CSS Code: Membuat Objek Rata Tengah Secara Horizontal

Lama sekali saya menghilang ya 😎 Mohon maaf, saya sedang menyusun dan dalam proses menyelesaikan Tesis…Baiklah, kali ini saya berikan kode praktis bagaimana membuat sebuah objek agar berada di tengah-tengah layar secara horizontal. Sebelumnya kita buat dulu file html, beri nama sembarang saja, saya buat namanya tengah.html. Kodenya begini ya:
<!DOCTYPE html><html><head> <title>Rata Tengah Horizontal</title></head><body> <div class="tengah1"> <h1>BangHaji DotCom</h1> <p>Memudahkan, Mencerahkan, Mencerdaskan</p> </div> <div class="tengah2"> <h1>BangHaji DotCom</h1> <p>Memudahkan, Mencerahkan, Mencerdaskan</p> </div></body></html>
Oke, pada kode di atas ada 2 buah nama class CSS ya yang akan kita buat. Nanti tampilan akan sedikit berbeda. Oke ketik dulu kode CSS berikut ini ya, letakkan tepat di atas tag </head> ya, jangan salah.
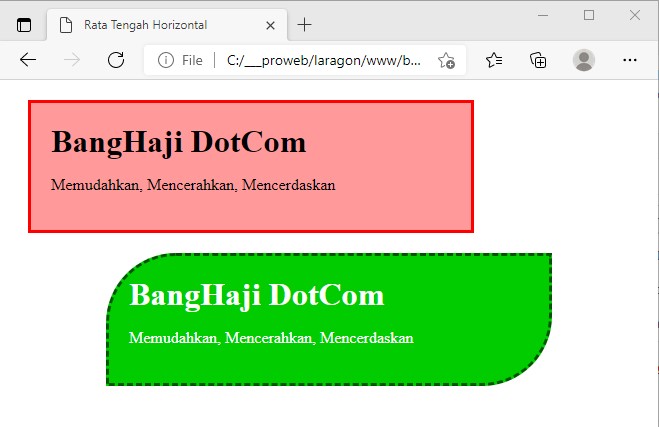
<style>.tengah1 { background:#f99; padding:20px; width:400px; margin:20px; border:3px solid #f00;}.tengah2 { background:#0c0; color:#fff; padding:20px; width:400px; margin:20px auto; border:3px dashed #050; border-radius:70px 0;}</style>[/html]Oke hasilnya akan tampak seperti ini ya.Kode praktis untuk membuat object berada di tengah yaitu kode CSS yang ini nih margin:20px auto; yang ada di class .tengah2.
Untuk membuat sudut melengkung, silakan baca tulisan saya yang ini, selamat mencoba juga.
Oke, demikian kode praktis kita kali ini, sampai jumpa pada tulisan lainnya… Salaam…

Gabung dalam percakapan