Memotong Baris Kode Android Studio

Lagi, kita bahas tentang Android Studio. Kita masih mengutak-atik IDE nya dulu ya. Tulisan-tulisan sebelumnya yang berkaitan mungkin perlu dibaca-baca kembali untuk penyegaran 😀
Baca juga yang ini:
Baiklah langsung saja. Saat kita mengoding pastinya ada beberapa kode yang panjang ke kanan dan melebihi batas tampilan layar. Secara otomatis juga layar akan digulung horizontal, yang artinya sisi sebelah kiri akan tertutup karena tergulung. Tampilan kode seperti ini kan jadi sulit dilihat, ya kan? Yang bagus itu kalau kodenya panjang melebihi layar, maka kode dibuat secara otomatis memotong kode dan berada di baris bawahnya.
Pada IDE Android Studio secara default, secara bawaan memang baris kode tidak dipotong otomatis. Tetapi mereka tetap menyediakan fitur atau fasilitas untuk memotong kode program. Bagaimana solusinya? Ayo kita bahas dan coba saja langsung dipraktekkan. Saya yakin ini akan sangat bermanfaat 😎 .
Silakan buka dulu jendela Settings, ada 2 cara menampilkannya. Baca lagi tulisan saya tentang cara memperbesar font kode Android Studio, setidaknya sampai tampil jendela Settings. Sudah terbuka ya? Oke, kita lanjut.
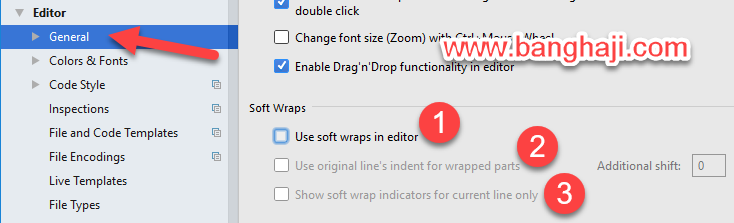
Pada panel kiri klik Editor. Kemudian pilih General. Lihat gambar berikut.
Ada 3 pilihan pada gambar tersebut, dan semuanya bisa dipilih atau diaktifkan. Saya jelaskan satu per satu ya.
Mengaktifkan fitur pemotong kode otomatis ini akan menampilkan tanda bahwa baris itu dipotong berupa tanda panah di ujung kanan kode atas dan ujung kiri kode bawahnya. Tanda ini disebut dengan indicator.
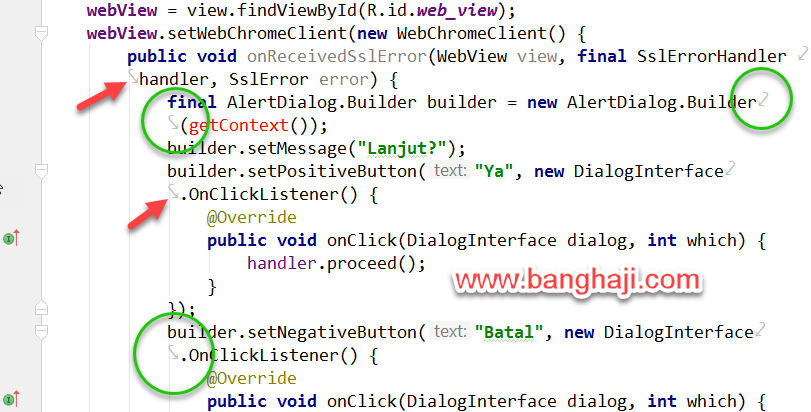
Jika Anda aktifkan pilihan yang pertama Use soft warps in editor [1] maka kode-kode yang melebihi lebar layar akan dipotong. Tetapi hasil potongannya atau baris berikutnya akan berada pada posisi paling kiri layar. Coba perhatikan tanda yang ada di gambar ini. Perhatikan juga tanda pemotong atau indicatornya.
Bagimana? Sudah melihat gambarnya kan ya? Kita lanjutkan dengan mengaktifkan pilihan kedua yaitu Use original line’s indent for wrapped parts [2]. Jika diaktifkan, maka hasil potongan kode akan berada tepat di posisi bawah dari kode awal baris tersebut, tidak seperti yang sebelumnya. Coba lihat tanda pada gambar di bawah ini ya. Perhatikan bedanya.
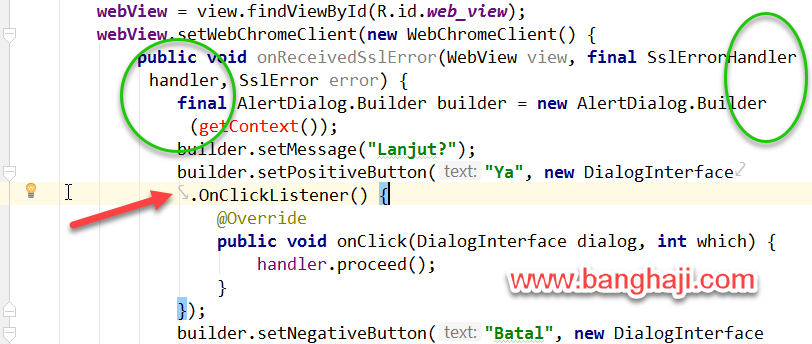
Ada perbedaan kan? Oke kita lanjut pilihan ketiga yaitu Show soft wrap indicator for current line only [3]. Jika Anda mengaktifkan pilihan ini maka baris akan dipotong otomatis dan tanda pemotong atau indicator hanya akan tampil pada baris yang sedang aktif saja. Atau dengan kata lain, indicator hanya muncul pada baris yang mana kursornya ada di baris itu saja.
Perhatikan gambar berikut, panah merah menunjukkan posisi baris di aman kursor berada. Sedangkan yang dilingkari hijau ada pemotongan baris tetapi tidak ditampilkan indicatornya.
Setelah menentukan pilihan, jangan lupa disimpan perubahannya. Klik Apply kemudian klik OK.
Happy coding ya, semoga proses codingnya jadi lebih menyenangkan 😀 . Sampai ketemu lagi di tulisan lainnya…




Gabung dalam percakapan