Belajar HTML (08): Membuat Tabel

Oke… lanjut lagi tutorial kita tentang HTML. Terakhir yang dibahas adalah tentang bagaimana memformat heading dan font dalam halaman web. Jika Anda baru pertama kali terdampar di blog ini, mungkin Anda perlu membaca beberapa tulisan sebelumnya.
Yang paling penting adalah perkenalan dengan HTML. Baiklah… kali ini kita bahas tentang bagaimana cara membuat tabel dalam sebuah halaman web. Tabel tentu sudah umum kita lihat dan bahkan sangat sering digunakan utamanya pada dokumen-dokumen cetakan. Tetapi perlu diketahui bahwa tabel yang kita maksud di sini adalah tabel pada halaman web.
Bagaimana cara membuat tabel di halaman web? Kita harus menggunakan beberapa tag HTML yaitu <table></table> untuk membentuk dasar tabelnya, dilanjutkan dengan <tr></tr> atau table-row untuk membentuk baris dan <td></td> atau table-data untuk membentuk kolom. Semakin banyak tag <td></td> dalam sebuah tag <tr></tr> akan semakin banyak juga jumlah kolom pada baris tabel tersebut.
basic table
Basic table, maksudnya adalah dasar dari pembentuk tabel. Untuk lebih jelasnya silahkan ketik dan coba kode berikut ini, simpan dengan nama file 14-html-table-basic.html:
<!DOCTYPE html><html><head> <title>Tabel Dasar</title></head><body> <p>Contoh <b>Table</b> dasar tanpa atribut</p> <table> <tr> <td>baris 1 kolom 1</td> <td>baris 1 kolom 2</td> <td>baris 1 kolom 3</td> </tr> <tr> <td>baris 2 kolom 1</td> <td>baris 2 kolom 2</td> <td>baris 2 kolom 3</td> </tr> <tr> <td>baris 3 kolom 1</td> <td>baris 3 kolom 2</td> <td>baris 3 kolom 3</td> </tr> </table> </body></html>
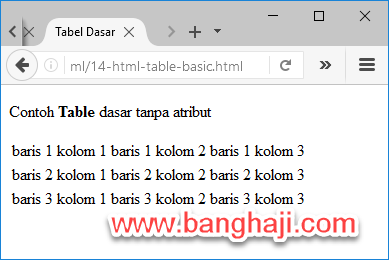
Setelah dijalankan akan menampilkan tabel seperti di bawah ini.
Yakin gambar di atas itu tabel? 😀 Yakin aja lah ya 😎
border dan align
Oke, contoh di atas tadi sudah berbentuk tabel, tetapi tanpa garis atau border. Untuk menampilkan garis atau bordernya, perlu ditambahkan atribut border dengan value berupa angka. Penulisannya seperti ini border="1". Angka untuk valuenya bebas.
Kemudian tabel juga bisa diatur perataannya, misal tabel ingin diposisikan sebelah kanan, kiri atau tengah. Untuk itu bisa menggunakan atribut align. Cara penulisannya align="rata-apa" di mana rata-apa bisa diisi dengan left, right atau center. Atribut ini bisa juga digunakan pada kolom, cara penulisannya sama.
Tabel juga bisa diatur lebarnya, bisa bersifat statis atau bisa juga dinamis. Dengan menggunakan tag width bisa diatur langsung dengan angka atau persen. Contoh menggunakan angka langsung (statis) width="500" atau menggunakan persen (dinamis) width="75%". Untuk lebar ini, tidak hanya digunakan untuk tablenya saja, tetapi bisa juga digunakan untuk mengatur lebar dari masing-masing kolom, atributnya diletakkan pada tag <td> misalnya <td width="200">.
Ketik kode berikut, simpan dengan nama file 15-html-table-border-align.html:
<!DOCTYPE html><html><head> <title>Tabel Border & Align</title></head><body> <p>Contoh <b>Table</b> dengan pengaturan border, lebar maksimal 500 pixel, tabel rata ditengah layar, perataan baris berbeda-beda</p> <table border="1" align="center" width="500"> <tr align="right"> <td width="33%">baris 1 kolom 1</td> <td width="33%">baris 1 kolom 2</td> <td width="33%">baris 1 kolom 3</td> </tr> <tr align="left"> <td>baris 2 kolom 1</td> <td>baris 2 kolom 2</td> <td>baris 2 kolom 3</td> </tr> <tr align="center"> <td>baris 3 kolom 1</td> <td>baris 3 kolom 2</td> <td>baris 3 kolom 3</td> </tr> </table> </body></html>
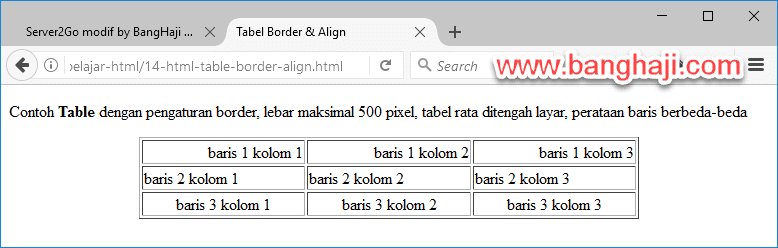
Coba jalankan dan lihat hasilnya, kira-kira akan seperti gambar berikut.
