Kode Praktis CSS3: Membuat Kotak Transparan

Assalaamu’alaikum wrwb… Kita akan bahas lagi tentang kode praktis yang sudah lama tidak saya tulis. Terakhir saya tulis tentang kode praktis CSS3 ini pada February 2017 😀 Lama banget ya? Tulisan tentang objek lengkung atau apa gitu 😆
Baiklah, pelan-pelan kita bahas lagi tentang CSS3 ini. Kali ini saya mau memberikan kode praktis untuk tentang bagaimana membuat objek traksparan berupa kotak yang tidak mempengaruhi objek di atasnya. Maksudnya bagaimana sih? Begini ya. Misalkan kita punya sebuah gambar latar full layar, kemudian ada sebuah objek di atasnya berbentuk kotak dengan warna latar hijau. Lalu di atasnya lagi ada objek lain berupa teks dengan warna yang berbeda-beda.
Terus? Lajut baca dulu…
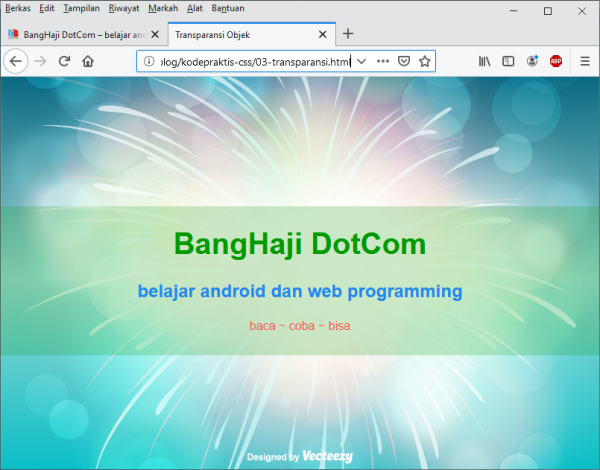
Kita ingin agar gambar latar tetap terlihat (meskipun intensitasnya tidak 100%), maksudnya tidak terhalang oleh objek kotak, tetapi objek berupa teks di atasnya juga tidak hilang. Bingung ga? Gini aja, coba lihat gambar jadinya saja, supaya lebih paham 😉
Nah jadi kita mau buat seperti gambar di atas ya, kan gambar latar masih tampak walau tidak begitu jelas. Karena objek kotak agak transparan jadinya kelihatan gambarnya. Tetapi teks yang ada tidak menjadi transparan alias terlihat jelas. Gimana kode praktisnya? Fokus ke bagian kotaknya.
<!DOCTYPE html><html><head> <title>Transparansi Objek</title> <style> body {margin:0;} #latar { background-position: center; background-size: cover; position: relative; background-image: url(wah.jpg); height:100vh; } .tembus { position:relative; top:33%; background-color: rgba(0, 150, 0, 0.2); height:200px; width:100%; display:flex; justify-content:center; } .teks {text-align:center; font-family:Arial;} h1 {font-size:40px; color:#009900;} h3 {font-size:24px; color:#2288ee;} p {color:#f55;} </style></head><body> <div id="latar"> <div class="tembus"> <div class="teks"> <h1>BangHaji DotCom</h1> <h3>belajar android dan web programming</h3> <p>baca ~ coba ~ bisa</p> </div> </div> </div></body></html>Perhatikan pada class .tembus, saya masukkan background warna kehijauan dengan transparansi 0.2. Lihat baris 17: background-color: rgba(0, 150, 0, 0.2);, merupakan pengaturan warna latar dengan urutan rgba sebagai berikut r=red, g=green, b=blue dan a=alpha. Ukuran terkecil dari warna adalah 0 (nol) dan terbesar adalah 255. Sedangkan untuk alpha, digunakan untuk mengatur transparansinya, mulai dari 0 (nol) sampai dengan 1 (satu). Nol artinya tembus 100% dan 1 berarti tidak transparan. Perlu diperhatikan bahwa untuk pecahan menggunakan tanda titik bukan koma.
Silakan diubah-ubah kodenya dan perhatikan efek yang terjadi.
Demikian dulu kode praktisnya, sampai jumpa lagi…

Gabung dalam percakapan