Belajar HTML (02): Elemen dan Atribut

Jika Anda baru membaca tulisan ini, sebaiknya Anda kenalan dulu dengan HTML. Dan akan lebih baik lagi jika Anda sudah menggunakan Server2Go, Webserver Portabel yang tersedia gratis.
Baiklah, kita lanjutkan belajar web bersama kita, tentang HTML, kali ini kita bahas mengenai elemen dan atribut pada HTML. Secara umum, elemen sama dengan tag, dan tag itu adalah elemen dalam HTML. Sedangkan atribut adalah properti yang melekat atau menempel pada sebuah elemen atau tag. 😐
Anda bingung? Oke, tenang, jangan khawatir, Anda tidak sendirian, saya juga bingung 😀
Supaya lebih mudah silahkan buka kembali file latihan pertama, file 01-html-struktur.html menggunakan editor teks kesayangan Anda. Masih ingat di mana lokasi penyimpanan file tersebut kan? Kalau lupa Anda harus kenalan lagi dengan HTML 😉 Berikut adalah kode HTMLnya.
<!DOCTYPE html><html><head> <title>Titel Halaman</title></head><body> <h1>Ini Contoh Judul</h1> <p>Ini adalah contoh sebuah paragraf yang dibentuk melalui tag HTML.</p></body></html>
Elemen dalam HTML
Pada kode di atas, yang disebut sebagai elemen adalah tag, misalnya <html> , <head> , <h1> , dll, yang mana masing-masing tag itu membentuk sebuah bagian (elemen) dalam HTML. Misal tag <h1> dan </h1> akan membentuk elemen berupa heading untuk tulisan Ini Contoh Judul, demikian juga tag <p> dan </p> akan membentuk elemen paragraf dalam halaman HTML.
Sebuah elemen boleh barada pada elemen lainnya, misalnya, dalam elemen paragraf ada bagian dari kata atau kalimat yang dicetak tebal, miring atau pakai garis bawah, atau menjadi link yang akan membuka halaman lain, dan sebagainya. Hal seperti ini boleh terjadi, tetapi harus diingat posisi untuk penutup tag dari masing-masing elemen. Untuk lebih jelasnya silahkan ketik kode berikut ini, simpan di folder belajar-html dengan nama 02-html-elemen.html.
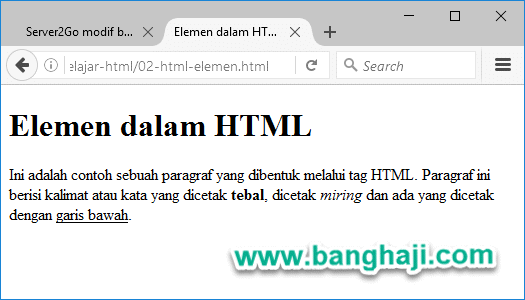
<!DOCTYPE html><html><head> <title>Elemen dalam HTML</title></head><body> <h1>Elemen dalam HTML</h1> <p> Ini adalah contoh sebuah paragraf yang dibentuk melalui tag HTML. Paragraf ini berisi kalimat atau kata yang dicetak <b>tebal</b>, dicetak <i>miring</i> dan ada yang dicetak dengan <u>garis bawah</u>. </p></body></html>
Jika dijalankan, file tersebut akan menghasilkan tampilan seperti gambar ini.
Contoh di atas menunjukkan elemen dalam elemen 😀 . Perlu diperhatikan agar berhati-hati supaya tidak terjadi kesalahan dalam penempatan tag penutup untuk masing-masing elemen. jangan pula Anda sampai kelupaan memberikan tag penutup karena hasilnya tentu akan berbeda, kecuali jika Anda memang ingin yang seperti itu 😉 .
Sebagai gambaran, silahkan ketik kode berikut ini, simpan dengan nama 03-html-elemen-lupa-tag-penutup.html.
<!DOCTYPE html><html><head> <title>Elemen dalam HTML</title></head><body> <h1>Elemen dalam HTML #2, Lupa Tag Penutup</h1> <p> Ini adalah contoh sebuah paragraf yang dibentuk melalui tag HTML. Paragraf ini berisi kalimat atau kata yang dicetak <b>tebal, dicetak <i>miring</i> dan ada yang dicetak dengan <u>garis bawah. </p> <p> Ini adalah paragraf yang kedua. </p></body></html>
Pada kode di atas, tertinggal tag penutup </b> dan tag penutup </u> , sehingga hasilnya menjadi seperti gambar ini.
Baiklah, saya kira bahasan tentang elemen dicukupkan saja dulu, nanti akan dibahas lagi pada tulisan lain. Intinya, yang disebut dengan elemen adalah segala sesuatu yang berada di antara tag pembuka dan tag penutup. Simpel kan? 😎
Atribut pada Tag HTML
Di atas sudah disebutkan bahwa atribut adalah properti yang melekat atau menempel pada suatu tag. Dan setiap properti atau atribut memiliki value atau keterangan. Misalnya tag <p> . Tag tersebut memiliki properti, salah satunya adalah align, di mana align ini berfungsi sebagai perataan teks, memiliki beberapa pilihan value, di antaranya adalah left, right, center dan justify. Contoh cara penulisan kodenya adalah <p align="center">
Untuk melihat seperti apa fungsinya, ketik kode berikut, simpan dengan nama 04-html-atribut.html.
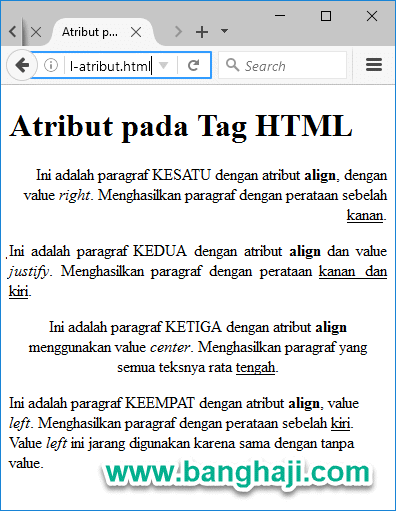
<!DOCTYPE html><html><head> <title>Atribut pada Tag HTML</title></head><body> <h1>Atribut pada Tag HTML</h1> <p align="right"> Ini adalah paragraf KESATU dengan atribut <b>align</b>, dengan value <i>right</i>. Menghasilkan paragraf dengan perataan sebelah <u>kanan</u>. </p> <p align="justify"> Ini adalah paragraf KEDUA dengan atribut <b>align</b> dan value <i>justify</i>. Menghasilkan paragraf dengan perataan <u>kanan dan kiri</u>. </p> <p align="center"> Ini adalah paragraf KETIGA dengan atribut <b>align</b> menggunakan value <i>center</i>. Menghasilkan paragraf yang semua teksnya rata <u>tengah</u>. </p> <p align="left"> Ini adalah paragraf KEEMPAT dengan atribut <b>align</b>, value <i>left</i>. Menghasilkan paragraf dengan perataan sebelah <u>kiri</u>. Value <i>left</i> ini jarang digunakan karena sama dengan tanpa value. </p></body></html>
Contoh kode di atas ini menunjukkan atribut yang sama tetapi dengan value yang berbeda-beda. Hasilnya adalah seperti gambar di bawah ini.
Okeee… saya cukupkan dulu untuk bahasan tentang atribut ini, cukup 1 contoh, nanti ketika membahas tag-tag lain dalam HTML ini akan dicontohkan lagi macam-macam atribut beserta value-nya. Sepertinya pembahasan elemen dan atribut ini panjang, jadi saya lanjutkan pada tulisan berikutnya. 😎



Gabung dalam percakapan