table heading
Biasanya pada tabel ada bagian atas atau sebutannya header tabel atau bisa juga disebut heading yang digunakan sebagai judul tabel. Heading biasanya memiliki format atau bentuk yang berbeda dengan baris-baris selanjutnya. Untuk membuat heading ini cukup dengan mengganti tag <td></td> menjadi tag <th></th>.
Langsung saja, silahkan gunakan file sebelumnya, sesuaikan sedikit seperti kode berikut kemudian simpan dengan nama file 16-html-table-heading.html:
<!DOCTYPE html><html><head> <title>Tabel Heading</title></head><body> <p>Contoh <b>Table</b> dengan pengaturan heading</p> <table border="1" align="center" width="500"> <tr> <th>judul kolom 1</th> <th>judul kolom 2</th> <th>judul kolom 3</th> </tr> <tr align="right"> <td>baris 1 kolom 1</td> <td>baris 1 kolom 2</td> <td>baris 1 kolom 3</td> </tr> <tr align="left"> <td>baris 2 kolom 1</td> <td>baris 2 kolom 2</td> <td>baris 2 kolom 3</td> </tr> <tr align="center"> <td>baris 3 kolom 1</td> <td>baris 3 kolom 2</td> <td>baris 3 kolom 3</td> </tr> </table> </body></html>
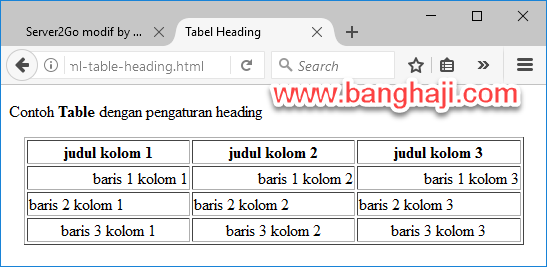
Jalankan file tersebut dan lihat hasilnya.
Pada tampilan hasil, terlihat bahwa heading akan terbentuk baris yang ditampilkan secara berbeda dibandingkan dengan baris-baris lainnya. Dengan heading, maka tulisan akan menjadi tebal dan rata di tengah tanpa perlu diatur ketebalan dan perataannya secara manual.
span, background color dan vertical align
Bagaimana cara menggabung kolom atau baris? Istilah umumnya disebut merge, tapi di web sebutannya adalah span. Untuk menggabung beberapa kolom, pada tag <td> perlu ditambahkan atribut colspan="berapa-kolom" di mana berapa-kolom adalah angka yang menunjukkan jumlah kolom yang akan digabungkan. Lengkapnya adalah, misal, <td colspan="2">.
Kemudian untuk menggabung beberapa baris, menggunakan atribut rowspan="berapa-baris" pada tag <td>. Contoh lengkap seperti ini <td rowspan="2"> untuk 2 baris.
Kolom-kolom pada tabel bisa diberi warna latar. Gunakan atribut bgcolor="warna" dengan warna diatur melalui kode hexadecimal atau nama warna dalam bahasa inggris.
Selanjutnya kalau ingin mengatur perataan isi kolom secara vertical, digunakan atribut vertical align valign="posisi" di mana posisi bisa berisi top, middle atau bottom. Secara default, posisi vertical adalah middle.
Simpan dan jalankan kode berikut dengan nama file 17-html-table-span.html.
<!DOCTYPE html><html><head> <title>Tabel Span</title></head><body> <p>Contoh <b>Table</b> dengan perataan kanan, penggabungan baris dan kolom, pengaturan warna latar dan perataan pada kolom tertentu (vertical & horizontal)</p> <table border="1" align="right" width="500"> <tr> <th>judul kolom 1</th> <th>judul kolom 2</th> <th>judul kolom 3</th> </tr> <tr> <td bgcolor="#2288ee" align="center">baris 1 kolom 1</td> <td colspan="2" align="right">gabungan kolom 2 dan 3 di baris 1</td> </tr> <tr> <td colspan="2" bgcolor="#ff8800">gabungan kolom 1 dan 2 di baris 2</td> <td rowspan="2" bgcolor="#ff5555" valign="bottom" align="center">gabungan baris 2 dan 3 di kolom 3</td> </tr> <tr> <td>baris 3 kolom 1</td> <td bgcolor="#009900">baris 3 kolom 2</td> </tr> </table> </body></html>
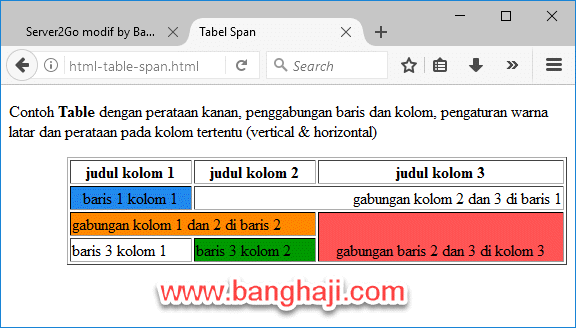
Silahkan utak-atik lagi kalau mau, hasil tampilan kode di atas seperti gambar d bawah ini. Bagus kan? Inilah cara membuat tabel….
