Belajar HTML (07): Format Heading dan Font

Sebelumnya kita sudah pernah belajar tentang format teks dan juga format kutipan, sekarang kita akan pelajari bagaimana memformat heading atau judul dalam halaman web. Juga akan dipelajari bagaimana memformat tulisan dengan bentuk font yang kita tentukan sendiri, termasuk warna dan ukurannya.
Apabila pada kode halaman HTML kita perlu diberikan penjelasan, maka silahkan gunakan tanda komentar agar penjelasan atau kode program tidak dijalanakan oleh browser saat diakses.
Membuat Heading pada halaman web
Untuk membuat heading atau judul, HTML telah menyediakan sebanyak 6 macam format dengan ukuran yang berbeda-beda. Heading 1 sampai dengan Heading 6, menggunakan tag <h1> dan </h1> sampai <h6> dan </h6>.
Agar lebih mudah dipahami, silahkan coba kode program berikut ini, simpan dengan nama file 12-html-heading.html, kemudian akses menggunakan browser.
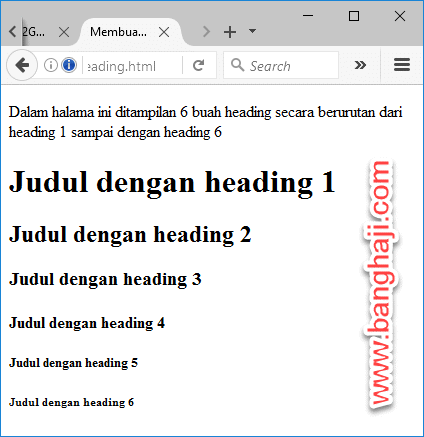
<!DOCTYPE html><html><head> <title>Membuat Heading</title></head><body> <p>Dalam halama ini ditampilan 6 buah heading secara berurutan dari heading 1 sampai dengan heading 6</p> <h1>Judul dengan heading 1</h1> <h2>Judul dengan heading 2</h2> <h3>Judul dengan heading 3</h3> <h4>Judul dengan heading 4</h4> <h5>Judul dengan heading 5</h5> <h6>Judul dengan heading 6</h6></body></html>
Oke, kira-kira tampilannya akan seperti gambar ini.
Perlu diketahui berdasarkan gambaran yang dihasilkan di atas, bahwa jika kita menggunakan heading, maka secara otomatis format tulisan akan menjadi tebal dan lebarnya akan sepenuh lebar layar, maksudnya, objek lain dalam halaman tersebut akan berada di bawah heading (bukan disampingnya, walaupun kita mengetikkan kode di sampingnya).
Format Font
Kita masuk ke format font, dalam hali ini bukan hanya fontnya saja tetapi juga ukuran dan warnanya. Tag yang digunakan adalah <font> dan </font>. Agar jenis font bisa sesuai dengan yang kita inginkan, maka perlu ditambah dengan atribut face="jenis_font". Demikian pula untuk ukurannya, menggunakan atribut size="berapa" dan warnanya menggunakan color="warna".
Contoh penulisan tag secara lengkap seperti ini <font face="jenis_font" size="berapa" color="warna">Teks</font>.
Perlu diperhatikan beberapa hal sebagai berikut dalam penulisan tag font ini:
- jenis_font diisi dengan nama dari font yang diinginkan, misalnya Tahoma atau Verdana, atau lainnya
- berapa diisi dengan angka ukuran font, masukkan angka integer, misalnya 12 (standar), 16, 20 atau lainnya
- warna diisi dengan kode warna, bisa menggunakan nama warna dalam bahasa Inggris, tetapi disarankan menggunakan kode hexadecimal yang jenis warnanya lebih banyak. Jika menggunakan kode hexadecimal, maka perlu ditambahkan tanda pagar (#) di depan kode tersebut, misalnya #FFFFFF untuk warna putih, #FF00FF untuk warna pink. Silahkan pelajari kode-kode hexadecimal untuk warna ini 😀
Baiklah, untuk contohnya, ketik kode berikut ini, simpan dengan nama file 13-html-font.html.
<!DOCTYPE html><html><head> <title>Format Font</title></head><body> <p>Berikut adalah contoh tampilan penggunaan tag FONT</p> <p><font face="Tahoma">Teks ini menggunakan font TAHOMA</font></p> <p><font size="17">Teks ini ukurannya 17</font></p> <p><font color="#FF00FF">Teks ini warnanya Pink</font></p> <p> <font size="21" face="Courier New" color="#0000FF">Teks ini ukurannya <b>21</b> dengan jenis <i>Courier New</i> dan warna <u>Biru</u>, sedangkan <font color="#00FF00">yang ini warnanya hijau</font> dengan <font face="Arial Narrow">font Arial Narrow</font></font> </p></body></html>
Hasilnya seperti ditunjukkan gambar di bawah ini.
Format heading dan font ini bisa dikembangkan lagi, misalnya dengan menggabungkan keduanya. Silahkan dicoba sendiri dan disesuaikan penggunaannya untuk halaman web Anda. sampai jumpa pada tutorial tentang HTML berikutnya 😎


Gabung dalam percakapan