jQuery Mobile (02): Cara Memasang Ripple Emulator di Google Chrome

Sebelumnya sudah dibahas tentang pengantar aplikasi web mobile, berisi sebuah contoh kode program struktur dari dokumen web mobile menggunakan jQuery Mobile. Juga telah disediakan paket jQuery Mobile yang bisa di download sebagai bahan belajar. Pada paket tersebut ada sebuah file contoh kerangka halaman web mobile dengan tipe file php.
Aplikasi pendukung
Oleh karena tipe file yang digunakan adalah php, maka diperlukan web server agar file tersebut dapat dijalankan. Silahkan download web server portabel bernama Server2Go. Petunjuknya ada pada tulisan tersebut.
Ripple Emulator
Ripple Emulator adalah extension pada Google Chrome yang akan digunakan untuk mengubah tampilan agar disimulasikan pada perangkat mobile. Hasilnya akan terlihat sama seperti diakses menggunakan perangkat mobile sungguhan.
Instalasi Ripple Emulator
Untuk memasang extension ini di Google Chrome silahkan ikuti langkah-langkah berikut.
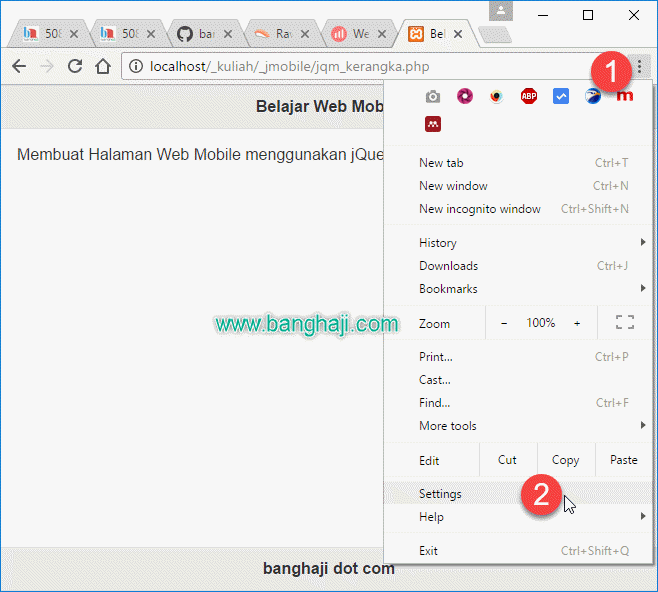
Satu. Buka Google Chrome, kemudian klik icon options menu di ujung kanan atas, pilih Settings.
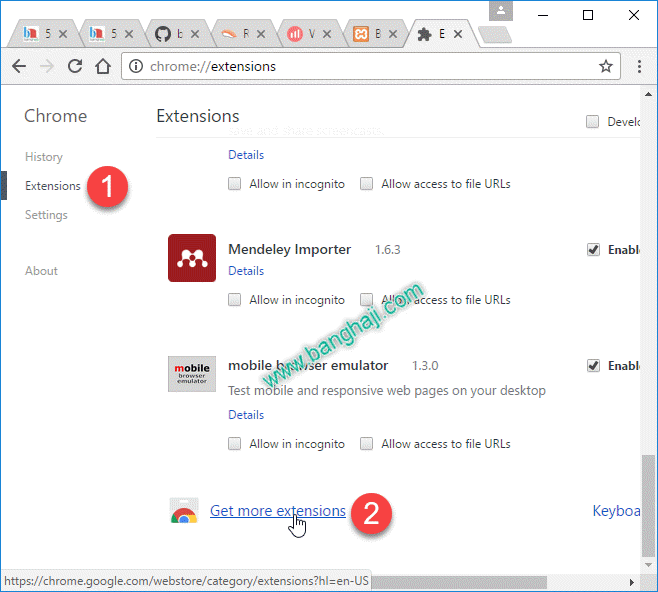
Dua. Pilih menu Extensions yang ada di panel kiri, selanjutnya klik link “Get more extensions” di bagian bawah halaman.
