Belajar HTML (18): Membuat Teks Berjalan Menggunakan Marquee

Baiklah, langsung saja kita masuk bahasan tentang bagaimana membuat teks berjalan di halaman HTML. Sudah disebutkan di judul, tag yang akan digunakan adalah <marquee>. Tentunya teks berjalan ini sudah sering kita lihat ya, mari kita buat contohnya.
Kode paling umum untuk membuat teks berjalan cukup dengan menggunakan tag <marquee> saja. Misalnya:
<marquee> Ini adalah contoh marquee</marquee>
Hasilnya akan terlihat teks berjalan dengan tulisan seperti di atas, arah gerakan defaultnya adalah dari kanan ke kiri full layar. Teks ini akan terus bergerak tanpa henti, jika sudah sampai di posisi paling kiri akan tampil lagi dari kanan, begitu seterusnya.
Width
Apakah bisa dibatasi lebarnya tidak selebar layar? Bisa! Kita bisa menambahkan atribut width="berapa_persen", misal dibuat 40%, sehingga terlihat jadi seperti ini: <marquee width="40%">. Hasilnya akan seperti kode pertama tetapi lebarnya hanya sebesar 40% dari layar.
Direction
Secara default kan arahnya dari kanan ke kiri ya. Jika mau diubah dari kiri ke kanan bagaimana? Kita bisa gunakan atribut direction="arah". Ada 4 arah yang bisa digunakan yaitu up (ke atas), down (ke bawah), right (ke kanan) dan left (ke kiri). Oleh karena itu jika ingin agar arahnya bergerak dari bawah ke atas, atributnya bisa diatur seperti ini: <marquee direction="up">.
Behavior
Bentuk pergerakannya bagaimana? Ada 3, yaitu scroll, slide dan alternate. Diatur pada atribut behavior. Scroll adalah bentuk default, jika tidak diset maka marquee akan menganggapnya sebagai scroll. Slide akan menghasilkan teks berjalan yang apabila sudah sampai di sisi tujuan akan berhenti, kecuali diatur berapa kali gerakannya. Alternate akan menghasilkan gerakan bolak-balik, Jika teks sudah sampai di kiri, akan bergerak kembali ke arah kanan, sampai di kanan akan kembali ke kiri, dan seterusnya. Alternate ini seperti memantulkan teks 😎
Atribut yang digunakan adalah behavoir="gerakan", silakan ganti gerakan dengan yang 3 macam di atas.
Loop
Loop dipakai jika kita ingin menentukan batas jumlah gerakan. Misalnya hanya ini 3 kali saja atau berapa. Diatur dengan atribut loop="berapa". Loop cocok digunakan bersama-sama dengan behavior dalam bentuk slide. Kalau diset loop=”3″ dan behavior=”slide”, maka jadinya hanya akan terjadi 3 kali pergerakan berbentuk slide, setelah 3 kali teks akan diam.
Height
Bisa diatur tinggi dari objek marquee? Tentu saja bisa. Tetapi pengaturan height ini lebih banyak digunakan saat kita menerapkan arah gerakan ke atas atau ke bawah. Jarang digunakan untuk gerakan ke kanan dan ke kiri meskipun tetap bisa diterapkan. Atribut yang digunakan adalah height diikuti ukuran tinggi dalam satuan piksel. Contohnya height="30px".
Oke sampai sini, ada pertanyaan? Seperti kuliah saja 😉
Masih ada beberapa atribut lagi, kita lanjutkan, oke…
ScrollDelay dan ScrollAmount
Bukan pesawat ya 😀 . Maksudnya adalah atribut scrolldelay yang digunakan untuk memperlambat gerakan dari teks. Satuannya adalah detik. Jika tidak diatur, maka nilai defaultnya adalah 85. Terlihat seperti contoh awal penggunaan marquee tanpa atribut apapun. Jika ingin memperlambat gerakannya tinggal atur scrolldelay="40" misalnya.
Ada lagi pengaturan default dari marquee, yaitu scrollamount yang digunakan untuk menentukan interval gerakan dalam satuan piksel. Defaultnya jika tidak diset adalah 6, maksudnya 6 piksel setiap gerakan. Ini akan terlihat agak cepat. Ingin agak lambat? Ubah misalnya menjadi scrollamount="1".
