Kode Praktis HTML5: Membuat Format Isian Waktu

Pada tulisan tentang kode praktis sebelumnya, sudah dibahas mengenai cara menampilkan pop up tanggal di HTML5. Sekarang kita akan buat agar inputan HTML5 bisa digunakan dengan format waktu. Dengan demikian akan lebih mudah karena formatnya sudah ada dan tinggal mengisi saja.
Time
Sama seperti pop up tanggal, yang diganti hanya type dari input saja. Jika pop up tanggal menggunakan date, maka untuk format waktu ini menggunakan time. Lebih jelasnya lihat kode ini.
<input type="time">
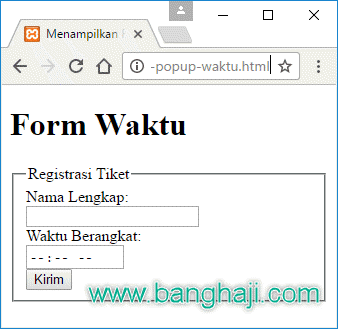
Contoh lengkapnya seperti kode di bawah ini, sekaligus liihat juga hasilnya 😀
<!DOCTYPE HTML><html><head> <title>Menampilkan Form Waktu</title></head><body> <h1>Form Waktu</h1> <form> <fieldset> <legend>Registrasi Tiket</legend> Nama Lengkap:<br> <input type="text" name="nama" required><br> Waktu Berangkat:<br> <input type="time" name="waktu" required><br> <input type="submit" value="Kirim"> </fieldset> </form></body></html>

Dari kode di atas dan gambar di atas, terlihat ada format untuk mengisi waktu dilengkapi pula dengan pilihan AM dan PM.
Kode ini berfungsi normal pada browser Google Chrome dan tidak berfungsi pada Mozilla FireFox.
Masih ada kode praktis HTML lainnya, sabar ya 😀
Gabung dalam percakapan