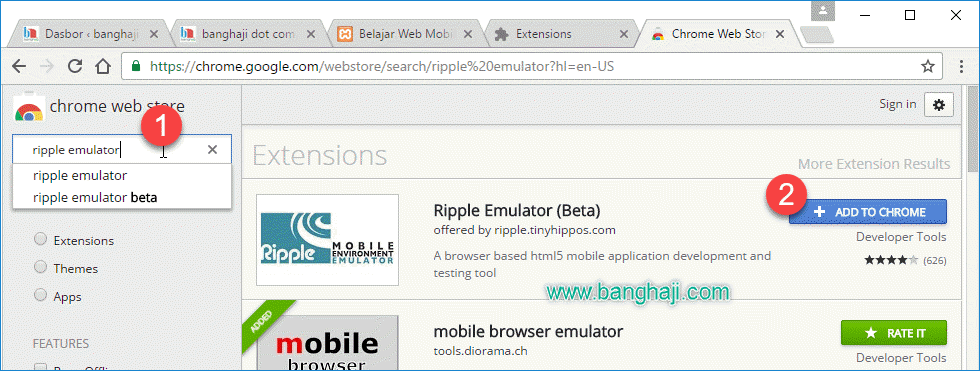
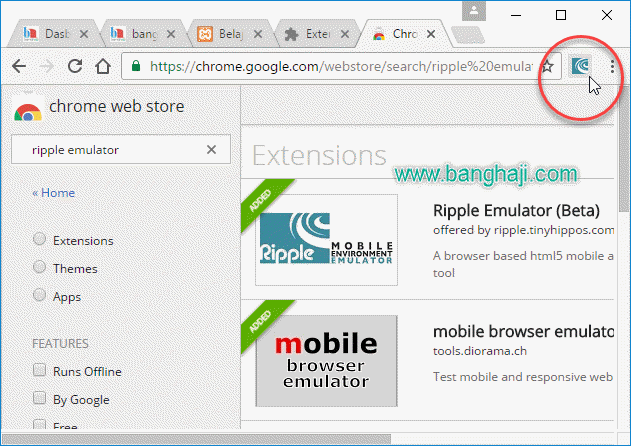
Tiga. Pada kotak pencarian, ketik saja “ripple emulator” dan tekan enter, akan ditampilkan beberapa hasil pencarian. Jika sudah ada Ripple Emulator (Beta), klik tombol ADD TO CHROME untuk memasang extension ke Google Chrome.
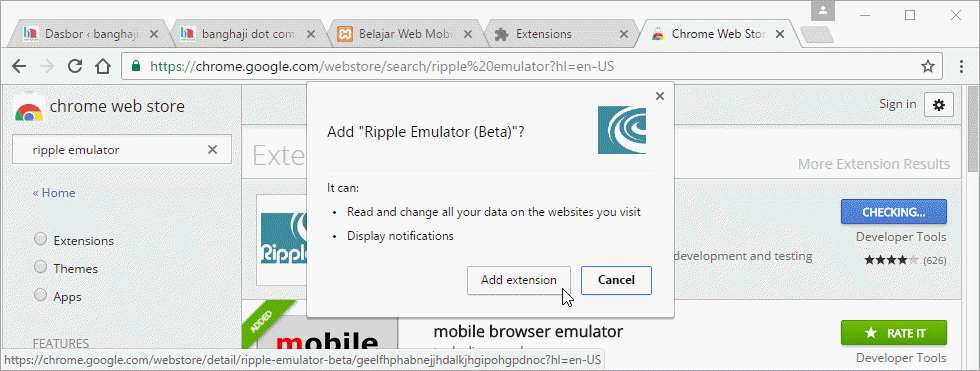
Empat. Akan muncul konfirmasi pemasangan, klik tombol Add extension.
Lima. Proses download akan berlangsung beberapa saat dan jika telah selesai akan ditampilkan icon Ripple Emulator beserta pesan berhasil memasang extension.