cellpadding dan cellspacing
Lanjut lagi… Banyak bener latihannya di bagian ini 😀 Sabar ya 😎
Pengaturan untuk tabel selanjutnya adalah cellpadding dan cellspacing. Cellpadding adalah jarak bagian dalam sel (kolom) dengan objek yang ada di dalamnya, misal teks. Sedangkan cellspacing adalah jarak antara kolom yang satu dengan kolom yang lainnya. Penulisannya berada pada tag <table> dilanjutkan dengan atribut cellpadding="berapa" dan boleh dilanjutkan lagi dengan atribut cellspacing="berapa". Value berapa diisi dengan angka yang menunjukkan satuan pixel.
Langsung saja dipraktekkan dengan nama file 18-html-table-cellpadding-cellspacing.html.
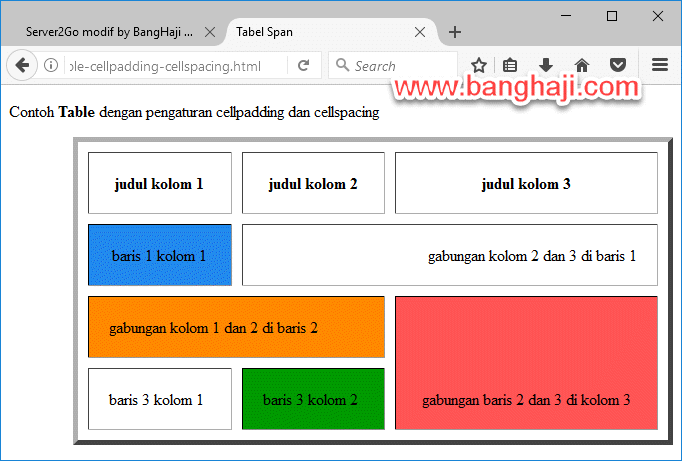
<!DOCTYPE html><html><head> <title>Tabel Span</title></head><body> <p>Contoh <b>Table</b> dengan pengaturan cellpadding dan cellspacing</p> <table border="5" align="right" width="600" cellpadding="20" cellspacing="10"> <tr> <th>judul kolom 1</th> <th>judul kolom 2</th> <th>judul kolom 3</th> </tr> <tr> <td bgcolor="#2288ee" align="center">baris 1 kolom 1</td> <td colspan="2" align="right">gabungan kolom 2 dan 3 di baris 1</td> </tr> <tr> <td colspan="2" bgcolor="#ff8800">gabungan kolom 1 dan 2 di baris 2</td> <td rowspan="2" bgcolor="#ff5555" valign="bottom" align="center">gabungan baris 2 dan 3 di kolom 3</td> </tr> <tr> <td>baris 3 kolom 1</td> <td bgcolor="#009900">baris 3 kolom 2</td> </tr> </table> </body></html>
Tampilannya…
thead dan tbody
Pada tabel ada tag <thead></thead> dan <tbody></tbody>. Biasanya digabungkan dengan tag <th>. Coba saja langsung, simpan dengan nama file 19-html-table-thead-tbody.html.
<!DOCTYPE html><html><head> <title>Tabel thead & tbody</title></head><body> <p>Contoh <b>Table</b> dengan thead dan tbody</p> <table border="1"> <thead> <tr> <th>baris 1 kolom 1</th> <th>baris 1 kolom 2</th> <th>baris 1 kolom 3</th> </tr> </thead> <tbody> <tr> <td>baris 2 kolom 1</td> <td>baris 2 kolom 2</td> <td>baris 2 kolom 3</td> </tr> <tr> <td>baris 3 kolom 1</td> <td>baris 3 kolom 2</td> <td>baris 3 kolom 3</td> </tr> </tbody> </table> </body></html>
Memang tidak terlihat bedanya dengan tabel biasa, tetapi akan terlihat saat dicetak, karena itu tidak ditampilkan hasilnya 😀
Demikian dulu tutorial HTML tentang bagaimana cara membuat tabel pada halaman web. Sampai jumpa lagi… Jangan lupa baca-baca tulisan lainnya…





Gabung dalam percakapan