Kode Praktis HTML5: Menampilkan Pop Up Tanggal

Kode praktis selanjutnya adalah bagaimana menampilkan pop up tanggal. Biasanya disebut juga dengan datepicker. Kode berikut ini hanya berjalan pada HTML versi 5 dan tentu saja browsernya juga harus mendukung HTML5.
Saya sudah mencoba trik ini pada browser Mozilla FireFox versi 49.0.1 tetapi tidak berfungsi, sedangkan pada Google Chrome versi 54.0.2840.71 bisa berjalan normal dan dapat menampilkan pop up tanggal.
Dengan bantuan kode praktis ini, maka penggunaan plugin atau library datepicker bisa dikurangi atau bahkan ditiadakan, karena sudah disediakan oleh HTML5.
type=date
Berikut adalah kode untuk menampilkan pop up tanggal.
<input type="date">
Contoh selengkapnya seperti berikut ini.
<!DOCTYPE HTML><html><head> <title>Menampilkan Pop Up Tanggal</title></head><body> <h1>Pop Up Tanggal</h1> <form> <fieldset> <legend>Formulir Pendaftaran</legend> Nama Lengkap:<br> <input type="text" name="nama" required><br> Tanggal Lahir:<br> <input type="date" name="tgl_lahir" required><br> <input type="submit" value="Kirim"> </fieldset> </form></body></html>
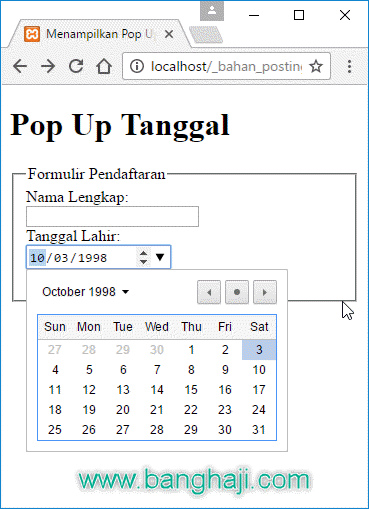
Kode di atas akan menghasilkan tampilan seperti gambar di bawah, diakses menggunakan Google Chrome.
Demikian cara menampilkan pop up tanggal menggunakan HTML5. Tunggu kode praktis lainnya, tetap bersama banghaji dot com.

Gabung dalam percakapan