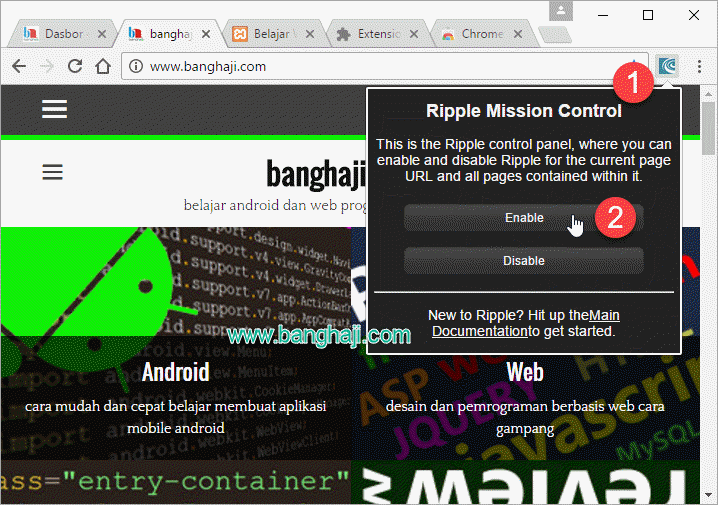
Enam. Untuk mengaktifkannya, silahkan buka tab baru kemudian akses alamat URL tertentu yang akan ditampilkan dalam simulasi perangkat mobile. Pada contoh ini, saya ingin mengakses web banghaji dot com pada emulator. Selanjutnya, klik icon Ripple Emulator dan klik tombol Enable, setelah itu refresh halaman dengan menekan tombol F5.
Tujuh. Pilih platform dari web, klik saja tombol Mobile Web (default), halaman akan di-refresh otomatis.

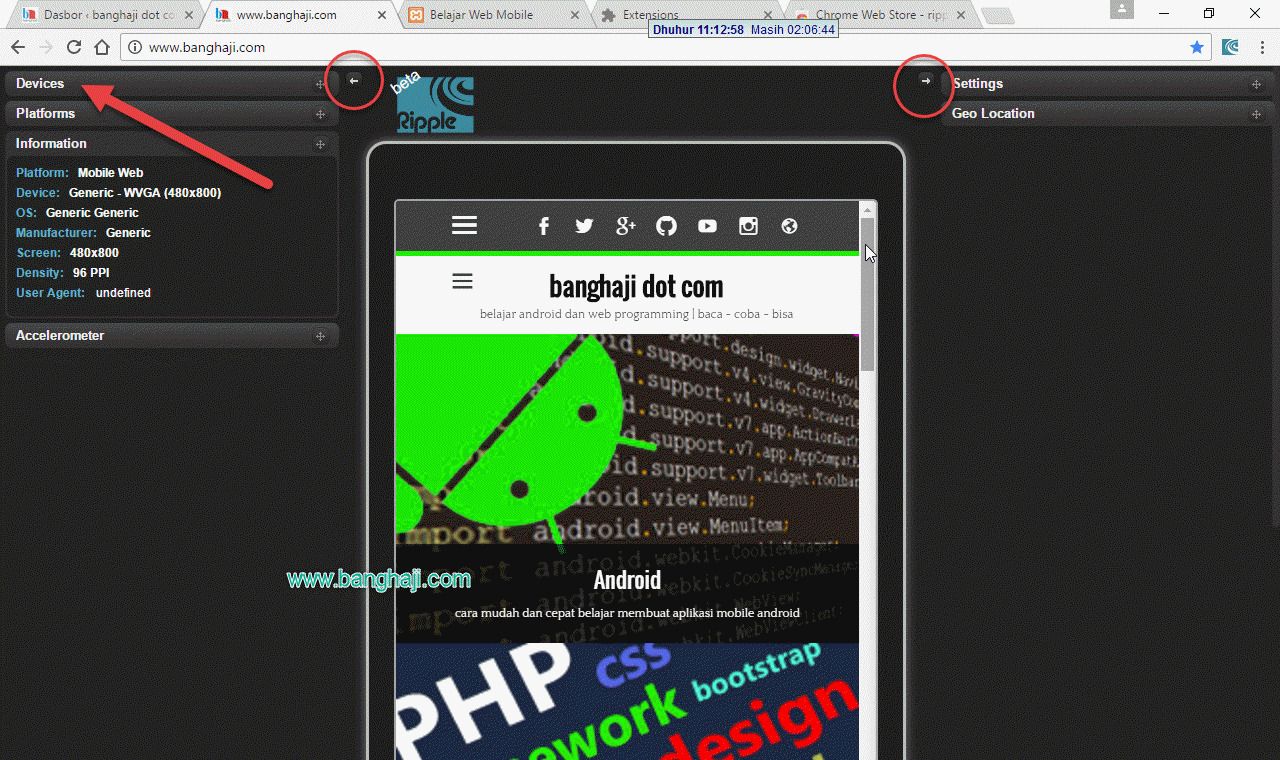
Delapan. Daaaan… Halaman web ditampilkan pada emulator dengan simulasi perangkat mobile, seakan-akan diakses menggunakan perangkat mobile sungguhan 😀 .
