Membuat Slider Sederhana dengan HTML+CSS Tanpa Javascript

Tulisan berikut ini berhubungan dengan kode praktis membuat sudut lengkung pada objek menggunakan css3. Kita akan buat slider murni menggunakan CSS tanpa javascript. Referensi artikel ini berasal dari css-tricks. Kita hanya menggunakan kode-kode HTML dan CSS saja. Bagaimana cara membuatnya? Ayo kita mulai.
Silakan buat sebuah file dengan ekstensi .html, misalnya slider-css.html. Kemudian ketik kode berikut sebagai kerangka halaman awalnya.
<html><head> <title>Slider HTML+CSS</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"></head><body></body></html>
Selanjutnya kita buat kode untuk objek slidernya dulu. Silakan ketik kode berikut ini dan letakkan di antara tag <body> dan </body> sambil diperhatikan ada class yang digunakan di dalamnya.
<div class="slider"> <div class="slides"> <div>BangHaji DotCom</div> <div>www.banghaji.com</div> <div>Memudahkan,<br>Mencerahkan,<br>Mencerdaskan</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <div>11</div> </div></div>
Oke, dari kode di atas tampak ada 11 objek menggunakan tag <div>. Sebelas objek tersebut nanti yang akan menjadi objek slider yang bisa digeser. Selanjutnya kita lihat bagaimana kode CSS yang kita gunakan.
Masukkan kode berikut di bagian header halaman ya. Letakkan di atas tag </head> dengan kode CSS sebagai berikut:
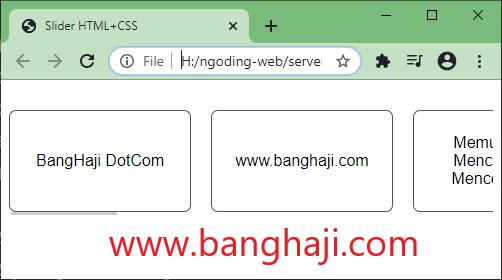
<style>body { font-family: 'Arial', sans-serif; padding: 0px; }.slider { width: 100%; text-align: center; overflow: hidden; margin: 30px 0;}.slides { display: flex; overflow-x: auto; scroll-snap-type: x mandatory; scroll-behavior: smooth; -webkit-overflow-scrolling: touch;}.slides::-webkit-scrollbar { width: 3px; height: 3px; }.slides::-webkit-scrollbar-thumb { background: #ccc; border-radius: 5px; }.slides::-webkit-scrollbar-track { background: transparent; }.slides > div { scroll-snap-align: start; flex-shrink: 0; width: 180px; height: 100px; margin: 0 10px 0 10px; border-radius: 7px; background: #fff; transform-origin: center center; transform: scale(1); transition: transform 0.5s; position: relative; border: 1px solid #555; display: flex; justify-content: center; align-items: center; overflow: hidden; font-size: 100%;}</style>Oke, simpan file ini dan selesai. Selanjutnya akses dan jalankan filenya, punya saya hasilnya seperti gambar berikut ini. Di bagian bawah objek slider ada garis warna abu-abu yang bisa digeser. Jika diakses melalui perangkat mobile, maka objek bisa langsung digeser dengan jari.
Oke, silakan dikembangkan lagi ya.
Terima kasih telah mengikuti tutorial ini, sampai jumpa di tulisan lain dari BangHaji DotCom.

Gabung dalam percakapan