Ada beberapa lagi yang tidak perlu kita bahas, seperti misalnya hspace, vspace dan bgcolor, silakan dicoba sendiri saja itu 😀 .
Sebelum kita latihan, saya ringkas keterangan dari atribut-atribut yang sudah kita bahas seperti di bawah ini.
| Atribut | Keterangan |
|---|---|
| direction | Arah gerakan, ada 4 pilihan yaitu up, down, right dan left (default) |
| behavior | Bentuk gerakan, ada 3 pilihan yaitu scroll (default), slide dan alternate |
| width | Lebar dalam satuan persen, bisa juga piksel |
| height | Tinggi dalam satuan piksel |
| loop | Jumlah perulangan gerakan, satuannya integer. Misal loop=”5″, berarti akan bergerak sebanyak 5 kali setelah itu berhenti |
| scrolldelay | Menunda pergerakan dalam satuan detik, defaultnya adalah 85, jika diset kurang dari itu akan melambat, demikian juga jika diset sebaliknya |
| scrollamount | Jarak pergerakan dalam satuan piksel. Defaulnya adalah 6, artinya 1 gerakan akan mengambil 6 piksel (ini cepat) |
Oke, kita buat latihan membuat teks berjalan…
Latihan ini langsung menggabungkan beberapa penjelasan di atas.
Buat file baru dengan nama 43-html-marquee.html, simpan di folder kerja. Masih ingat? Kalau lupa silakan kenalan lagi dengan HTML 😉 . Selanjutnya ketik kode berikut.
<!DOCTYPE html><html><head> <title>Menggunakan Marquee</title></head><body> <p>Berikut adalah beberapa contoh penggunaan tag <b>marquee</b>:</p> <h2>Marquee Standar</h2> <marquee>Ini contoh marquee standar tanpa atribut...</marquee> <hr> <h2>Marquee Witdh</h2> <marquee width="50%">Marquee diatur dengan atribut width="50%"...</marquee> <hr> <h2>Marquee Direction dan Height</h2> <marquee direction="up" scrolldelay="40" scrollamount="1" height="40px"> Marquee ini diset dengan direction <b>up</b><br> Scrolldelay dibuat <b>40</b><br> Scrollamount diatur <b>1</b><br> Height diset <b>40px</b> </marquee> <hr> <h2>Marquee Behavior dan Loop</h2> <marquee behavior="alternate" loop="3">Marquee ini diset dengan behavior <b>alternate</b></marquee> <hr></body></html>
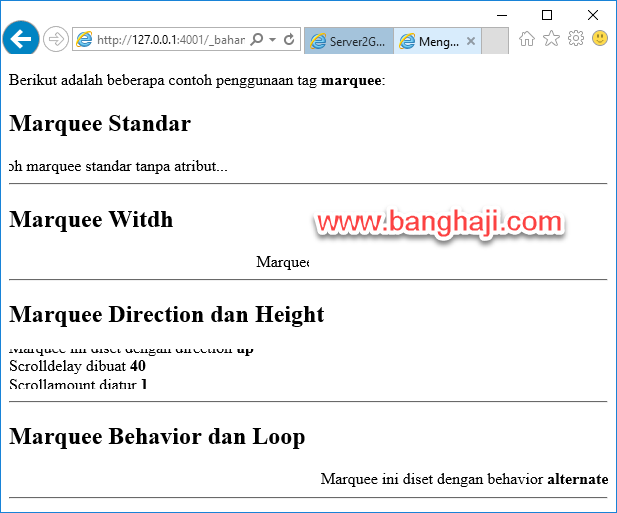
Selanjutnya silakan dijalankan, hasilnya bisa dilihat sendiri. Gambaran hasil yang bisa saya tampilkan adalah seperti gambar ini.
Demikian cara membuat teks berjalan menggunakan marquee. Coba lagi untuk menerapkan beberapa atribut lainnya, atau digabung dengan materi lain seperti gambar dan lain-lain. Baca tutorial HTML lainnya di Seri Belajar HTML.
Sampai jumpa…

Gabung dalam percakapan