Belajar HTML (01): Kenalan Dulu...

HTML adalah singkatan dari HyperText Markup Language, merupakan bahasa standar yang dipakai pada halaman web. Sampai saat ini sudah dikenalkan HTML5 (HTML versi 5). Karena digunakan sebagai standar, maka browser dapat memahami isi suatu dokumen yang berasal dari webserver. Dengan HTML, kita bisa membuat halaman-halaman web.
Protokol yang digunakan dalam komunikasi antara webserver dan browser adalah HTTP, yaitu HyperText Transfer Protocol, sehingga browser dapat menerjemahkan bahasa HTML yang berupa kode-kode teks menjadi sesuatu bisa dilihat dan atau dibaca oleh seorang pengguna browser. Ditegaskan lagi bahwa HTML merupakan kode-kode tertentu berbasis teks yang disebut “tag” dan nanti akan kita pelajari lebih lanjut.
Apa itu Tag?
Tag bisa kita artikan sebagai tanda khusus yang telah didefinisikan untuk menunjukkan kepada browser apa yang harus ditampilkan kepada pengguna. Setiap tag memiliki arti dan fungsi tersendiri, dan dituliskan saling berpasangan. Antara tag pembuka dan penutup biasanya dibedakan oleh tanda slash (garis miring) yang menunjukkan itu adalah tag penutup.
Contohnya tag <b> dan </b>, yang akan menjadikan teks yang ada di antara tab tersebut akan ditampilkan dalam format cetak tebal (bold). Ada lagi tag <i> dan </i> yang akan menjadikan teks di antaranya sebagai cetak miring dan contoh-contah tag lainnya yang akan dipelajari nanti.
Semua tag-tag pembentuk halaman web ditulis dalam sebuah file yang nanti akan diletakkan pada webserver, kemudian diakses menggunakan browser.
Tipe file HTML
Kode-kode atau tag-tag HTML yang akan diakses disimpan dalam sebuah atau beberapa file yang biasanya berekstensi .htm atau .html.
Struktur file HTML
Sebelumnya, untuk penjelasan yang lebih baik silahkan Anda gunakan Server2Go, sebuah webserver portabel, buat sebuah folder dengan nama belajar-html pada htdocs. Selanjutnya silahkan ketik kode HTML berikut ini menggunakan Notepad atau aplikasi editor teks lainnya. Simpan dengan nama file 01-html-struktur.html ke dalam folder belajar-html yang tadi sudah dibuat.
<!DOCTYPE html><html><head> <title>Titel Halaman</title></head><body> <h1>Ini Contoh Judul</h1> <p>Ini adalah contoh sebuah paragraf yang dibentuk melalui tag HTML.</p></body></html>
Baiklah, mari kita perjelas maksud dari kode-kode di atas.
- Baris 1 adalah identifikasi bahwa file tersebut bertipe HTML (5)
- Baris 2 dan 10 adalah pembuka dan penutup file HTML (semua kode lainnya berada di antara tag ini)
- Baris 3-5 adalah bagian kepala atau HEAD dari sebuah file HTML, umumnya akan berisi definisi tentang titel dari halaman, pemanggilan file lain atau bisa juga untuk mendefinisikan CSS
- Baris 6-9 adalah bagian isi atau BODY, yang mana semua isi kode/tag yang akan ditampilkan di browser harus diletakkan di antara tag
<body>dan</body>
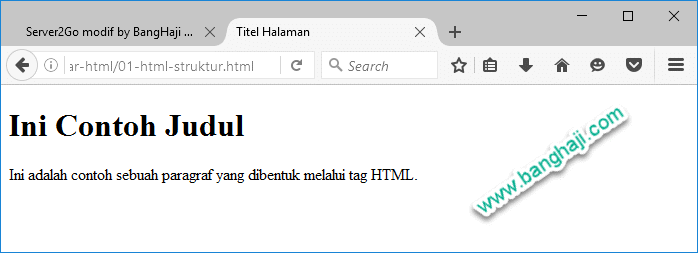
Silahkan jalankan Server2Go Anda, setelah browser terbuka, ketik alamat untuk mengakses file 01-html-struktur.html tadi yaitu dengan alamat http://127.0.0.1:4001/belajar-html/01-html-struktur.html, kemudian tekan enter. Tampilan dari file tersebut adalah seperti gambar berikut.
Baiklah, mungkin perkenalan dengan HTML kita cukupkan, dan akan dilanjutkan lagi tentang beberapa tag HTML lainnya pada tulisan lain.

Gabung dalam percakapan