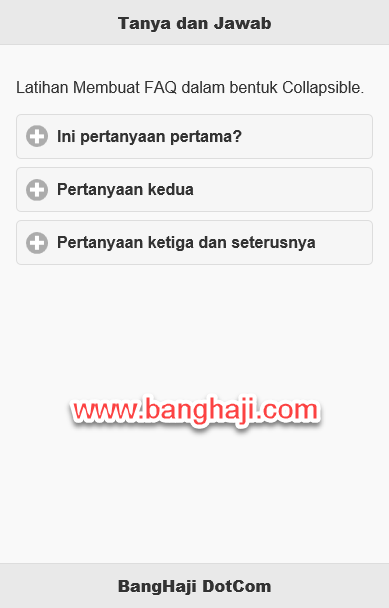
Untuk hasilnya kira-kira seperti ini.
Pada gambar tampak antara pertanyaan yang 1 dengan yang lain ada jarak. Itu terjadi karena tiap pertanyaan berada dalam data-role="collapsible-set" yang berbeda-beda. Untuk menjadikan pertanyaan-pertanyaan itu saling menempel, silakan jadikan 1 semua pertanyaan ke dalam sebuah data-role="collapsible-set" saja.
Potongan kode dari kode di atas jadinya begini:
<div data-role="collapsible-set"> <div data-role="collapsible" data-collapsed="false"> <h3>Ini pertanyaan pertama?</h3> <p>Jawabannya letakkan di sini. Baru akan ditampilkan kalau pertanyaan di-klik.</p> </div> <div data-role="collapsible"> <h3>Pertanyaan kedua</h3> <p>Buat jawabannya yang sesuai dengan pertanyaan.</p> </div> <div data-role="collapsible"> <h3>Pertanyaan ketiga dan seterusnya</h3> <p>Silakan duplikasi saja objek <b>collapsibleset</b> sebanyak yang diinginkan sesuai dengan keperluan.</p> </div></div>
Satu pertanyaan terbuka lebih dulu
Bagaimana cara agar salah satu pertanyaan sudah terbuka saat dijalankan, seolah-olah sudah diklik? Mudah sekali caranya, kita buat latihan baru ya. Lanjut halaman berikutnya…
Untuk membuka pertanyaan otomatis saat dijalankan, kita gunakan atribut data-collapsed="false", diletakkan dalam objek data-role="collapsible". Misalnya:
<div data-role="collapsible" data-collapsed="false"> <h3>Ini pertanyaan pertama?</h3> <p>Jawabannya letakkan di sini. Baru akan ditampilkan kalau pertanyaan di-klik.</p></div>
Bisa buat sendiri? Mari berlatih, kita gabung dalam 1 collapsible-set dan buka otomatis pertanyan pertama. Simpan latihan berikut dengan nama file jqm_collapsible_false.html:
<html><head> <title>Tanya dan Jawab</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery.mobile-1.4.5.min.js"></script></head><body><div data-role="page"><header data-role="header" data-position="fixed" data-position="inline"><h1>Tanya dan Jawab</h1></header><div data-role="content" class="ui-content"> <p>Latihan Membuat FAQ dalam bentuk gabungan ke dalam sebuah collapsible-set dan membuka otomatis pertanyaan pertama.</p> <div data-role="collapsible-set"> <div data-role="collapsible" data-collapsed="false"> <h3>Ini pertanyaan pertama?</h3> <p>Jawabannya letakkan di sini. Baru akan ditampilkan kalau pertanyaan di-klik.</p> </div> <div data-role="collapsible"> <h3>Pertanyaan kedua</h3> <p>Buat jawabannya yang sesuai dengan pertanyaan.</p> </div> <div data-role="collapsible"> <h3>Pertanyaan ketiga dan seterusnya</h3> <p>Silakan duplikasi saja objek <b>collapsibleset</b> sebanyak yang diinginkan sesuai dengan keperluan.</p> </div> </div><footer data-role="footer" data-position="fixed"><h2>BangHaji DotCom</h2></footer></div></body></html>
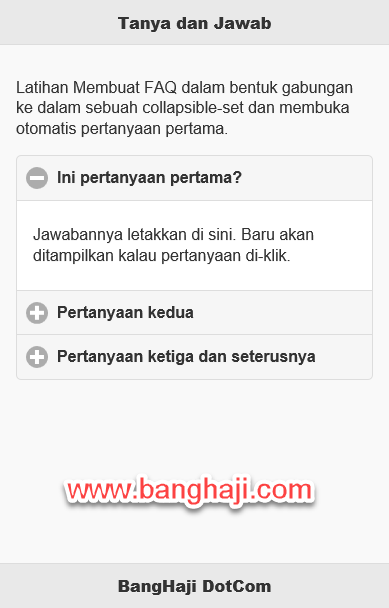
Setelah dijalankan, hasilnya seperti gambar di bawah ini.
Perhatikan gambar di atas, sudah menempel dan terbuka 1 pertanyaan. 😎
Selanjutnya silakan dikembangkan lagi ya, saya cukupkan tutorial kita kali ini tentang collapsible yang ada pada jQuery Mobile. Sampai jumpa pada tutorial berikutnya. 😉


Gabung dalam percakapan