Kode Praktis HTML5: Membatasi Isian Waktu

Masih ingat dengan kode praktis tentang cara membuat format isian waktu? Kita masih akan berbicara tentang format waktu, tetapi dengan pengembangan tentunya. Pada tulisan ini kita akan membatasi isian waktu yang bisa dipilih atau diisi pada form input.
Misalkan kita hanya membatasi waktu yang boleh dipilih atau diisikan hanya dari 07:00 sampai dengan 11:30 saja, bagaimana kodenya?
Min dan Max
Untuk membatasi waktu, kita gunakan tambahan atribut yaitu min dan max. Adapun type dari input tetap sama yaitu time. Perhatikan kode berikut.
<input type="time" min="07:00" max="11:30">
Dengan tambahan atribut seperti tersebut di atas, maka hanya waktu yang berada di antara range itu saja yang bisa dipilih. Kode lengkap untuk contohnya silahkan dicoba.
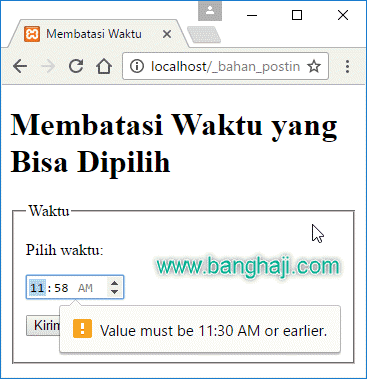
<!DOCTYPE HTML><html><head> <title>Membatasi Waktu</title></head><body> <h1>Membatasi Waktu yang Bisa Dipilih</h1> <form> <fieldset> <legend>Waktu</legend> <p>Pilih waktu:</p> <p><input type="time" name="waktu" min="07:00" max="11:30" required></p> <p><input type="submit" value="Kirim"></p> </fieldset> </form></body></html>
Jika contoh di atas dijalankan, maka kita tidak bisa memilih waktu kurang dari 07:00 dan tidak bisa juga memilih lebih dari 11:30.
Baiklah, cukup untuk membatasi isian waktu ini, silahkan baca-baca juga kode praktis HTML lainnya. Sampai jumpa lagi 😀

Gabung dalam percakapan