Kode Praktis HTML5: Validasi Alamat Email pada Form

Ketika mengisi formulir online biasanya ada kolom untuk mengisi alamat email, dan ketika kita salah menuliskan format email akan ada pesan bahwa formatnya salah. Banyak yang menggunakan script pemrograman seperti PHP atau JavaScript untuk melakukan validasi email ini.
Pada tulisan ini kita akan gunakan kode praktis menggunakan HTML5. Saat saya ujicoba menggunakan 2 browser yang berbeda, terlihat pula ada perbedaan pesan validasi. Tetapi intinya tetap sama, jika format email yang dimasukkan itu salah, maka akan muncul pesan pemberitahuan.
Validasi tanda @ (at)
Validasi email ini didasarkan pada ada atau tidaknya tanda @ (at) sebagai bagian dari format alamat email yang valid.
Berikut adalah contoh penerapan validasi email pada form menggunakan HTML5:
<!DOCTYPE HTML><html><head> <title>Validasi Alamat Email</title></head><body> <h1>Validasi Alamat Email pada HTML5</h1> <form> <fieldset> <legend>Alamat Email:</legend> Entri alamat email yang valid <input type="email" name="email"> <input type="submit" value="Kirim"> </fieldset> </form></body></html>
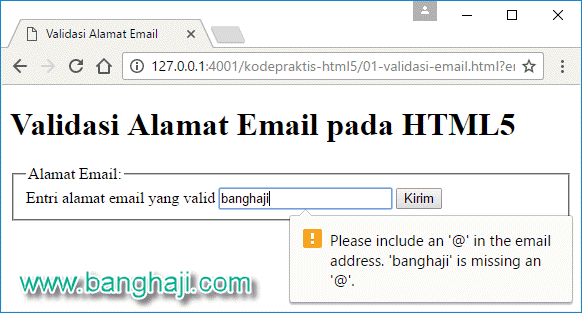
Tampilan validasi menggunakan browser Google Chrome seperti ini:
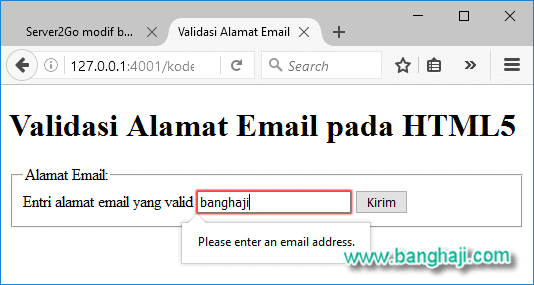
Dan validasi menggunakan browser mozilla Firefox seperti ini:
Demikian, semoga bermanfaat, salam kode praktis 😎


Gabung dalam percakapan