Anda bisa melakukan perubahan pada emulator ini, misalnya ingin mengganti ukuran device, mengganti desain perangkat, mengubah orientasinya apakah potrait atau landscape. Agar tampilan lebih luas (tidak penuh), Anda bisa menyembunyikan panel kiri dan kanan dari emulator.
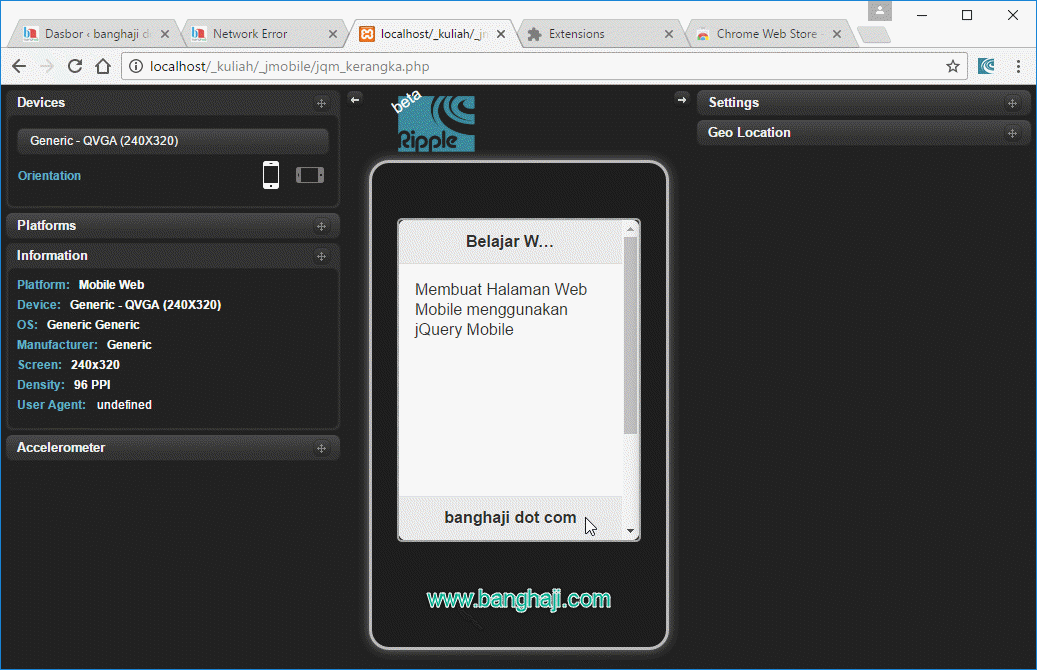
Oke, pemasangan Ripple Emulator sudah selesai dan sudah berjalan dengan baik. Sekarang coba jalankan web server dan akses halaman contoh (file kerangka) dan aktifkan Ripple Emulator pada halaman tersebut. Hasilnya, file kerangka akan terlihat seperti gambar berikut.
Baiklah, sampai jumpa pada tutorial jQuery Mobile selanjutnya, baca juga tutorial lainnya. 😎 😀 . Oh iya, jangan lupa download Server2Go portabel sebagai aplikasi pendukungnya.







Gabung dalam percakapan