Belajar HTML (11): Membuat Daftar Tidak Berurutan

Hai… Berjumpa lagi ya dengan banghaji dot com. Pada tulisan ini kita masih membahas tentang dasar-dasar web, yaitu HTML. Kali ini kita akan belajar cara membuat daftar atau senarai berbentuk poin-poin.
Sebelumnya sudah ada banyak bahasan yang saya tulis tentang HTML ini, di antaranya tentang Elemen dan Atribut, ada juga Format Teks, tentang Format Heading dan Font, dan banyak lagi Seri Belajar HTML ini.
Tag ul
Oke kita mulai saja, bahasan kita tentang bagaimana membuat daftar tidak berurutan. Daftar tidak berurutan ini disebut juga Unordered List. Untuk membuatnya kita menggunakan tag <ul> dan </ul> . Diikuti dengan tag List untuk isi daftarnya yang dituliskan seperti ini: <li>isi daftarnya di sini...</li> .
Contoh nyata dari Unordered List ini adalah sebagai berikut, silahkan ketik dan simpan kemudian jalankan kode di bawah ini. Simpan dengan nama file 28-html-unordered-list.html. Gak terasa ya sudah latihan ke 28 😎
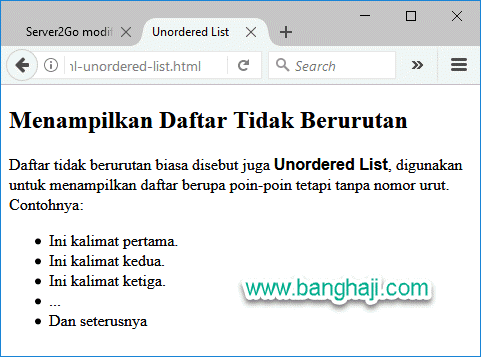
<!DOCTYPE html><html><head> <title>Unordered List</title></head><body> <h2>Menampilkan Daftar Tidak Berurutan</h2> <p>Daftar tidak berurutan biasa disebut juga <b><font face="Arial">Unordered List</font></b>, digunakan untuk menampilkan daftar berupa poin-poin tetapi tanpa nomor urut. Contohnya:</p> <ul> <li>Ini kalimat pertama.</li> <li>Ini kalimat kedua.</li> <li>Ini kalimat ketiga.</li> <li>...</li> <li>Dan seterusnya</li> </ul></body></html>
Anda masih ingat di mana harus menyimpan file latihan tersebut? Mungkin perlu berkenalan lagi dan baca-baca tentang Server2Go.
Baiklah, setelah dijalankan hasilnya lebih kurang seperti gambar berikut ini.
Mengubah jenis poin Unordered List
Pada contoh di atas, setiap poin diwakili atau didahului dengan tanda lingkaran hitam. Apakah tanda ini bisa diubah? Iya, bisa 😀
Ada 4 jenis daftar tidak berurutan pada HTML yang bisa digunakan. Jenis ini ditentukan dengan cara menambahkan atribut atau elemen type="jenis" pada tag pembuka <ul> . Contoh penulisannya adalah: <ul type="jenis"> . Adapun jenisnya adalah square, disc, circle dan none. Jenis square akan menampilkan poin dalam bentuk segi empat, sedangkan circle berupa lingkaran kosong. Adapun disc hasilnya seperti contoh di atas, dan none tidak menampilkan poin.
Agar lebih jelas, mari dicoba latihan ini. Simpan dengan nama file 29-html-unordered-list-type.html. Contoh kedua ini gabungan semua jenis list dan juga bahasan-bahasan sebelumnya tentang membuat tabel dan menentukan font. Silahkan dicoba dan dijalankan.
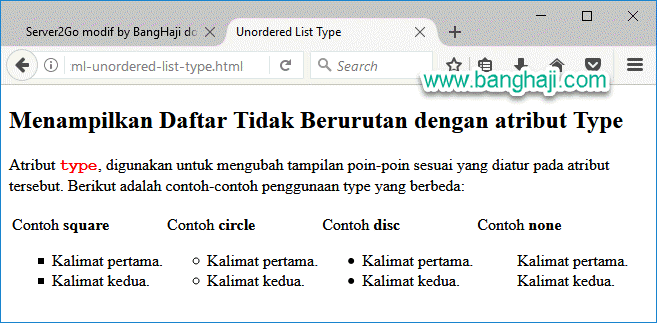
<!DOCTYPE html><html><head> <title>Unordered List Type</title></head><body> <h2>Menampilkan Daftar Tidak Berurutan dengan atribut Type</h2> <p>Atribut <b><font face="Courier New" color="red">type</font></b>, digunakan untuk mengubah tampilan poin-poin sesuai yang diatur pada atribut tersebut. Berikut adalah contoh-contoh penggunaan type yang berbeda: <table> <tr> <td> Contoh <b>square</b> <ul type="square"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ul> </td> <td> Contoh <b>circle</b> <ul type="circle"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ul> </td> <td> Contoh <b>disc</b> <ul type="disc"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ul> </td> <td> Contoh <b>none</b> <ul type="none"> <li>Kalimat pertama.</li> <li>Kalimat kedua.</li> </ul> </td> </tr> </table></body></html>
Lihat perbedaan di antara semua jenis unordered list yang ditampilkan. Untuk pilihan penggunaannya dalam halaman web, silahkan Anda ditentukan sendiri mana yang lebih baik dan menarik 😉
Untuk pengembangan selanjutnya, cobalah mengedit file-file latihan di atas dan lihat bagaimana hasilnya. Bahasan tentang membuat daftar tidak berurutan ini saya cukupkan dulu sampai di sini. Kita akan ketemua lagi dibahasan tentang daftar berurutan 😀
Sampai jumpa di tutorial lain, jangan lupa baca juga Seri Belajar HTML lainnya.


Gabung dalam percakapan